JavaScript의 반환 값은 무엇입니까
- 醉折花枝作酒筹원래의
- 2021-07-21 10:50:076408검색
JavaScript 기본 반환 값은 정의되지 않았습니다. 함수의 코드 줄이 끝나거나 실행 흐름에서 반환 키워드를 찾으면 함수가 종료됩니다. JavaScript가 이 키워드를 만나면 함수 실행을 종료하고 호출자에게 제어권을 반환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
모든 함수는 기본적으로 정의되지 않은 값을 반환합니다. undefined 。

当任何函数的代码行结束或执行流找到return
 모든 함수는 코드 줄이 끝나거나 실행 흐름이
모든 함수는 코드 줄이 끝나거나 실행 흐름이 return 키워드를 찾을 때 종료됩니다. JavaScript가 이 키워드를 만나면 함수 실행을 종료하고 호출자에게 제어권을 반환합니다. 값을 전달하면 해당 값은 함수의 결과로 반환됩니다. const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'값만 반환할 수 있습니다. 여러 값을 시뮬레이트 하려면 객체 상수 또는 배열
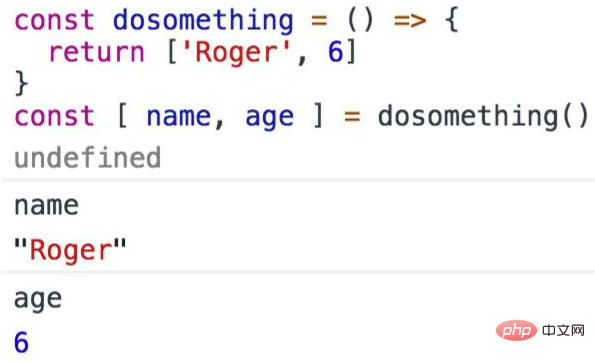
을 반환하고 함수 호출 시 구조 분해 할당을 사용할 수 있습니다. 배열 사용:
배열 사용:
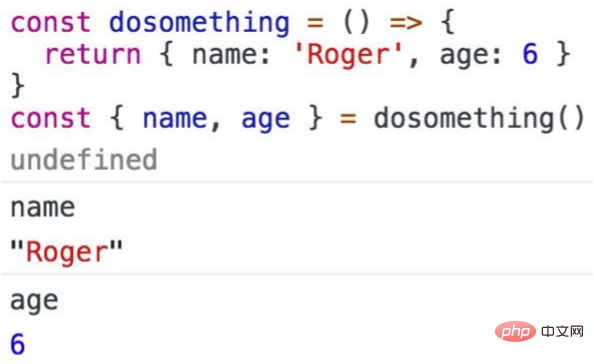
 객체 사용:
객체 사용:
위 내용은 JavaScript의 반환 값은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

