이 기사 개요:
위에서 언급했듯이 Baidu Map ABCD의 마커 효과는 Arcgis for JS에서 구현됩니다. 이번 글에서는 OpenLayers2에서 유사한 효과를 얻는 방법을 설명하겠습니다.
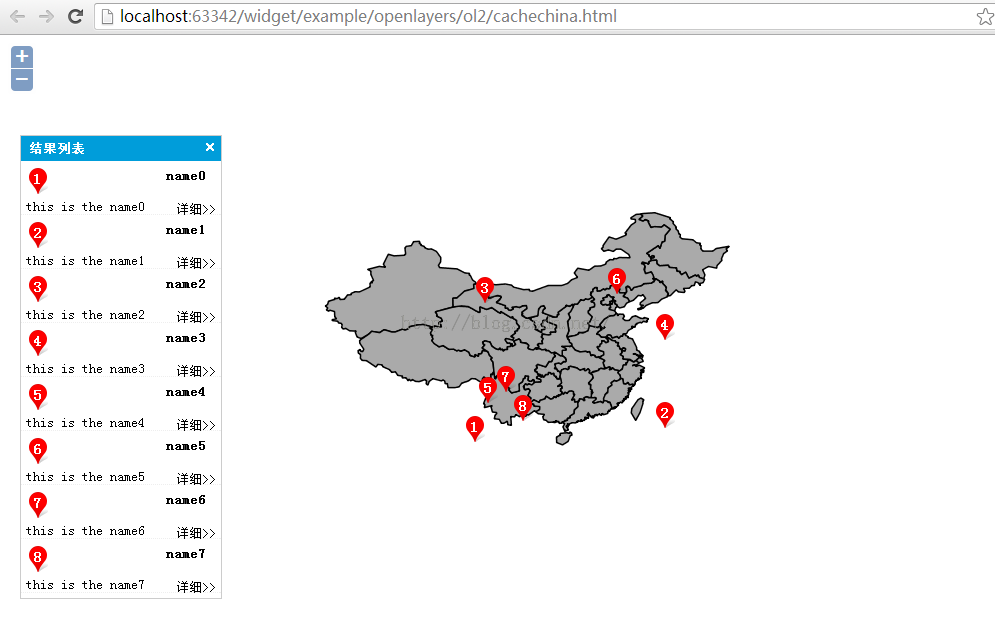
렌더링은 아래와 같습니다.
시각화를 위해 효과를 먼저 게시하겠습니다.


연결된 디스플레이
사물:
1. 리스트와 맵의 상호작용
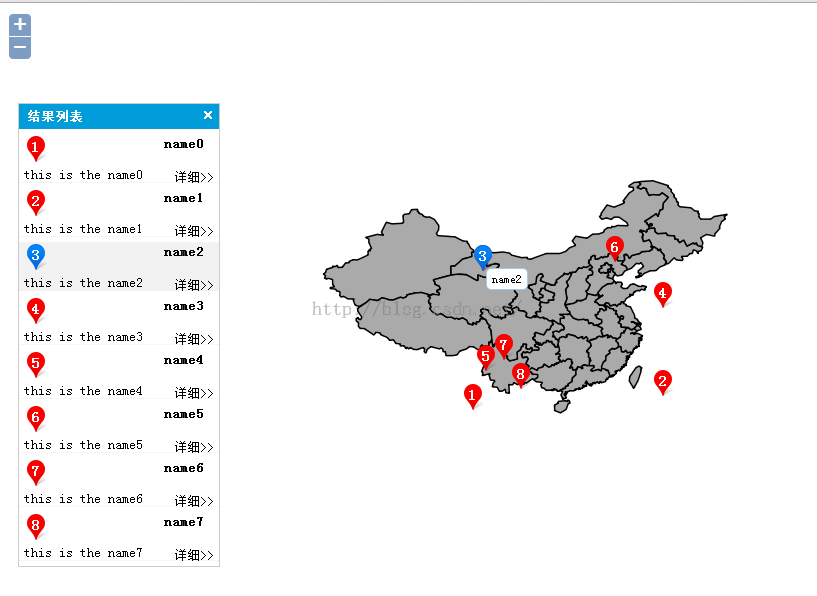
마우스가 목록 위로 이동하면 목록 아이콘이 수정되고 목록에서 반환된 값을 기반으로 지도에 파란색 마커가 그려지며, 마우스를 밖으로 이동하면 목록 아이콘이 빨간색으로 수정되고 지도 마커 레이어가 지워졌습니다.
키 코드:
title.on("mouseover",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/blue.png");
var data = $(this).data("attr");
var hpt = new OpenLayers.LonLat(data.x,data.y);
var hicon = new OpenLayers.Icon('img/blue.png',size,offset);
hMarker = new OpenLayers.Marker(hpt,hicon);
markerLyr.addMarker(hMarker);
showName(hpt,data.name,"item-label-name");
});
title.on("mouseout",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/red.png");
markerLyr.removeMarker(hMarker);
hlabelLyr.clear();
});
title.on("click",function(){
var data = $(this).data("attr");
showInfowindow(data.name,data.desc);
});
2. 맵과 리스트의 상호작용
지도 위의 빨간색 마커 위로 마우스를 이동하면 해당 목록 아이콘이 수정되고, 마우스를 밖으로 이동하면 빨간색 마커 그림이 파란색으로 변경되고, 해당 목록 아이콘이 수정되어 마커가 로 변경됩니다. 빨간색.
키 코드:
marker.events.register("click", feature, function(e){
var data = e.object.attr;
showInfowindow(data.name,data.desc);
});
marker.events.register("mouseover", feature, function(e){
map.layerContainerDiv.style.cursor = "pointer";
var id= e.object.id;
$("#img"+id).attr("src","img/blue.png");
$("#li"+id).css("background","#f2f2f2");
var data = e.object.attr;
var hpt = new OpenLayers.LonLat(data.x, data.y);
showName(hpt,data.name,"item-label-name-map");
});
marker.events.register("mouseout", feature, function(e){
map.layerContainerDiv.style.cursor = "url("
+ OpenLayers.Util.getRootPath()
+ "img/pan.cur),default";
var id= e.object.id;
$("#img"+id).attr("src","red.png");
$("#li"+id).css("background","#ffffff");
hlabelLyr.clear();
});
markerLyr.addMarker(marker);
var label = new OpenLayers.Label(pt,i+1,"item-label");
labelLyr.add(label);
3. 지도의 숫자 1, 2, 3, 4... 등은 라벨 레이어이며 연결에 참여하지 않습니다.
4. 데이터는 JSON 형식으로 전송됩니다. 이 예시에서는 다음과 같이 지도의 네 방향을 기준으로 동적으로 생성됩니다.
function getRandomXY(){
var json = new Array();
for(var i=0;i<8;i++){
var w = bounds.getWidth();
var h = bounds.getHeight();
var x = Math.random() * w + bounds.left;
var y = Math.random() * h + bounds.bottom;
json.push({
id:i,
name:"name"+i,
desc:"this is the name"+i,
x:x,
y:y
})
}
return json;
}전체 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>openlayers map</title>
<link rel="stylesheet" type="text/css" href="http://localhost/olapi/theme/default/style.css"/>
<style>
html, body, #map{
padding:0;
margin:0;
height:100%;
width:100%;
overflow: hidden;
font-size: 12.5px;
font-family:"宋体"
}
.item-list{
position: absolute;
top:100px;
left: 20px;
z-index: 999;
border: 1px solid #ccc;
width: 200px;
background: #fff;
}
.list-close{
background: url("img/panel_tools.png");
width: 16px;
height: 16px;
float: right;
margin: 3px 3px;
background-position: -16px 0px;
}
.list-close:hover{
cursor: pointer;
}
.list-title{
background: #009dda;
color: #fff;
padding: 5px 8px;
font-weight: bold;
}
ul{
list-style: none;
margin: -0px 0;
}
ul li{
border-bottom: 1px dotted #eee;
margin-left: -40px;
margin-top: 5px;
position: relative;
}
ul li:hover{
background: #f2f2f2;
}
.item{
padding: 2px 5px;
}
.item:hover{
cursor: pointer;
}
.item-num{
position: absolute;
top: 4px;
left: 12px;
color:#fff;
font-size: 15px;
font-weight: bold;
}
.item-title{
float: right;
font-weight: bold;
margin-right: 10px;
}
.item-content{
padding: 3px 5px;
}
.item-detail{
margin: 3px 5px;
float: right;
}
.item-detail:hover{
text-decoration: underline;
color: #01A4F8;
cursor: pointer;
}
.item-label{
color:#fff;
font-size: 15px;
font-weight: bold;
margin-top: 2px;
margin-left: 7px;
}
.item-label-name,.item-label-name-map{
border:1px solid #a6c9e2;
background: #fff;
padding: 3px 5px;
font-size: 12px;
margin-top: 23px;
margin-left: 15px;
border-radius: 5px;
}
.item-label-name-map{
margin-left: 25px;
}
</style>
<!--引入jquery 库 -->
<script type="text/javascript" src="http://localhost/olapi/OpenLayers.js"></script>
<script type="text/javascript" src="http://localhost/olapi/lib/OpenLayers/Lang/zh-CN.js"></script>
<script src="http://localhost/jquery/jquery-1.8.3.js"></script>
<script src="extend/LabelLayer.js"></script>
<script>
var map;
var tiled;
$(window).load(function() {
var bounds = new OpenLayers.Bounds(
87.57582859314434, 19.969920291221204,
126.56713756740385, 45.693810203800794
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.1523098006807012,
projection: "EPSG:4326",
units: 'degrees'
};
map = new OpenLayers.Map('map', options);
map.addControl(new OpenLayers.Control.Zoom());
map.addControl(new OpenLayers.Control.Navigation());
map.addControl( new OpenLayers.Control.MousePosition());
var tiled = new OpenLayers.Layer.WMS(
"province", "http://localhost:8088/geoserver/lzugis/wms",
{
"LAYERS": 'province',
"STYLES": '',
format: 'image/png'
},
{
buffer: 0,
displayOutsideMaxExtent: true,
isBaseLayer: true,
yx : {'EPSG:4326' : true}
}
);
var markerLyr = new OpenLayers.Layer.Markers("marker");
var labelLyr = new OpenLayers.Layer.Labels("label");
var hlabelLyr = new OpenLayers.Layer.Labels("hlabelLyr");
map.addLayers([tiled,markerLyr,labelLyr,hlabelLyr]);
map.zoomToExtent(bounds);
var data = getRandomXY();
console.log(data);
var ul = $("#items");
var size = new OpenLayers.Size(24,26);
var offset = new OpenLayers.Pixel(0, 0);
var hMarker=null;
for(var i=0;i<data.length;i++) {
/**
* 地图内容
*/
var pt = new OpenLayers.LonLat(data[i].x, data[i].y);
var icon = new OpenLayers.Icon('img/red.png',size,offset);
var feature = new OpenLayers.Feature(markerLyr,
pt,
{'icon': icon,'attr':data[i]});
var marker = feature.createMarker();
marker.attr = data[i];
marker.id = i;
marker.events.register("click", feature, function(e){
var data = e.object.attr;
showInfowindow(data.name,data.desc);
});
marker.events.register("mouseover", feature, function(e){
map.layerContainerDiv.style.cursor = "pointer";
var id= e.object.id;
$("#img"+id).attr("src","img/blue.png");
$("#li"+id).css("background","#f2f2f2");
var data = e.object.attr;
var hpt = new OpenLayers.LonLat(data.x, data.y);
showName(hpt,data.name,"item-label-name-map");
});
marker.events.register("mouseout", feature, function(e){
map.layerContainerDiv.style.cursor = "url("
+ OpenLayers.Util.getRootPath()
+ "img/pan.cur),default";
var id= e.object.id;
$("#img"+id).attr("src","red.png");
$("#li"+id).css("background","#ffffff");
hlabelLyr.clear();
});
markerLyr.addMarker(marker);
var label = new OpenLayers.Label(pt,i+1,"item-label");
labelLyr.add(label);
/**
* 列表内容
*/
var li = $("<li />").attr("id","li"+i).appendTo(ul);
var title = $("<div />").addClass("item").attr("i",i).data("attr",data[i]);
var img = $("<img / alt="OL2_javascript 스킬을 기반으로 Baidu 지도 ABCD 마커 효과 구현" >").attr("id","img"+i).attr("src", "img/red.png")/*.attr("width", "16").attr("height", "18")*/;
var num = $("<a />").addClass("item-num").html(i+1);
var name = $("<div />").addClass("item-title").html(data[i].name);
title.append(img).append(num).append(name);
var content = $("<a />").addClass("item-content").html(data[i].desc);
var detail = $("<a />").addClass("item-detail").html("详细>>");
li.append(title).append(content).append(detail);
title.on("mouseover",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/blue.png");
var data = $(this).data("attr");
var hpt = new OpenLayers.LonLat(data.x,data.y);
var hicon = new OpenLayers.Icon('img/blue.png',size,offset);
hMarker = new OpenLayers.Marker(hpt,hicon);
markerLyr.addMarker(hMarker);
showName(hpt,data.name,"item-label-name");
});
title.on("mouseout",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/red.png");
markerLyr.removeMarker(hMarker);
hlabelLyr.clear();
});
title.on("click",function(){
var data = $(this).data("attr");
showInfowindow(data.name,data.desc);
});
}
$(".item-list").draggable({
handle:'.list-title'
});
$("#close").on("click",function(){
$(".item-list").hide();
});
function showName(pt,name,classname){
var label = new OpenLayers.Label(pt,name,classname);
hlabelLyr.add(label);
}
function showInfowindow(title,content){
$("<div />").window({
width:200,
height:80,
modal:true,
maximizable:false,
minimizable:false,
collapsible:false,
closable:true,
title:title,
content:content
});
}
function getRandomXY(){
var json = new Array();
for(var i=0;i<8;i++){
var w = bounds.getWidth();
var h = bounds.getHeight();
var x = Math.random() * w + bounds.left;
var y = Math.random() * h + bounds.bottom;
json.push({
id:i,
name:"name"+i,
desc:"this is the name"+i,
x:x,
y:y
})
}
return json;
}
});
</script>
</head>
<body>
<div id="map"></div>
<div class="item-list">
<div id="close" class="list-close"></div>
<div class="list-title">结果列表</div>
<ul id="items">
</ul>
</div>
</body>
</html>이 예에서는 OpenLayers의 레이블 레이어와 개체 레이블이 확장됩니다. 위 내용은 이 글의 전체 설명입니다. 모두 마음에 드셨으면 좋겠습니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.






