Sublime 플러그인 Emmet 설치에 대한 자세한 설명과 탭완성코드 문제 해결방법
- 藏色散人앞으로
- 2021-06-24 13:56:563794검색
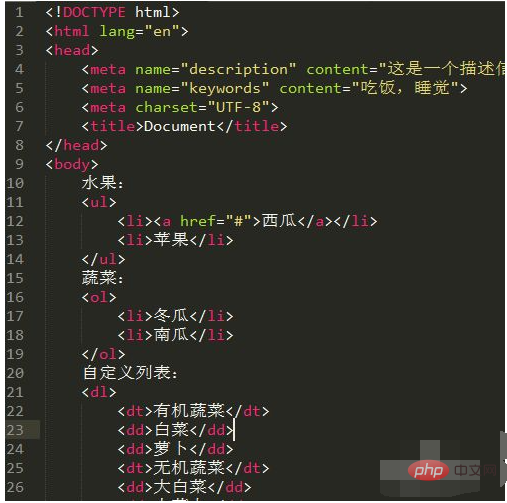
Emmet은 웹 프런트 엔드 개발 도구인 Sublime을 위한 매우 유용한 플러그인입니다. CSS 선택기와 유사한 구문을 사용하여 코드를 생성하므로 HTML 및 CSS 코드 작성 속도가 크게 향상됩니다. 아래 그림과 같이 Tab 키를 누르고 있으면 약어가 HTML 및 CSS 코드 블록으로 확장됩니다. 대부분의 태그는 자동으로 생성됩니다. 아래 sublime 튜토리얼 칼럼에서는 온라인 설치를 이용해 Emmet 플러그인을 설치하는 방법을 소개하겠습니다.

방법 단계:
Emmet 플러그인을 설치하기 전에 먼저 Sublime Text3에 Package Control 플러그인 관리자를 설치해야 합니다. 자세한 내용은 다음 문서를 참조하세요.
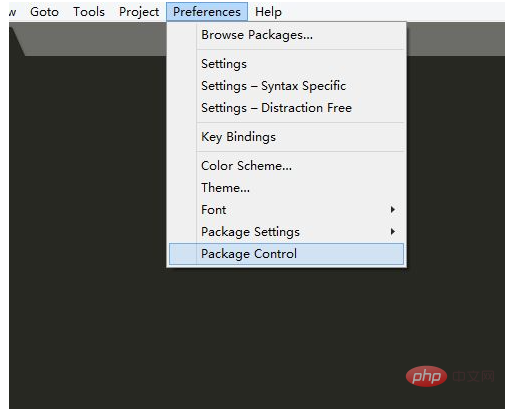
바로가기 키 Ctrl+Shift+P를 누르거나 메뉴 표시줄에서 Perferences-->Package Control을 선택하여 명령 패널을 엽니다. 응답이 없으면 잠시 후 인터페이스가 나타납니다. .

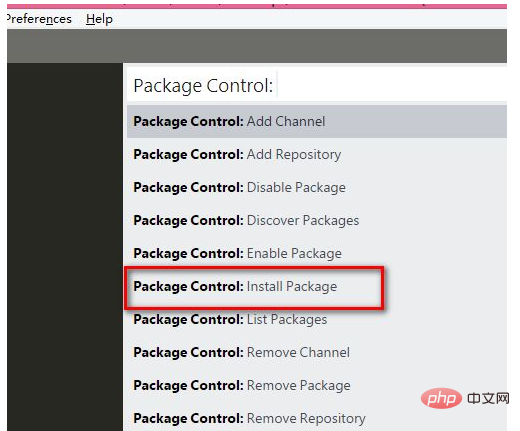
명령 패널을 열고 패키지 제어 설치 패키지를 찾거나 명령 패널에 이 네 단어의 첫 글자인 "pcip"를 입력하면 새로운 패키지 설치 패널이 나타납니다. emmet을 검색하고 클릭하세요. 찾은 후 키를 입력하면 잠시 후 자동으로 설치됩니다.

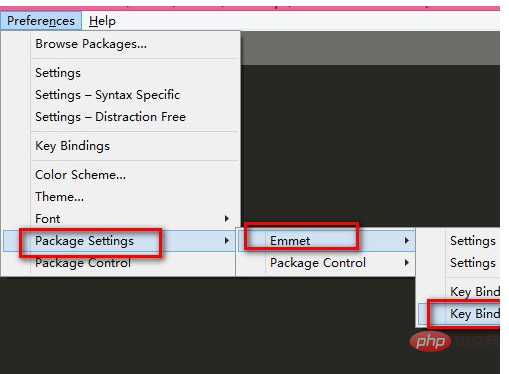
설치가 완료된 후 Perferences-->패키지 설정-->Emmet을 통해 설치 성공 여부를 확인할 수 있습니다.

설치가 완료된 후 Emmet 플러그인을 사용하여 HTML 코드를 빠르게 생성합니다. 예를 들어 HTML 파일의 전체 구조를 생성하려면 html:5를 입력하고 Tab 키를 누르세요. 사람들이 html:5를 입력한 다음 설치가 완료된 후 길게 누르면 Tab 키가 응답하지 않습니다. 원인은 무엇입니까? Emmet의 기본 단축키는 Ctrl+E인 것으로 밝혀졌는데, 이를 일반적으로 사용되는 Tab 키로 설정해야 합니다.
메뉴 표시줄에서 Preferences-->PackageSettings-->Emmet-->KeyBindings-->User를 선택하고 다음 정보를 붙여넣습니다.
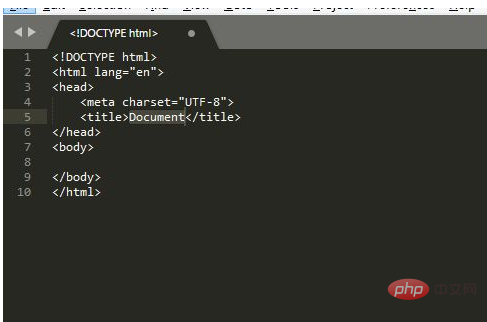
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]Sublime Text3을 다시 시작하세요. 이제 새로 생성된 파일에 html:5를 입력하고 Tab 키를 누르면 다음 코드를 볼 수 있습니다.

Notes
Emmet 플러그인의 Tab 키가 작동하지 않는 이유는 대부분 단축키 충돌 때문입니다. 추가적으로 설치 성공 여부도 확인이 필요합니다.
위 내용은 Sublime 플러그인 Emmet 설치에 대한 자세한 설명과 탭완성코드 문제 해결방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

