VSCode가 Laradock 컨테이너와 PHPCS 플러그인을 구성하는 방법을 살펴보겠습니다.
- 青灯夜游앞으로
- 2021-07-02 18:32:293620검색

이 글에서는 주로 Laradock 컨테이너를 VSCode와 연결하는 방법, 컨테이너의 PHP 환경 및 phpcs와 같은 일부 플러그인을 구성 및 사용하는 방법을 기록합니다. phpcs。
由于 VSCode 已经继承了很多工具,不用我们怎么设置,就可以达到我们的目标。
从容器中打开代码
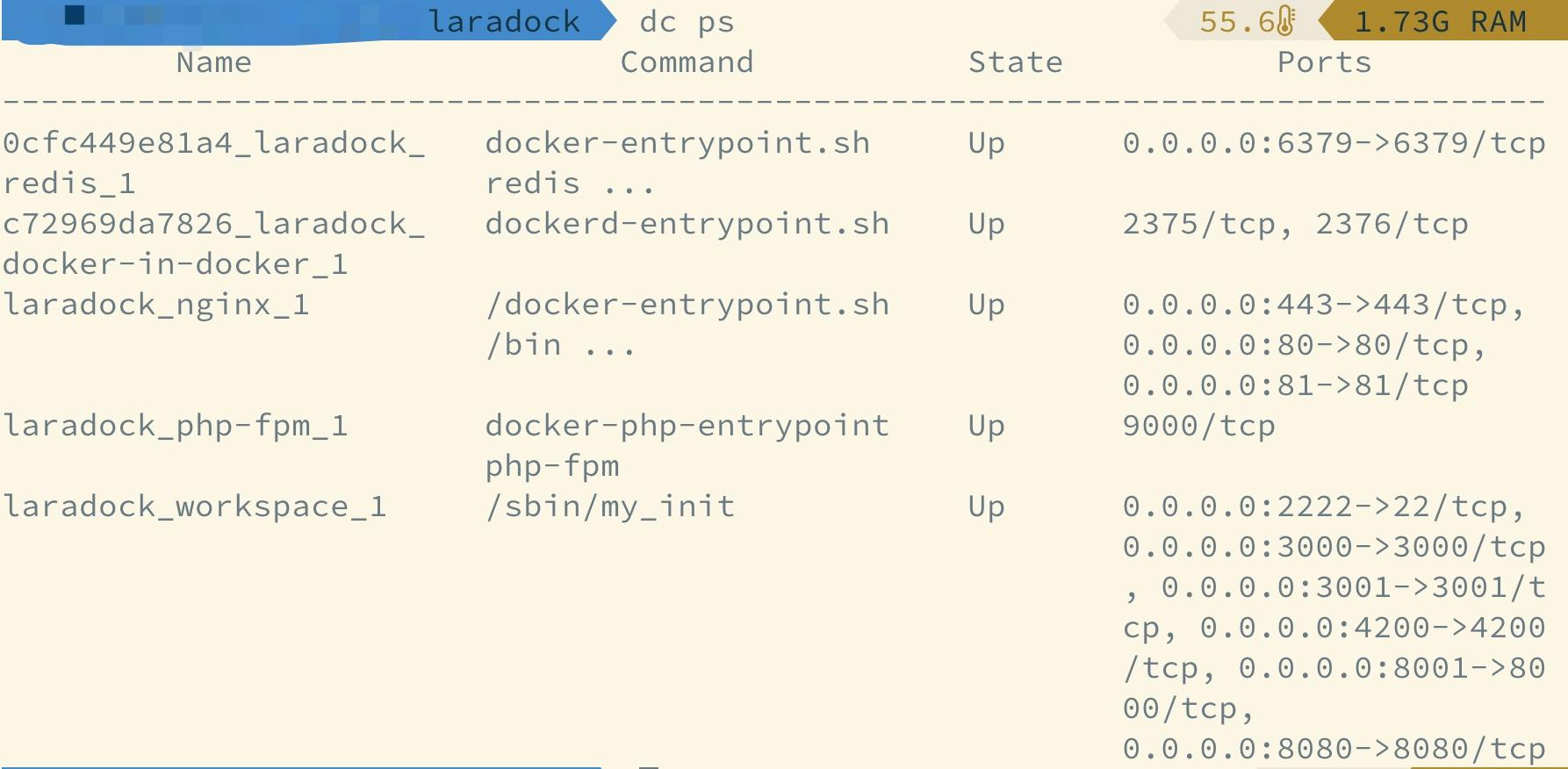
首先必须保证我们已经启动我们的容器了:

然后启动 VSCode,使用命令 F1,选择 Remote Explorer: Focus on Containers View:

选择我们的 workspace 容器:

这时候会重新打开新的页面让你选择代码所在的路径,OK 后即可打开代码,和从本地路径选择效果一样:

安装 phpcs 插件
因为本地 Laradock 配置多个源代码项目,所以全局安装 squizlabs/php_codesniffer,进入 workspace 容器:
// 进入容器 dc exec workspace bash // 安装插件 composer global require squizlabs/php_codesniffer
在 VSCode 安装 phpcs 插件:

接着就可以配置使用了,在 setting.json 增加:
"phpcs.executablePath": "/root/.composer/vendor/bin/phpcs",
"phpcs.standard": "PSR2"其中 phpcs 路径:

配置之后,就可以看到我们的代码不规范提示了:

原来关键字 function
 컨테이너에서 코드 열기
컨테이너에서 코드 열기먼저 컨테이너가 시작되었는지 확인해야 합니다.

그런 다음 VSCode를 시작하고 F1 명령을 사용하고 원격 탐색기: 컨테이너 보기에 집중:
작업 공간 컨테이너 선택: 🎜🎜 🎜🎜이번에 코드가 있는 경로를 선택하실 수 있도록 새 페이지가 다시 열릴 테니,
🎜🎜이번에 코드가 있는 경로를 선택하실 수 있도록 새 페이지가 다시 열릴 테니, OK 코드를 열 수 있으며 효과는 로컬 경로에서 선택하는 것과 동일합니다: 🎜🎜 🎜
🎜🎜phpcs 플러그인을 설치하세요🎜🎜🎜로컬 Laradock이 다음과 같이 구성되어 있기 때문입니다. 여러 소스 코드 프로젝트의 경우 전역적으로 squizlabs/php_codesniffer code>를 설치하고 작업 공간 컨테이너를 입력하세요. 🎜rrreee🎜 VSCode에 <code>phpcs 플러그인을 설치하세요. 🎜🎜 🎜🎜그런 다음 구성하여 사용할 수 있습니다.
🎜🎜그런 다음 구성하여 사용할 수 있습니다. setting.json에 추가: 🎜rrreee🎜여기서 phpcs 경로: 🎜🎜 🎜🎜구성 후에는 코드 비표준 프롬프트를 볼 수 있습니다: 🎜🎜
🎜🎜구성 후에는 코드 비표준 프롬프트를 볼 수 있습니다: 🎜🎜 🎜🎜키워드 함수 및 메소드 이름. 수정 후 프롬프트가 사라졌습니다: 🎜🎜🎜🎜🎜🎜 요약🎜🎜🎜환경을 사용하면 PHP, phpcs 등 필요한 환경을 로컬에 설치할 필요가 없으며 컴퓨터를 완전히 만들 수 있습니다. 매우 "깨끗하다". 개발 중이 아닐 때는 Docker나 컨테이너를 직접 닫고 컴퓨터를 "사무실" 상태로 둘 수 있습니다. "개발"과 "관리 사무소" 간의 원활한 전환. 🎜🎜추천 학습: "🎜PHP 비디오 튜토리얼🎜"🎜
🎜🎜키워드 함수 및 메소드 이름. 수정 후 프롬프트가 사라졌습니다: 🎜🎜🎜🎜🎜🎜 요약🎜🎜🎜환경을 사용하면 PHP, phpcs 등 필요한 환경을 로컬에 설치할 필요가 없으며 컴퓨터를 완전히 만들 수 있습니다. 매우 "깨끗하다". 개발 중이 아닐 때는 Docker나 컨테이너를 직접 닫고 컴퓨터를 "사무실" 상태로 둘 수 있습니다. "개발"과 "관리 사무소" 간의 원활한 전환. 🎜🎜추천 학습: "🎜PHP 비디오 튜토리얼🎜"🎜
위 내용은 VSCode가 Laradock 컨테이너와 PHPCS 플러그인을 구성하는 방법을 살펴보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 juejin.cn에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:PHP의 국제화된 디지털 형식 처리다음 기사:PHP의 국제화된 디지털 형식 처리


