자바스크립트에서 버튼 숨기기 div를 구현하는 방법
- 藏色散人원래의
- 2021-07-17 11:43:582719검색
JavaScript에서 버튼 숨기기 div를 구현하는 방법: 먼저 프런트 엔드 샘플 파일을 만든 다음 id 버튼을 기반으로 클릭 이벤트를 가져오고 마지막으로 이벤트 핸들러 기능을 추가합니다.

이 문서의 운영 환경: windows7 시스템, javascript1.8.5&&html5 버전, DELL G3 컴퓨터
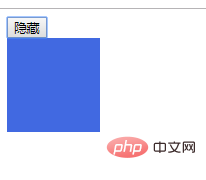
JavaScript 버튼을 클릭하면 div 메서드를 숨기고 표시할 수 있습니다
클릭하세요 id 버튼에 따른 이벤트, 이벤트 처리 기능 추가
효과: 

<style>
#dv{
width: 100px;
height: 100px;
background-color: royalblue;
}
</style>
<body>
<input type="button" value="隐藏" id="btn"/>
<!--<input type="button" value="显示" id="btn1"/>-->
<p id="dv"></p>
<script>
function my(id){
return document.getElementById(id);
}
//第一种方法
/*my("btn").onclick=function(){
my("dv").style.display="none";
}
my("btn1").onclick=function(){
my("dv").style.display="block";
}*/
//第二种方法
my("btn").onclick=function(){
if (this.value =="隐藏") {
my("dv").style.display="none";
this.value="显示";
} else if(this.value =="显示"){
my("dv").style.display="block";
this.value="隐藏";
}
}
</script>
</body>추천 학습: "javascript Advanced tutorial"
위 내용은 자바스크립트에서 버튼 숨기기 div를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Electron-Vue 이미지 압축 정보다음 기사:Electron-Vue 이미지 압축 정보

