자바스크립트에서 한 줄을 삭제하는 방법
- 醉折花枝作酒筹원래의
- 2021-07-20 10:21:567217검색
JavaScript에서는 제거 기능을 사용하여 행을 삭제할 수 있으며 구문 형식은 "element object.remove()"입니다. Remove() 메서드는 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
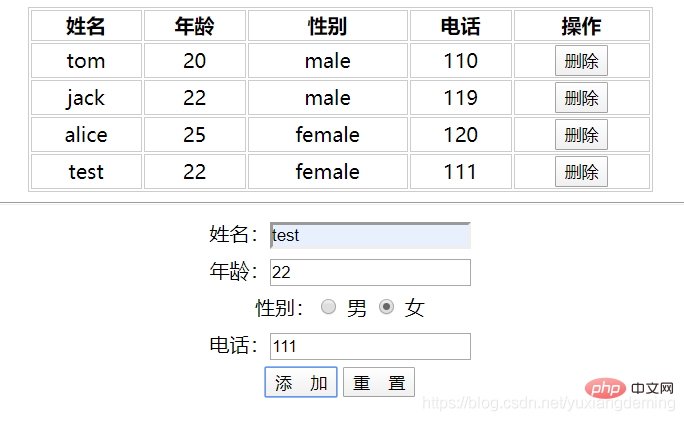
Javascript는 양식의 양식에 데이터를 추가하고 행을 개별적으로 삭제할 수도 있습니다.
remove() 메소드는 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다.
이 방법은 jQuery 객체에서 일치하는 요소를 삭제하지 않으므로 이러한 일치하는 요소는 나중에 다시 사용할 수 있습니다.
그러나 요소 자체를 제외하고는 제거()는 요소의 jQuery 데이터를 유지하지 않습니다. 바인딩된 이벤트, 추가 데이터 등과 같은 기타 항목은 제거됩니다. 이는 detach()와 다릅니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container {
text-align: center;
}
#mytable {
width: 500px;
text-align: center;
border: 1px solid #ccc;
margin: 0 auto;
}
#mytable td, #mytable th {
border: 1px solid #ccc;
}
#myfrm {
line-height: 30px;
}
</style>
<script>
window.onload = function () {
$("btnAdd").onclick = function(){
//创建tr
let tr = document.createElement('tr');
//创建td
let tdName = document.createElement('td');
let tdAge = document.createElement('td');
let tdSex = document.createElement('td');
let tdPhone = document.createElement('td');
let tdDelete = document.createElement('td');
//td中放数据
tdName.innerText = $('name').value;
tdAge.innerText = $('age').value;
tdSex.innerText = $('m').checked?$('m').value:$('f').value;
tdPhone.innerText = $('phone').value;
//这边如果不添加删除,增加数据之后,会删除不了
let btndelete = document.createElement('input');
btndelete.type='button';
btndelete.value='删除';
btndelete.onclick = function(){
this.parentNode.parentNode.remove();
}
tdDelete.appendChild(btndelete);
//td放入tr;
tr.appendChild(tdName);
tr.appendChild(tdAge);
tr.appendChild(tdSex);
tr.appendChild(tdPhone);
tr.appendChild(tdDelete);
//tr放入表格
$('tb').appendChild(tr);
}
//删除
let btnlist = document.querySelectorAll('.delete');
for(let i = 0;i<btnlist.length;i++){
btnlist[i].onclick = function () {
this.parentNode.parentNode.remove();
}
}
}
function $(id) {
return document.getElementById(id);
}
</script>
</head>
<body>
<p id="container">
<table id="mytable">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>tom</td>
<td>20</td>
<td>male</td>
<td>110</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>jack</td>
<td>22</td>
<td>male</td>
<td>119</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td>alice</td>
<td>25</td>
<td>female</td>
<td>120</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
</tbody>
</table>
<hr>
<form action="" id="myfrm">
姓名:<input type="text" id="name"> <br>
年龄:<input type="text" id="age"> <br>
性别:<input type="radio" name="sex" id="m" value="male" checked> 男
<input type="radio" name="sex" id="f" value="female"> 女 <br>
电话:<input type="text" id="phone"> <br>
<input type="button" value="添 加" id="btnAdd">
<input type="reset" value="重 置">
</form>
</p>
</body>
</html>【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 한 줄을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

