HTML로 테이블을 만드는 방법
- 青灯夜游원래의
- 2021-07-01 12:04:3515569검색
HTML에서 테이블을 만드는 방법: 먼저 "
" 태그를 사용하여 테이블 프레임을 정의한 다음 하나 이상의 "
" 태그를 사용하여 테이블의 행을 정의합니다. " " 레이블은 마지막으로 셀을 정의하며, td 레이블 쌍에 테이블 데이터(셀 내용)를 입력합니다. 데이터는 텍스트, 그림 및 기타 정보일 수 있습니다.
이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
테이블은
태그로 정의됩니다.
각 테이블에는 여러 행(
태그로 정의됨)이 있으며, 각 행은 여러 셀( 태그로 정의됨)로 나뉩니다. td 문자는 테이블 데이터, 즉 데이터 셀의 내용을 나타냅니다. 데이터 셀에는 텍스트, 그림, 목록, 단락, 양식, 수평선, 표 등이 포함될 수 있습니다.
테두리 속성은 테두리가 있는지 여부를 지정합니다. 테두리 속성을 작성하지 않거나 값 0을 할당하면 생성된 테이블에 테두리가 없습니다. 할당 크기에 따라 테두리의 두께가 결정됩니다.
th 속성은 헤더를 설정합니다. 헤더를 특별히 설정하지 않으면 표시되는 헤더는 내용과 동일한 형식을 갖습니다.
다음은 코드 예제를 통한 단계별 소개입니다.
1. 테두리 없이 두 개의 간단한 테이블 작성
<h5>第一个表格</h5> <table border="0"> <!------------把border赋值为0,这个表格没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------这是第一行--> <tr> <td>张三</td> <td>女</td> </tr> </table> <!----------------------------------这是第二行--><h5>第二个表格</h5> <table> <!------------不写border这个属性,这个表格也没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------上面这是第一行<tr>--> <tr> <td>张三</td> <td>女</td> </tr> <!------------------------------第二行--> </table>효과:
2. 테이블(테두리 지정에 따라 테두리 두께가 결정됨)
테이블 제목을 설정하고 을 사용하세요.
테이블에 null 값이 있는 경우 이 셀에 공백 자리 표시자 " "를 삽입하여 셀을 그대로 유지하세요.
<h5>第三个表格</h5> <caption>人员信息表</caption> <!---------------------给表格设置一个标题-->
name sex 张三 女 unknown 효과:
3. 아래는 가로 열과 세로 행에 걸쳐 있는 표입니다.
특정 셀은 두 열에 걸쳐 있습니다. colspan="2"를 사용하여 설정하세요. 확장된 열을 나타냅니다
<table border="1"> <tr> <th>姓名</th> <th colspan="3">成绩</th> <!-------------横向跨列,3表示跨了3列--> </tr> <tr> <td>张丹</td> <!--------------这是第一列---姓名--> <td>98</td> <!--------------这是第二列---成绩1--> <td>56</td> <!----------------这是第三列---成绩2--> <td>87</td> <!--------------这是第四列---成绩3--> </tr> </table>효과:
특정 셀이 세로로 두 행에 걸쳐 있습니다. rowspan="2"를 사용하여 설정하세요. 숫자는 확장된 행을 나타냅니다
<table border="1"> <tr> <th>姓名</th> <th colspan="3">成绩</th> <!-------------横向跨列,3表示跨了3列--> </tr> <tr> <td>张丹</td> <!--------------这是第一列---姓名--> <td>98</td> <!--------------这是第二列---成绩1--> <td>56</td> <!----------------这是第三列---成绩2--> <td>87</td> <!--------------这是第四列---成绩3--> </tr> </table>효과:
4. HTML 태그는 마음대로 중첩될 수 있습니다.
4.1 셀에 중첩된 목록
<table border="2"> <tr> <td>房间里包含的水果 <li>香蕉</li> <li>葡萄</li> <li>番茄</li> </td> </tr> </table>효과:
4.2 셀에 중첩된 셀
<table border="2"> <tr> <td> <p>我要做的事</p> //------------------------- <table border="1"> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> //---------------------中间是一个完整的单元格 </td> </tr> </table>효과:
5. 테이블 스타일 변경
5.1 셀 스타일----셀 여백, 내용과 테두리 사이의 거리를 확보하세요
<table border="2" cellpadding="10"> //----------使用cellpadding来设置单元格边距 <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> //----------使用cellpadding来设置单元格边距 <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> </td> </tr> </table>효과:
5.2 셀 스타일 ----배경색 추가 또는 테이블에 그림(색상에는 bgcolor 사용, 그림에는 배경 사용)
<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor来设置背景颜色为黄色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5" background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg"> <!---------使用background来设置背景图片--> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> </td> </tr> </table>효과:
5.3 특정 셀에 대해 별도의 배경 설정
<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor来设置表格背景颜色为黄色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> <tr> <th bgcolor="white" rowspan="3">周一</th> <!--给标题这一个单元格设置背景颜色--> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg">写报告</td> <!---------使用background来设置单元格背景图片--> </tr> </table> </td> </tr> </table>효과:
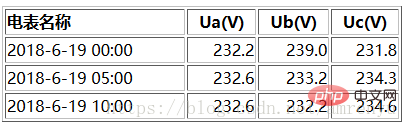
5.4 Align content in the table - 테이블을 더 보기 좋게 만들기(align)
<table width="400" border="1"> <tr> <th align="left">电表名称</th> <th align="center">Ua(V)</th> <th align="center">Ub(V)</th> <th align="center">Uc(V)</th> </tr> <tr> <td align="left">2018-6-19 00:00</td> <td align="right">232.2</td> <td align="right">239.0</td> <td align="right">231.8</td> </tr> <tr> <td align="left">2018-6-19 05:00</td> <td align="right">232.6</td> <td align="right">233.2</td> <td align="right">234.3</td> </tr> <tr> <td align="left">2018-6-19 10:00</td> <td align="right">232.6</td> <td align="right">232.2</td> <td align="right">234.6</td> </tr> </table>효과:
위 기능은 실제 상황에 따라 마음대로 내장 가능 세트, 그냥 빌딩 블록처럼 이 기능을 사용하여 자신의 취향에 따라 멋진 양식을 작성할 수 있습니다!
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML로 테이블을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!