유니앱 개발 H5 end와 네이티브 H5 개발 중에서 선택하는 방법
- 似水流年ヾ ^_^원래의
- 2021-07-19 12:49:514392검색
开얼마전에 네이티브 H5 전자상거래 시스템이 개발되었는데 컨트롤러, 페이지, 페이지 스타일, jQuery 등을 작성하는데 시간이 많이 걸리네요. 나중에는 인기 있는 유니앱 하이브리드 개발 모델을 이용해서 모바일 앱과 작은 프로그램을 개발하게 되었는데, 배우기 시작하는데 시간이 좀 걸렸지만, 쓰면 쓸수록 마음에 들고, 쓰면 쓸수록 쉬워졌습니다. APP 및 미니 프로그램의 기능이 증가함에 따라 기본 H5 버전에서는 더 이상 다시 작성할 수 없습니다. uniapp을 직접 생성하고 호환성을 조정하니 매우 편리합니다. uniapp을 사용하여 H5를 개발한 소감을 나눠보겠습니다.
이제 APP, WeChat 미니 프로그램, Toutiao 미니 프로그램 등이 인기를 끌면서 H5 몰은 공식 계정과 APP를 사용할 수 없고 WeChat 등이 제한된 일부를 제외하고는 점차 감소하고 있습니다. H5. 사용 시나리오는 실제로 상당히 다릅니다. 하지만 가끔은 필요할 때가 있고, 조금 쓸모가 없습니다. uniapp은 H5 개발에 있어 몇 가지 자연스러운 이점을 가지고 있습니다. uniapp을 사용하면 실제로 기본 H5 버전을 작성할 필요가 없습니다.Uni 버전 개발의 가장 큰 장점
다단자 기능 동기화. 소스 코드 세트는 iOS, Android, H5, WeChat 애플릿, Toutiao 애플릿 및 기타 클라이언트 터미널과 같은 여러 터미널을 생성하여 다중 터미널 기능 동기화를 달성합니다. 물론 결제, 로그인, 공유 및 기타 인터페이스의 호환성 및 지원은 물론 일부 링크 구성 및 탐색 표시줄의 호환성 문제와 같은 다양한 시나리오에서 호환성 문제를 테스트해야 합니다.
-
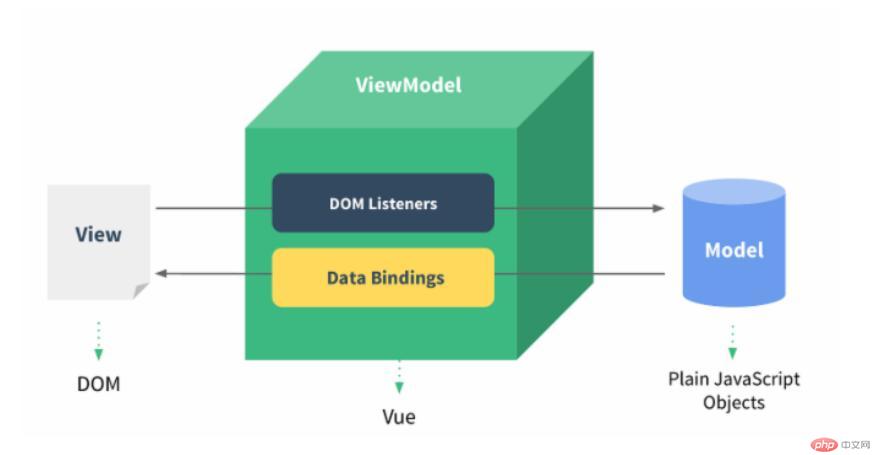
양방향 데이터 바인딩, 비동기 업데이트. Vue는 MVVM 모드, 양방향 데이터 바인딩을 채택하여 DOM 작업을 줄이고 jquery를 사용하여 문서를 작업하는 전통적인 프런트 엔드 개발 모드를 완전히 버리고 데이터 및 비즈니스 로직에 더 집중합니다.

라벨이 단순화되고 레이아웃이 더 쉬워졌습니다. Uni 개발은 HTML의 기존 div, p,span 및 기타 태그를 대체하기 위해 뷰 태그를 사용하여 복잡한 것을 단순화합니다. Flex 레이아웃은 브라우저 호환성에 더 친숙한 CSS의 위치 지정 및 부동을 대체하는 데 사용됩니다.
풍부한 구성 요소 선택. Uniapp에는 대화 상자, 지역 선택, 날짜 선택 및 기타 기본 구성 요소와 같은 많은 기본 구성 요소가 있으며 호출 시 매개 변수를 구성 요소에 전달하면 매우 편리합니다. 또한 자신만의 구성 요소를 만들어 여러 페이지에 반복적으로 적용할 수도 있습니다. 동시에 DCloud 플랫폼에는 다양한 우수한 구성 요소를 공유하는 많은 우수한 개발자가 있습니다. 컴포넌트를 사용하면 개발이 간단하고 편리해집니다.
-
최신 Vue.js 라이브러리를 사용합니다. Vue.js는 매우 빠르게 응답하고 실행되는 매우 사용하기 쉬운 API를 갖춘 매우 가벼운 고성능 라이브러리입니다.


위 내용은 유니앱 개발 H5 end와 네이티브 H5 개발 중에서 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!