Angular의 HostBinding 및 HostListener 데코레이터에 대해 자세히 알아보세요.
- 青灯夜游앞으로
- 2021-07-13 17:02:592702검색
이 기사에서는 Angular의 두 데코레이터인 HostBinding과 HostListener를 살펴보고 이 두 데코레이터의 사용 시나리오를 소개합니다.

내 의심
Angular를 혼자 배울 때 이 두 데코레이터(HostBinding 및 HostListener)를 접한 적이 있는지 궁금합니다. 공식 웹사이트에서 이 두 데코레이터에 대한 API 설명을 읽었을 때 정말 어리둥절했습니다. 모든 단어를 이해할 수 있었지만 서로 연결되어 있으면 이해할 수 없었습니다. 더욱이, 공식 웹사이트에 제공된 예제도 매우 혼란스러워서 이 두 API의 사용 시나리오에 대해 혼란스러워졌습니다. [관련 튜토리얼 권장 사항: "HostBinding和HostListener。这两个装饰器我在看官网的api说明的时候,真是百思不得其解,明明每个字我都能看懂,但是连在一起我就是看不懂了。而且官网上面给出的示例也很迷,让我搞不明白这俩api的使用场景到底是啥。【相关教程推荐:《angular教程》】
官网说明
先看看这两个api在官网上面的说明吧:
HostBinding(官网链接):
用于把一个 DOM 属性标记为绑定到宿主的属性,并提供配置元数据。 Angular 在变更检测期间会自动检查宿主属性绑定,如果这个绑定变化了,它就会更新该指令所在的宿主元素。
HostListener(官网链接):
用于声明要监听的 DOM 事件,并提供在该事件发生时要运行的处理器方法。
是不是看完之后也不知道这俩兄弟的使用场景到底是啥?在我看来,这俩装饰器的作用是为了方便我们将复杂的DOM操作可以抽取成一个指令,以此来精简代码。废话不多说,上代码,一看就懂。
代码示例
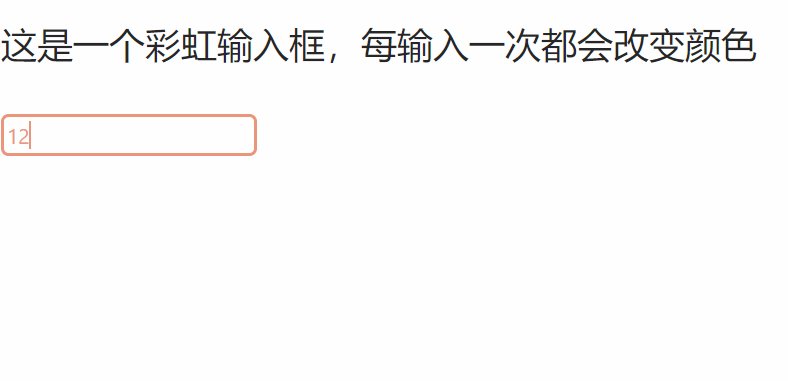
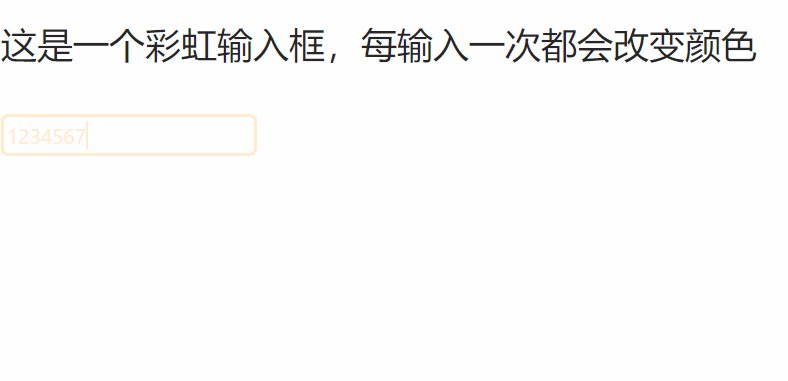
假设此时有一个业务场景,有一个输入框input,我们每次输入的时候,字的颜色和边框的颜色就会变化一下,我们取名叫“彩虹输入框”。
如果我们不使用组件封装的方式的话,直接在组件中写相关的DOM操作,代码如下:
@Component({
selector: 'app-rainbow-input-demo',
template: `
<h3>这是一个彩虹输入框,每输入一次都会改变颜色</h3>
<input [class]="'my-input'"
type="text"
[style]="inputStyleObj"
(keydown)="onKeyDown()"
/>
`,
styles:[
`.my-input {
border:none;
outline: none;
border: 2px solid #333333;
border-radius: 5px;
}`
]
})
export class RainbowInputDemoComponent {
//默认的颜色样式
public inputStyleObj = {
color:null,
borderColor:null,
};
//颜色库
public possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue',
'goldenrod', 'peachpuff', 'mediumspringgreen',
'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];
//键盘落下事件
onKeyDown(){
const index = Math.floor(Math.random() * this.possibleColors.length);
//如果我们直接使用this.inputStyleObj.color = this.possibleColors[index]的话,
//this.inputStyleObj虽然内容变了,由于它是引用类型,其地址值没有变。所以不会触发视图的重新渲染
//在angular中,和react似的,我们直接修改引用类型不会触发重新渲染,只能覆盖它或者合并它,使其地址值发生改变,才会触发重新渲染
//如果觉得麻烦的话,完全可以在模板中使用[style.color]和[style.borderColor]
this.inputStyleObj = {
color:this.possibleColors[index],
borderColor:this.possibleColors[index],
}
}
}效果如图:

就这样,我们实现了这个功能,那么现在有个问题。假如这种rainbowInput我们还需要在其他组件用到怎么办,难道每次使用的时候我们都把这些代码复制粘贴一遍吗?很明显这不符合组件封装的原则,如果你真的这么做,技术经理或者项目经理也会打爆你的狗头、
那么我们就需要将其封装成一个组件或者一个指令。在这篇文章中我们先把它封装成一个指令,至于原因后面再说。代码如下:
@Directive({
selector: '[appRainbow]'
})
export class RainbowInputDirective {
public possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue',
'goldenrod', 'peachpuff', 'mediumspringgreen',
'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];
//字体颜色
@HostBinding('style.color') color: string;
//边框颜色
@HostBinding('style.borderColor') borderColor: string;
//监听键盘落下的事件
@HostListener('keydown') onKeyDown() {
//获取一个随机的颜色
const index = Math.floor(Math.random() * this.possibleColors.length);
this.color = this.borderColor = this.possibleColors[index];
}
}
@Component({
selector: 'app-rainbow-input-demo',
template: `
<h3>这是一个彩虹输入框,每输入一次都会改变颜色</h3>
<input [class]="'my-input'" type="text" appRainbow />
`,
styles:[
//省略,和上面相同
]
})
export class RainbowInputDemoComponent {}就像上面代码写的那样,我们将重复的逻辑抽取了出来,使代码的维护性和美观度都有了很大的提升。
结论
在代码中我们可以看到@HostBinding的作用其实就是将某个属性绑定到了宿主元素上,但是这个属性不是随随便便的属性。这个属性指的是angular模板中支持的属性,其实@HostBinding就相当于模板中的[]或者bind-。同理@HostListener就相当于模板中的()或者on-。使我们可以在指令当中就可以将属性和方法绑定到宿主元素上,实现的效果和我们第一种直接将(keydow)和[style]直接写在模板上是一样的。所以说,这俩装饰器里面的字符串那可不能随便写。
关于指令和组件
但是,其实在angular当中,组件和指令其实区别不是特别大,因为angular中的组件装饰器@Component就是继承自@Directive的。
其实我们将这个DOM操作封装成一个组件也不是不可以,代码如下
@Component({
selector:'input[appRainbow]'
})但是和指令写法:
@Directive({
selector: '[appRainbow]'
})真的差别不大。
总结
@HostBinding相当于模板上的[]或者bind-;
@HostListener相当于模板上的()或者on-angular tutorial
공식 웹사이트 설명
먼저 공식 웹사이트에서 이 두 API에 대한 설명을 살펴보겠습니다.
🎜 HostBinding(공식 웹사이트 링크 🎜): 🎜🎜은 DOM 속성을 호스트에 바인딩된 속성으로 표시하고 구성 메타데이터를 제공하는 데 사용됩니다. Angular는 변경 감지 중에 호스트 속성 바인딩을 자동으로 확인하고 바인딩이 변경되면 지시문이 있는 호스트 요소를 업데이트합니다. 🎜🎜
HostListener(공식 웹사이트 링크 🎜): 🎜🎜는 모니터링할 DOM 이벤트를 선언하고 다음과 같은 경우에 실행할 콘텐츠를 제공하는 데 사용됩니다. 이벤트가 발생합니다. 프로세서 메서드. 🎜🎜이 글을 읽은 후에도 이 두 형제의 사용 시나리오가 무엇인지 아직도 모르시나요? 제 생각에는 이 두 데코레이터의 역할은 복잡한 DOM 작업을 하나의 명령으로 추출하여 코드를 간소화할 수 있도록 돕는 것입니다. 별로 말도 안 되는 내용은 아닙니다. 코드를 읽기만 하면 한 눈에 이해할 수 있습니다. 🎜
🎜코드 예시🎜🎜🎜 이때 비즈니스 시나리오가 있다고 가정해 보겠습니다. 입력 상자 input이 있고 입력할 때마다 색상이 단어의 내용과 테두리의 색상이 변경되므로 이름을 "Rainbow 입력 상자"로 지정했습니다. 🎜🎜컴포넌트 캡슐화를 사용하지 않으면 컴포넌트에 관련 DOM 작업을 직접 작성할 수 있습니다. 코드는 다음과 같습니다. 🎜rrreee🎜효과는 그림과 같습니다. 🎜🎜 🎜🎜그렇습니다. 이 기능을 구현했으므로 이제 문제가 생겼습니다. 다른 구성요소에서 이
🎜🎜그렇습니다. 이 기능을 구현했으므로 이제 문제가 생겼습니다. 다른 구성요소에서 이 rainbowInput을 사용해야 하는 경우에는 사용할 때마다 이 코드를 복사하여 붙여넣어야 합니까? 분명히 이것은 컴포넌트 캡슐화의 원칙을 준수하지 않습니다. 실제로 이렇게 하면 기술 관리자나 프로젝트 관리자도 당황하게 될 것입니다. 그러면 우리는 이를 컴포넌트나 지침으로 캡슐화해야 합니다. 이 기사에서는 먼저 이를 명령으로 캡슐화하고 그 이유에 대해서는 나중에 설명하겠습니다. 코드는 다음과 같습니다. 🎜rrreee🎜 위 코드와 마찬가지로 반복되는 로직을 추출하여 코드의 유지보수성과 아름다움을 크게 향상시켰습니다. 🎜🎜결론🎜🎜🎜코드에서 @HostBinding의 기능은 실제로 특정 속성을 호스트 요소에 바인딩하는 것임을 알 수 있지만 이 🎜속성🎜은 무작위가 아닙니다. 편리한 🎜속성🎜. 이 속성은 각도 템플릿에서 지원되는 속성을 나타냅니다. 실제로 @HostBinding은 템플릿의 [] 또는 bind-와 동일합니다. 마찬가지로 @HostListener는 템플릿의 () 또는 on-과 동일합니다. 이를 통해 명령어의 호스트 요소에 속성과 메서드를 바인딩할 수 있습니다. 달성된 효과는 (keydow) 및 [style]을 직접 바인딩하는 첫 번째 방법과 동일합니다. 템플릿에 직접 작성하는 방법도 동일합니다. 따라서 이 두 데코레이터의 문자열은 임의로 작성할 수 없습니다. 🎜🎜명령어 및 구성 요소에 대하여🎜
🎜그러나 실제로 각도에서는 구성 요소 데코레이터 @Component가 있기 때문에 구성 요소와 명령의 차이는 그리 크지 않습니다. 각도는 @Directive에서 상속됩니다. 🎜🎜사실 이 DOM 연산을 컴포넌트로 캡슐화하는 것이 불가능하지는 않습니다. 코드는 다음과 같습니다. 🎜rrreee🎜. 하지만 실제로는 명령어 작성 방법인 🎜rrreee🎜와 크게 다르지 않습니다. 🎜🎜Summary🎜🎜🎜@HostBinding은 템플릿의 [] 또는 bind-와 동일합니다. 템플릿의 () 또는 on-과 동일합니다. 🎜🎜는 DOM을 직접 조작하는 것을 방지하기 위해 Angular에서 제공하는 지침의 데이터 및 메서드 바인딩입니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 교육🎜을 방문하세요! ! 🎜
[] 또는 bind-와 동일합니다. 마찬가지로 @HostListener는 템플릿의 () 또는 on-과 동일합니다. 이를 통해 명령어의 호스트 요소에 속성과 메서드를 바인딩할 수 있습니다. 달성된 효과는 (keydow) 및 [style]을 직접 바인딩하는 첫 번째 방법과 동일합니다. 템플릿에 직접 작성하는 방법도 동일합니다. 따라서 이 두 데코레이터의 문자열은 임의로 작성할 수 없습니다. 🎜🎜명령어 및 구성 요소에 대하여🎜
🎜그러나 실제로 각도에서는 구성 요소 데코레이터 @Component가 있기 때문에 구성 요소와 명령의 차이는 그리 크지 않습니다. 각도는 @Directive에서 상속됩니다. 🎜🎜사실 이 DOM 연산을 컴포넌트로 캡슐화하는 것이 불가능하지는 않습니다. 코드는 다음과 같습니다. 🎜rrreee🎜. 하지만 실제로는 명령어 작성 방법인 🎜rrreee🎜와 크게 다르지 않습니다. 🎜🎜Summary🎜🎜🎜@HostBinding은 템플릿의 [] 또는 bind-와 동일합니다. 템플릿의 () 또는 on-과 동일합니다. 🎜🎜는 DOM을 직접 조작하는 것을 방지하기 위해 Angular에서 제공하는 지침의 데이터 및 메서드 바인딩입니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 교육🎜을 방문하세요! ! 🎜
위 내용은 Angular의 HostBinding 및 HostListener 데코레이터에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

