jQueryappend() 메소드를 사용하는 방법
- 青灯夜游원래의
- 2021-07-02 14:58:4019404검색
jQuery에서 Append() 메서드를 사용하면 선택한 요소 내부의 "끝"에 지정된 콘텐츠를 삽입할 수 있습니다. "$(A).append(B)" 구문 형식은 A 요소의 끝에 삽입하는 것을 의미합니다. B 콘텐츠(HTML 태그를 포함할 수 있음)

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
append() 메서드는 지정된 콘텐츠를 선택한 요소의 끝(여전히 내부)에 삽입합니다.
구문:
$(A).append(B)
$(A).append(B)는 A 끝에 B(HTML 태그 포함 가능)를 삽입하는 것을 의미합니다.
다음은 Append() 메소드의 사용법을 보여주는 코드 예시입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{background-color:orange;}
</style>
<script src="js/jquery-1.10.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>--jQuery教程</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>php中文网</p>
<input id="btn" type="button" value="插入"/>
</body>
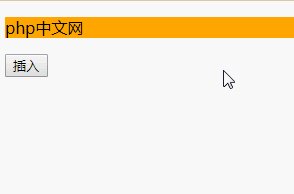
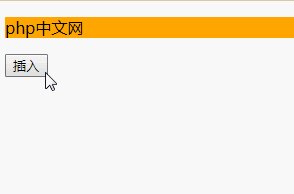
</html>렌더링:

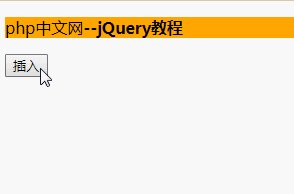
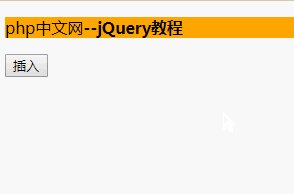
[삽입] 버튼을 클릭하면 HTML 구조는 다음과 같습니다.
<p>php中文网<strong>--jQuery教程</strong></p>
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 jQueryappend() 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트에서 정보를 삭제하는 방법다음 기사:자바스크립트에서 정보를 삭제하는 방법

