자바스크립트 입력창의 값을 변경하는 방법
- 青灯夜游원래의
- 2021-07-16 14:43:1317311검색
Javascript에서는 HTML DOM의 값 속성을 사용하여 입력 입력 상자의 값을 변경할 수 있습니다. 이 속성은 텍스트 필드(입력 상자 또는 텍스트 상자)의 값을 설정하거나 반환할 수 있습니다. 구문 형식은 "입력"입니다. box object.value="값 수정";".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript는 입력 상자의 값을 변경합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<input type="text" id="text1" value="Hello world!" />
<p id="demo">点击按钮来改变input输入框的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementsByTagName("input")[0].value = "你好!";
}
</script>
</body>
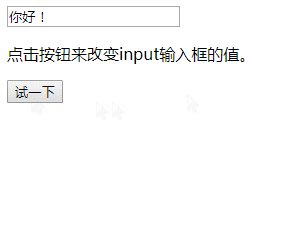
</html>Output:

Description:
value 속성은 텍스트 필드(입력 상자 또는 텍스트 상자)의 값을 설정하거나 반환할 수 있습니다.
Syntax
textObject.value=text
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트 입력창의 값을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

