자바스크립트에서 현재 노드를 삭제하는 방법
- 藏色散人원래의
- 2021-07-01 11:17:044414검색
JavaScript에서 현재 노드를 삭제하는 방법: 1. 새 HTML 문서를 만들고 기본 구조를 작성합니다. 2. 스크립트 태그에 이벤트를 바인딩하는 함수를 작성합니다. 3. div의 상위 노드를 가져온 다음 노드를 삭제하려면 RemoveChild 함수를 사용하세요.

이 기사의 운영 환경: windows7 시스템, javascript 버전 1.8.5, DELL G3 컴퓨터
javascript로 현재 노드를 삭제하는 방법은 무엇입니까?
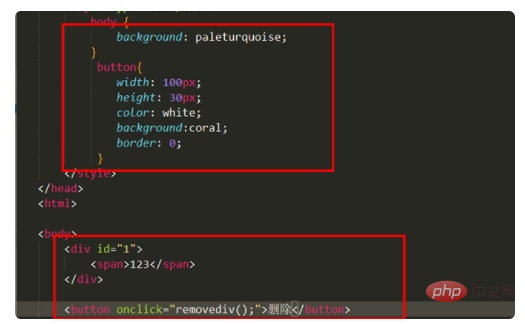
1 먼저 새 HTML 문서를 만들고, 기본 구조를 작성하고, 버튼을 추가하고, 쉽게 시연할 수 있도록 버튼에 클릭 이벤트를 바인딩합니다.

2. 그런 다음 몇 가지 스타일을 작성하여 인터페이스를 아름답게 만듭니다. 스크립트 태그에서 이벤트를 바인딩하는 함수. 여기서는 먼저 div의 DOM 노드를 가져온 다음 div의 상위 노드를 가져온 다음 마지막으로 RemoveChild 함수를 사용하여 노드를 삭제합니다.

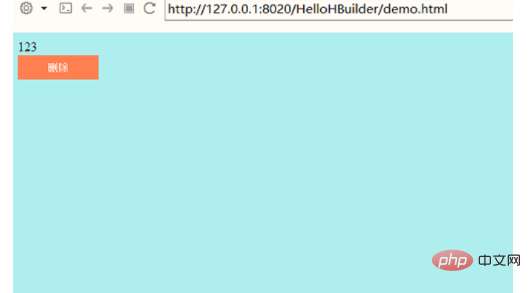
3. 브라우저에 접속하시면 먼저 보실 수 있습니다. div와 버튼의 내용:

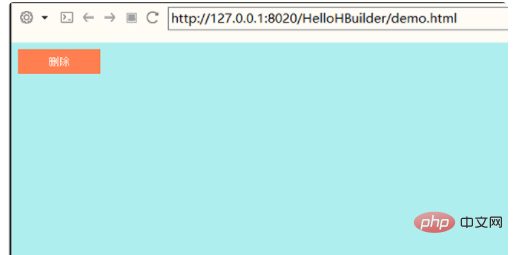
마지막으로 버튼을 클릭하면 위의 div가 삭제됩니다. 위는 JS에서 현재 노드를 삭제하는 방법입니다. 요약은 현재 노드 dom을 가져오는 것입니다. 상위 노드를 가져온 후 제거하려면 삭제하세요:

권장 학습: "javascript 고급 튜토리얼 "
위 내용은 자바스크립트에서 현재 노드를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

