자바스크립트에서 너비를 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-07-21 14:28:594796검색
스타일 개체를 사용하여 JavaScript에서 너비를 설정할 수 있으며 구문은 "document.getElementById("Element Name").style.width="value""입니다. Style 개체는 스타일이 적용되는 문서나 요소에서 액세스할 수 있는 개별 스타일 선언을 나타냅니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Style 개체는 단일 스타일 선언을 나타냅니다. 스타일 개체는 스타일이 적용되는 문서나 요소에서 액세스할 수 있습니다.
스타일 개체 속성 사용을 위한 구문:
document.getElementById("id").style.property="值"스타일 개체 속성:
Background
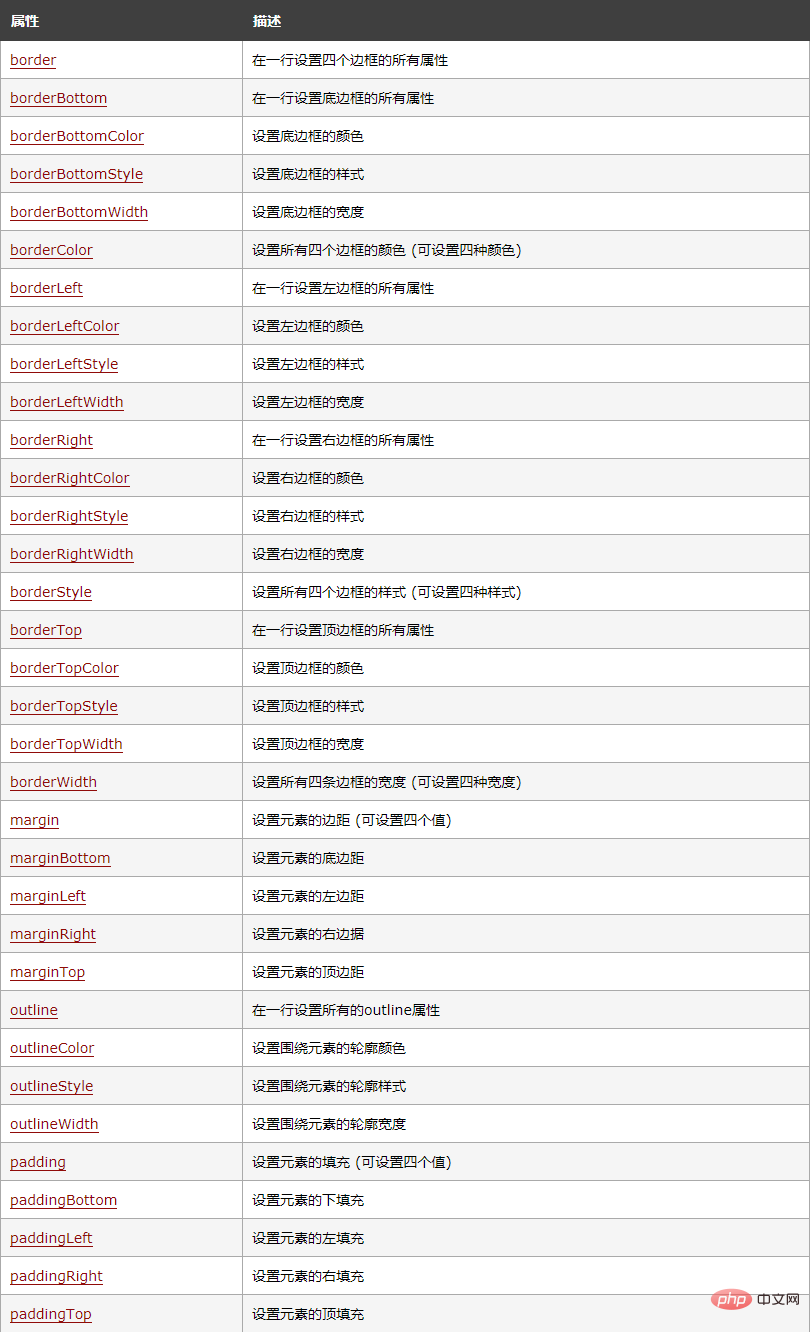
테두리 및 여백
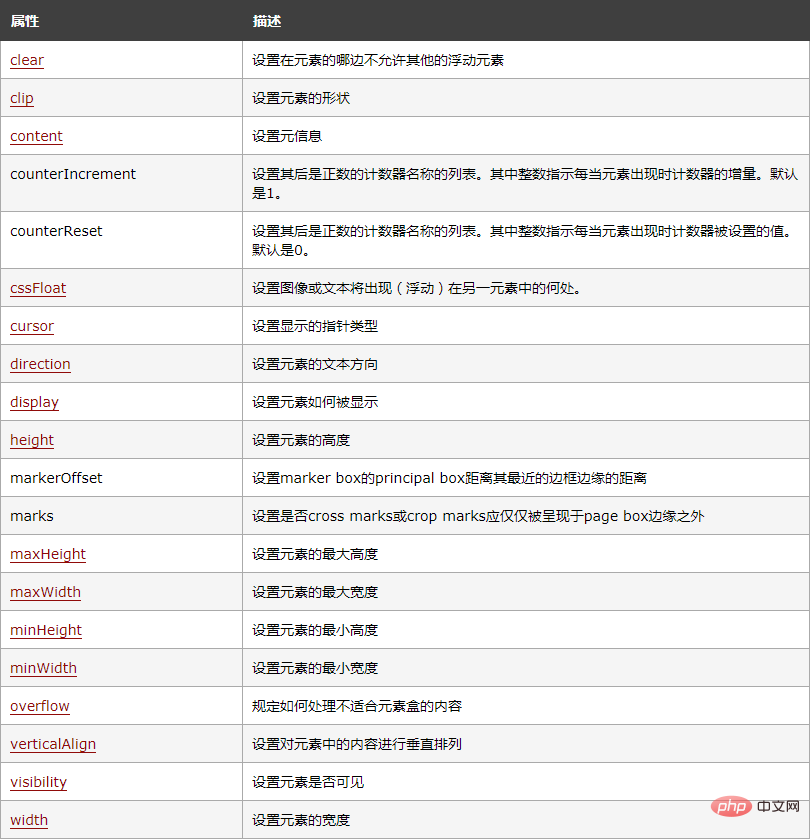
Layout
List
-
기타
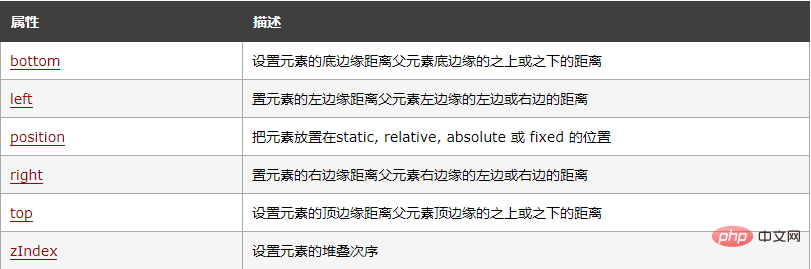
포지셔닝
Print
Scrollbar
Form
Text
Specification
Background Property





javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 너비를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트 배열을 문자열로 변환하는 방법다음 기사:자바스크립트 배열을 문자열로 변환하는 방법

