CSS 콘텐츠의 사용 메커니즘에 대해 자세히 설명하면 이런 방식으로도 사용할 수 있다는 것이 밝혀졌습니다!
- 青灯夜游앞으로
- 2021-07-27 10:26:444825검색
이 글은 CSS의 콘텐츠 속성을 이해하고 콘텐츠의 사용 시나리오를 소개하는 데 도움이 되기를 바랍니다.

개발 중에 플로트 지우기, 작은 아이콘, 콘텐츠 교체 등과 같은 시나리오가 발생하면 필연적으로 콘텐츠 속성이 발생하게 됩니다. 일반적으로 바이두의 솔루션이지만 자세히 연구하는 사람은 거의 없습니다. "CSS World"라는 책을 읽으면서 오늘은 책의 콘텐츠 장을 읽었습니다. 오늘은 콘텐츠의 사용 메커니즘을 자세히 소개하겠습니다.
content 속성은 생성된 콘텐츠를 삽입하기 위해 :before 및 :after 의사 요소와 함께 사용됩니다. content 속성을 사용하여 삽입된 콘텐츠는 익명으로 대체 가능한 요소입니다. 먼저 교체요소가 무엇인지 알아볼까요?
Replace element
먼저 이미지 로딩을 살펴보세요:
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" alt="CSS 콘텐츠의 사용 메커니즘에 대해 자세히 설명하면 이런 방식으로도 사용할 수 있다는 것이 밝혀졌습니다!" > <!--替换--> <img src="/static/imghwm/default1.png" data-src="2.jpg" class="lazy" alt="CSS 콘텐츠의 사용 메커니즘에 대해 자세히 설명하면 이런 방식으로도 사용할 수 있다는 것이 밝혀졌습니다!" >
img의 src 속성을 수정하여 표시된 이미지가 변경되었습니다. 특정 속성 값으로 표시되는 내용을 수정하여 대체할 수 있는 이 요소를 "대체 요소"라고 합니다.
일반적인 교체 요소: <img src="/static/imghwm/default1.png" data-src="../assets/test1.jpeg" class="lazy" alt="CSS 콘텐츠의 사용 메커니즘에 대해 자세히 설명하면 이런 방식으로도 사용할 수 있다는 것이 밝혀졌습니다!" >、<video></video>、<iframe></iframe>、<textarea></textarea> 和 <input>.
대체 요소의 크기 계산 규칙
대체 요소의 크기 계산 규칙에는 세 가지 크기가 있습니다.
- 고유 크기: 대체 콘텐츠의 원래 크기
- HTML 크기: HTML 기본 속성 너비 및 높이
- CSS 크기 : CSS를 통해 설정된 너비 및 높이 속성
img를 예로 들어 보겠습니다.
<img src="/static/imghwm/default1.png" data-src="../assets/test1.jpeg" class="lazy" alt="CSS 콘텐츠의 사용 메커니즘에 대해 자세히 설명하면 이런 방식으로도 사용할 수 있다는 것이 밝혀졌습니다!" >
<img class="img-test lazy" src="/static/imghwm/default1.png" data-src="../assets/test1.jpeg" style="max-width:90%" style="max-width:90%" alt="CSS 콘텐츠의 사용 메커니즘에 대해 자세히 설명하면 이런 방식으로도 사용할 수 있다는 것이 밝혀졌습니다!" >
<img class="img-box lazy" src="/static/imghwm/default1.png" data-src="../assets/test1.jpeg" style="max-width:90%" style="max-width:90%" alt="CSS 콘텐츠의 사용 메커니즘에 대해 자세히 설명하면 이런 방식으로도 사용할 수 있다는 것이 밝혀졌습니다!" >
.img-box {
height: 100px;
width: 200px;
}효과는 다음과 같습니다.

첫 번째 이미지: 기본 표시 원본 이미지 크기는 267입니다. 200;
두 번째 사진: HTML 크기의 너비와 높이가 설정되었으며 이미지는 300 * 200으로 표시됩니다.
세 번째 사진: CSS 크기가 200 * 100으로 설정되었습니다.
크기 표시 규칙 우선순위는 CSS 크기 > HTML 크기 >
대체 요소와 콘텐츠는 어떤 관계가 있나요?
교체 요소는 콘텐츠가 교체 가능하기 때문에 교체 요소입니다. 즉, 상자 모델의 콘텐츠 상자가 교체 가능합니다. CSS의 content 속성은 콘텐츠를 대체하는 데 사용됩니다. 콘텐츠 속성은 요소를 대체할지, 대체되지 않는 요소를 결정한다고도 할 수 있습니다. 코드는 다음과 같습니다.
<img class="img-test lazy" src="/static/imghwm/default1.png" data-src="../assets/test1.jpeg" style="max-width:90%" style="max-width:90%" alt="CSS 콘텐츠의 사용 메커니즘에 대해 자세히 설명하면 이런 방식으로도 사용할 수 있다는 것이 밝혀졌습니다!" >
.img-test:hover {
content: url('../assets/test2.jpg');
}효과는 다음과 같습니다.

마우스를 가리키면 이미지는 '../assets/test2.jpg'이고 img의 콘텐츠 상자는 다음으로 대체됩니다. 콘텐츠 속성.
content 속성은 시각적 표현만 변경한다는 점에 유의하세요. 마우스 오른쪽 버튼을 클릭하거나 다른 형식으로 이 이미지를 저장하면 원본 src에 해당하는 이미지가 계속 저장됩니다.
콘텐츠 사용 시나리오
콘텐츠는 :before 및 :after 의사 요소와 함께 사용된다는 정의에 언급되어 있습니다. :before 및 :after는 가장 일반적인 의사 요소이며 모든 사람이 이에 대해 잘 알고 있어야 합니다.
:before 및 :after에 대한 간략한 소개:
- 기본 표시: inline;
- 콘텐츠 속성을 설정해야 합니다. 그렇지 않으면 유효하지 않습니다.
- 기본 사용자 선택: 없음, 즉, 콘텐츠 :before 및 :after는 사용자가 사용할 수 없습니다. 선택됨
- 은 dom을 통해 사용할 수 없습니다. 이는 존재하지 않는 페이지 요소를 HTML 소스 코드에서 찾을 수 없지만 시각적으로 볼 수 있음을 의미합니다.
주요 사용 시나리오를 살펴보겠습니다.
문자 삽입
콘텐츠를 사용하여 문자를 삽입하면 일반적으로 표시되는 입력의 자리 표시자 속성과 유사하게 빈 요소에 대한 기본값이 설정됩니다. 요소에 콘텐츠가 없는 경우 코드는 다음과 같습니다.
<p>有内容的段落</p>
<p></p>
<!--:empty 是一个 CSS 选择器,当元素里面无内容的时候进行匹配-->
p:empty::before {
content: '空元素内容';
color: red;
}효과는 다음과 같습니다.

보조 요소 생성
이때 핵심은 콘텐츠로 생성되는 콘텐츠가 아닙니다. 그러나 의사 요소 자체. 보통 우리는 콘텐츠를 넣습니다. 속성 값은 빈 문자열로 설정되고 다른 CSS 코드는 도우미 요소를 생성하거나 그래픽 효과를 얻거나 특정 레이아웃을 얻는 데 사용됩니다.
그래픽 효과
익명 대체 요소를 삽입하려면 ::after 의사 요소를 사용하고, 콘텐츠를 비워 두세요. 이 요소에는 콘텐츠가 없으며, CSS 스타일을 사용하여 원하는 그래픽 효과를 얻을 수 있습니다. 코드는 다음과 같습니다:
<div class="content-box"></div>
.content-box {
height: 100px;
width: 200px;
border-radius: 10px;
position: relative;
background: #fff;
}
.content-box::after {
content: '';
position: absolute;
top: 100%;
right: 16px;
width: 4px;
height: 16px;
border-width: 0;
border-right: 12px solid #fff;
border-radius: 0 0 32px 0;
}효과는 다음과 같습니다:

Clear float
Clear float는 주로 자식 요소의 플로팅으로 인해 상위 요소의 내부 높이가 0이 되는 문제를 해결하기 위한 것입니다. 코드는 다음과 같습니다.
<div class="info-box clear">
<div class="left">左</div>
<div class="right">右</div>
</div>
.clear::after {
content: '';
display: block;
clear: both;
}위의 세 가지 중 하나는 필수입니다.
- content: '':通过 ::after 给元素添加一个空的伪元素。
- clear: both:清除浮动,使得元素周围两边都不浮动。
- display: block:clear 只对块级元素生效。
通过添加元素清除浮动,触动 BFC,使元素的高能够自适应子盒子的高。
图片生成
直接用 url 功能符显示图片,既可以在文字前后添加图片,又可以直接替换文字。
图片直接替换文字,代码如下:
<p class="img-test">文字</p>
.img-test {
display: block;
height: 20px;
width: 20px;
border-radius: 100%;
content: url('../assets/test2.jpg');
}文字前后添加图片,代码如下:
<!--方案一 -->
.img-test::after {
content: url('../assets/test2.jpg');
}
<!--方案二 -->
.img-test::after {
content: '';
display: block;
height: 20px;
width: 20px;
background: url('../assets/test2.jpg');
}方案一中伪元素通过 content 设置图片,图片的尺寸不好控制,显示图片为原尺寸,比较模糊,一般使用方案二背景图片的方式,可以按需设置尺寸。
attr 属性值内容生成
使用 attr 获取元素属性值达到效果,一般用于获取 a 标签的连接,代码如下:
<a class="baidu-link" href="https://baidu.com"> 百度一下,你就知道!</a>
.baidu-link::after {
content: " (" attr(href) ") "
}效果如下:

字符内容生成
content 字符内容生成就是直接写入字符内容,中英文都可以,比较常见的应用就是配合 @font-face 规则实现图标字体效果。
@font-face 规则
@font-face 规则指定一个用于显示文本的自定义字体;字体能从远程服务器或者用户本地安装的字体加载。它的属性和字体相似,如下:
| 字体描述符 | 描述 |
|---|---|
| font-family | 必需:所指定的字体名字将会被用于 font 或 font-family 属性 |
| src | 必需:远程字体文件位置的 url 或者用户计算机上的字体名称 |
| font-style | 对于 src 所指字体的样式 |
| font-weight | 字体粗细 |
| font-stretch | 定义应如何拉伸字体 |
| unicode-range | 该字体支持 Unicode 字符的范围 |
使用 @font-face 规则的代码如下:
<!--format 属性是帮助浏览器识别字体的-->
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome, firefox */
url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
<!--html-->
<div class="look-more">查看更多</div>
<!--css-->
.look-more {
font-size: 14px;
&::after {
font-size: 14px;
font-family: 'iconfont';
content: '\e6a7';
}
}效果如下:

如上图,“查看更多”后面的箭头就是上面定义的字体图标。
当然 @font-face 也有不可避免的兼容性问题,可根据需要使用此规则,支持度如下图:

计数器
content 的计数器是使用 CSS 代码实现随着元素数目增多,数值也跟着变大的效果。功能非常强大、实用,且不具有可替代性。
计数器包含两个属性和一个方法:
1、counter-reset:“计数器-重置”的意思,主要作用就是给计数器起个名字。也告诉从哪个数字开始计数,默认值是 0,值可以为负数。
<!--计数器名字为 counter,默认值为 0-->
.count-test { counter-reset: counter; }
<!--计数器名字为 counter,初始计数为 2-->
.count-test { counter-reset: counter 2; }
<!--多个计数器同时命名,使用空格分隔-->
.count-test { counter-reset: counter 2 counterpre -1; }2、counterincrement:“计数器递增”的意思,值为 counter-reset 的 1 个或多个关键字,后面可以跟随数字,表示每次计数的变化值,默认变化值为 1,值可以为负数。
<!--counter 计数器默认递增 1--> counter-increment: counter; <!--counter 计数器递增 2--> counter-increment: counter 2; <!--counter 计数器递增 2,counterpre 计数器递减 -1--> counter-increment: counter 2 counterpre -1;
“普照规则”:普照源(counter-reset)唯一,每普照(counter-increment)一次,普照源增加一次计数值。
<p class="counter"></p>
<!--counter-increment 普照源 <p> 标签,初始值为 2,counter-reset 值增加,默认递增 1,最终显示为 3-->
.counter {
counter-reset: counter 2;
counter-increment: counter;
}
.counter:before {
content: counter(counter);
}
<!-- counter-increment 直接设置在伪元素上普照自身,和上述一样显示 3-->
.counter {
counter-reset: counter 2;
}
.counter:before {
counter-increment: counter;
content: counter(counter);
}
<!--父元素和子元素都被 counter-increment 普照 1 次,递增了两次,最终显示为 4-->
.counter {
counter-reset: counter 2;
counter-increment: counter;
}
.counter:before {
counter-increment: counter;
content: counter(counter);
}3、counter()/counters():都是计数方法,显示计数,counters 用于嵌套计数。
<!--name 就是 counter-reset 的名称--> counter(name) <!--style 值就是 list-style-type 支持的那些值,可以是英文等--> counter(name, style) <!--string 参数为字符串(需要引号包围的,是必需参数),表示子序号的连接字符串。例如,1.1 的 string 就是'.',1-1 就是'-'--> counters(name, string) counters(name, string, style)
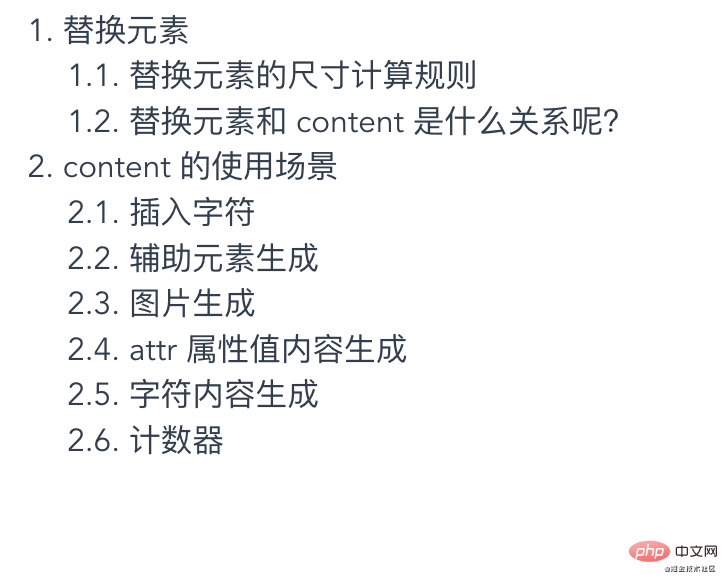
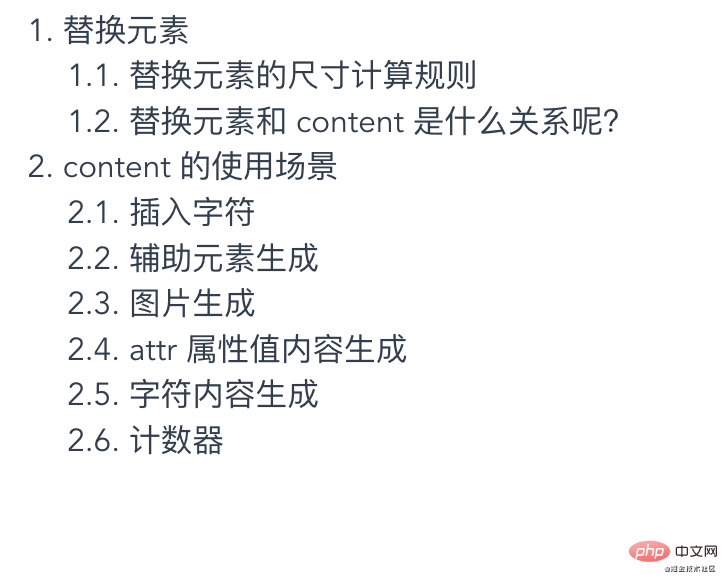
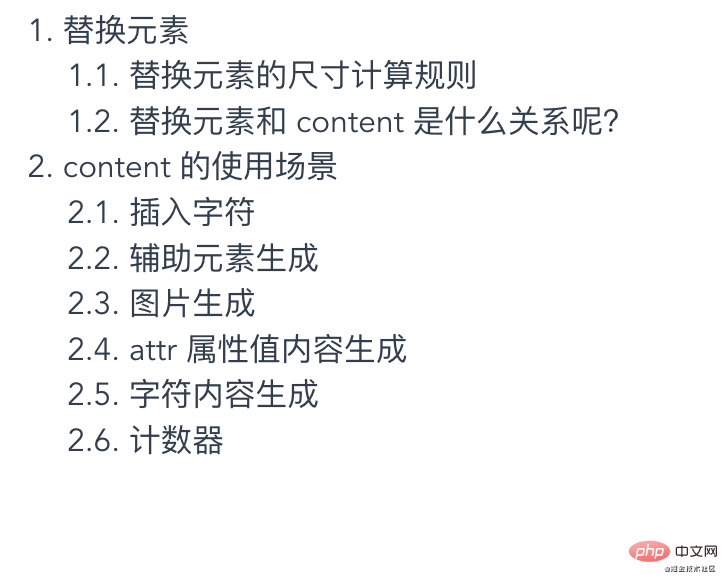
一般用于类似目录以及规律变化的计数,下面以层级目录为例,代码如下:
<div class="reset">
<div class="counter">替换元素
<div class="reset">
<div class="counter">替换元素的尺寸计算规则</div>
<div class="counter">替换元素和 content 是什么关系呢?</div>
</div>
</div>
<div class="counter">content 的使用场景
<div class="reset">
<div class="counter">插入字符</div>
<div class="counter">辅助元素生成</div>
<div class="counter">图片生成</div>
<div class="counter">attr 属性值内容生成</div>
<div class="counter">字符内容生成</div>
<div class="counter">计数器</div>
</div>
</div>
</div>
.reset {
counter-reset: counter;
}
.counter:before {
content: counters(counter, '.') '. ';
counter-increment: counter;
}- counter 默认值为 0,默认递增为 1;
- 第一个 reset 下面有两个兄弟 conter 标签,递增则为 1 和 2;
- 第一个 counter 下面有 reset 标签,嵌套了一层重置计数,则有 1.1、1.2 等;
- 同理第二个 counter 下面有 2.1、2.2 等。
效果如下:

总结
了解 CSS 的 content 属性,布局有了更多的可能性,有助于日常开发中根据需要使用一些布局小技巧,使布局简洁明了。
原文地址:https://juejin.cn/post/6989017411261300750
更多编程相关知识,请访问:编程入门!!
위 내용은 CSS 콘텐츠의 사용 메커니즘에 대해 자세히 설명하면 이런 방식으로도 사용할 수 있다는 것이 밝혀졌습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

