자바스크립트에서 이벤트를 바인딩하는 방법은 무엇입니까?
- 青灯夜游원래의
- 2021-06-17 15:47:063504검색
바인딩 방법: 1. 태그에서 직접 "onclick" 속성을 사용하여 이벤트를 바인딩합니다. 2. "object.onclick=function(){event}" 문을 사용하여 이벤트를 바인딩합니다. attachmentEvent(' click',function(){event})" 문은 이벤트를 바인딩합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 이벤트 바인딩하는 방법
먼저 우리가 이벤트 바인딩에 일반적으로 사용하는 세 가지 방법을 소개하겠습니다.
1. 태그에 직접 이벤트 바인딩
<button onclick="open()">按钮</button>
<script>
function open(){
alert(1)
}
</script>2. JavaScript 개체를 사용하여 이벤트 바인딩
<button id="btn">按钮</button>
<script>
document.getElementById('btn').onclick = function(){
alert(1)
}
</script>3. 이벤트 모니터링
<button id="btn">按钮</button>
<script>
document.getElementById('btn').addEventListener('click',function(){
alert(1)
})
//兼容IE
document.getElementById('btn').attachEvent('click',function(){
alert(1)
})
</script>확장 정보: ###이벤트 위임
"너무 많은 이벤트 핸들러" 문제에 대한 해결책은 이벤트 위임입니다. 이벤트 위임은 이벤트 버블링을 활용하며 특정 유형의 모든 이벤트를 관리하기 위해 하나의 이벤트 핸들러만 개발할 수 있습니다. 예를 들어 클릭 이벤트는 항상 문서 레이어까지 버블링됩니다. 즉, 각 이벤트에 핸들러를 별도로 추가하는 대신 onclick 이벤트 핸들러만 지정할 수 있습니다.
Alibaba 필기 시험 문제의 예를 살펴보겠습니다.

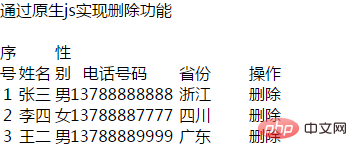
스타일 및 DOM 구조
<style>
* {
padding: 0;
margin: 0;
}
.head, li div {
display: inline-block;
width: 70px;
text-align: center;
}
li .id, li .sex, .id, .sex {
width: 15px;
}
li .name, .name {
width: 40px;
}
li .tel, .tel {
width: 90px;
}
li .del, .del {
width: 15px;
}
ul {
list-style: none;
}
.user-delete {
cursor: pointer;
}
</style>
</head>
<body>
<div id="J_container">
<div class="record-head">
<div class="head id">序号</div><div class="head name">姓名</div><div class="head sex">性别</div><div class="head tel">电话号码</div><div class="head province">省份</div><div class="head">操作</div>
</div>
<ul id="J_List">
<li><div class="id">1</div><div class="name">张三</div><div class="sex">男</div><div class="tel">13788888888</div><div class="province">浙江</div><div class="user-delete">删除</div></li>
<li><div class="id">2</div><div class="name">李四</div><div class="sex">女</div><div class="tel">13788887777</div><div class="province">四川</div><div class="user-delete">删除</div></li>
<li><div class="id">3</div><div class="name">王二</div><div class="sex">男</div><div class="tel">13788889999</div><div class="province">广东</div><div class="user-delete">删除</div></li>
</ul>
</div>
</body>**이벤트 위임이 필요하지 않습니다. **이 방법의 비용은 성능의 큰 낭비입니다. 수천 개의 데이터가 있는 경우 페이지가 심각하게 멈추거나 충돌할 수도 있습니다.
function Contact(){
this.init();
}
Contact.prototype.init = function(){
var userdel = document.querySelectorAll('.user-delete');
for(var i=0;i<lis.length;i++){
(function(j){
userdel[j].onclick = function(){
userdel[j].parentNode.parentNode.removeChild(userdel[j].parentNode);
}
})(i);
}
}
new Contact();이벤트 위임을 사용하여 이벤트를 한 번만 바인딩하면 성능 손실이 크게 줄어듭니다. 또한 많은 수의 이벤트 핸들러가 필요한 경우에도 매우 좋은 솔루션입니다.
function Contact(){
this.init();
}
Contact.prototype.init = function(){
var lis = document.querySelector('#J_List');
lis.addEventListener('click', function(e){
var target = e.target || e.srcElement;
if (!!target && target.className.toLowerCase()==='user-delete') {
}
})
}
new Contact();【관련 추천: javascript 학습 튜토리얼】
위 내용은 자바스크립트에서 이벤트를 바인딩하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

