이 글에서는 VSCode에서 일반적으로 사용되는 플러그인의 설치 및 구성에 대해 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

이 기사를 편집할 수 있는 기회는 최근에 친구에게 유용하다고 생각하는 여러 VSCode 플러그인을 주었지만 설치 후 일부를 구성할 수 없었기 때문입니다. 저는 최근 자유 시간을 활용하여 자주 사용하는 플러그인과 구성을 정리하고 공유했습니다. [추천 학습: "vscode 튜토리얼"]
Visual Studio Code 설치
공식 웹사이트다운로드 및 설치가 완료되면 단축키 ctrl + Shift + x를 사용하세요. > 플러그인을 검색합니다. ctrl + shift + x搜索插件。
界面优化
1、汉化
安装 Chinese (Simplified) Language Pack for Visual Studio Code 插件,完成后重启 VS Code 即可。
2. 背景图片
为你的编辑器添加一个背景图片(支持 gif 格式)。

安装 background 插件,完成后重启编辑器,VS Code 会有如下提示,忽略即可。

这是默认的效果:

如果想修改为自定义的图片,可在settings.json中添加如下修改:
{
"background.useDefault": false, // 是否使用默认图片
"background.customImages": [ // 自定义图片地址,可使用网络图片
"C:/Users/images/VSCode 프런트엔드에서 일반적으로 사용되는 플러그인의 설치 및 구성에 대해 자세히 알아보세요.",
"C:/Users/images/VSCode 프런트엔드에서 일반적으로 사용되는 플러그인의 설치 및 구성에 대해 자세히 알아보세요.",
"C:/Users/images/VSCode 프런트엔드에서 일반적으로 사용되는 플러그인의 설치 및 구성에 대해 자세히 알아보세요."
],
"background.style": { // css 样式
"opacity": 0.4
}
}保存后 restart vscode 即可生效。

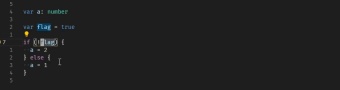
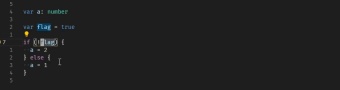
3. 注释美化
为不同类型的代码注释添加不同颜色加以区分。支持各种文件类型的注释。

安装 Better Comments 即可。

默认的效果和上图会有所区别,我们可以在settings.json中自行配置关键字、颜色、样式。
保存后 restart vscode 即可生效。
"better-comments.tags": [
{
"tag": "fix", // 关键字(不区分大小写),Better Comments 检测到关键字后才会将这行注释转换样式
"color": "#FF2D00", // 文字颜色
"strikethrough": false, // 是否显示删除线
"underline": false, // 是否显示下划线
"backgroundColor": "transparent", // 背景颜色
"bold": false, // 是否加粗
"italic": false // 是否启用斜体文字
},
...多个关键字配置
]4. 括号上色
为代码中成对的括号设置不同的颜色高亮,便于阅读。

安装 Bracket Pair Colorizer 2 插件(相较于 Bracket Pair Colorizer,Bracket Pair Colorizer 2 的性能更优)。
配置的话,可以在settings.json中加上这一行:"bracket-pair-colorizer-2.showBracketsInGutter": true,意思是在行号前显示配对的括号,方便定位。其它设置就没啥必要了。修改了setting.json后记得要restart vscode
인터페이스 최적화

1, 중국어 버전

Visual Studio Code용 중국어(간체) 언어 팩 플러그인, 완료 후 VS Code를 다시 시작하세요. 2. 배경 이미지
 편집기에 배경 이미지를 추가하세요(gif 형식 지원).
편집기에 배경 이미지를 추가하세요(gif 형식 지원).


설치 Background🎜 플러그인, 완료 후 편집기 다시 시작, VS Code 다음 메시지를 무시하세요. 🎜🎜 🎜🎜이것 기본 효과입니다: 🎜🎜
🎜🎜이것 기본 효과입니다: 🎜🎜 🎜🎜사용자 지정 이미지로 수정하려면
🎜🎜사용자 지정 이미지로 수정하려면 settings.json에 다음 수정 사항을 추가하면 됩니다. 🎜{
// 高亮颜色
"indentRainbow.colors": [
"rgba(40,140,160,0.3)",
"rgba(40,160,140,0.3)",
"rgba(60,140,140,0.3)",
"rgba(60,160,160,0.3)"
],
// tabSize 错误时的高亮颜色
"indentRainbow.errorColor": "rgba(128,32,32,0.6)",
// 混用空格和 tab 缩进时的高亮颜色
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)",
// 需要高亮显示的文件类型
"indentRainbow.includedLanguages": [
"vue",
"html"
],
}🎜저장 후 vscode를 다시 시작하면 적용됩니다. 🎜🎜 🎜
🎜🎜3. 댓글 미화🎜🎜🎜다른 색상을 추가하여 다양한 유형의 코드 댓글을 구분하세요. 다양한 파일 형식에 대한 주석을 지원합니다. 🎜🎜 🎜🎜설치 더 나은 댓글🎜. 🎜🎜
🎜🎜설치 더 나은 댓글🎜. 🎜🎜 🎜🎜기본값 효과는 위 그림과 다릅니다.
🎜🎜기본값 효과는 위 그림과 다릅니다. settings.json에서 키워드, 색상 및 스타일을 직접 구성할 수 있습니다. 🎜🎜저장 후 vscode를 다시 시작하면 적용됩니다. 🎜<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script async defer></script>
</body>
</html>🎜4. 대괄호 색상🎜🎜🎜쉽게 읽을 수 있도록 코드의 대괄호 쌍에 대해 서로 다른 색상 강조 표시를 설정하세요. 🎜🎜 🎜🎜설치 Bracket 쌍 Colorizer 2🎜 플러그인(유사) 브래킷 쌍 컬러라이저 2는 브래킷 쌍 컬러라이저보다 성능이 더 좋습니다. 🎜🎜구성된 경우
🎜🎜설치 Bracket 쌍 Colorizer 2🎜 플러그인(유사) 브래킷 쌍 컬러라이저 2는 브래킷 쌍 컬러라이저보다 성능이 더 좋습니다. 🎜🎜구성된 경우 settings.json에 다음 줄을 추가할 수 있습니다: "bracket-pair-colorizer-2.showBracketsInGutter": true. 이는 줄 번호 표시 앞을 의미합니다. 쉬운 위치 지정을 위한 한 쌍의 브래킷. 다른 설정은 필요하지 않습니다. setting.json을 수정한 후 vscode를 다시 시작하는 것을 잊지 마세요! 🎜🎜🎜🎜🎜🎜5. 파일 크기 표시🎜🎜🎜 🎜filesize🎜 플러그인을 설치하면 현재 파일 크기가 상태 표시줄에 표시됩니다. 🎜🎜🎜🎜🎜🎜🎜6. 缩进高亮
高亮显示文本前面的缩进,交替使用四种不同的颜色。

安装插件 indent-rainbow
配置:
{
// 高亮颜色
"indentRainbow.colors": [
"rgba(40,140,160,0.3)",
"rgba(40,160,140,0.3)",
"rgba(60,140,140,0.3)",
"rgba(60,160,160,0.3)"
],
// tabSize 错误时的高亮颜色
"indentRainbow.errorColor": "rgba(128,32,32,0.6)",
// 混用空格和 tab 缩进时的高亮颜色
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)",
// 需要高亮显示的文件类型
"indentRainbow.includedLanguages": [
"vue",
"html"
],
}
7. 文件图标
Material Icon Theme 插件,安装即可。

语言支持
8. VUE 支持
Vetur 插件提供 Vue 语法高亮,代码片段,自动补全,格式化代码等功能。

9. SVG
SVG 插件提供语法高亮,自动补全,文档提示,颜色选择,URL 跳转,ID 快速修改,SVG 预览与导出 PNG 等功能。


代码片段
10. 30-seconds-of-code
基于 30-seconds-of-code 库的插件,提供一些简单实用的 JS 方法。你不仅可以在项目中使用,同时它也是一份不错的学习资料。

安装完成后,在编辑器中 输入 30s 关键字,将会出现代码提示,选中需要的 snippets 后,按下 Tab 键即可。官方文档中建议使用"editor.snippetSuggestions": "top"设置,意思是控制代码片段与其他建议排列的位置。这个看个人需求,不设置也是可以的。我感觉默认的 "inline" 要好用些。
11. vscode-element-helper
一款基于 ElementUI 的自动补全插件。

12. HTML5 模板
提供了在所有web应用程序中使用的标准HTML样板代码。

安装 HTML Boilerplate 插件,在.html文件中输入html5,选择提示的html5-boilerplate,将生成如下的模板:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script async defer></script>
</body>
</html>项目管理
13. 统一代码风格
EditorConfig 有助于维护跨多个编辑器和IDE从事同一项目的多个开发人员的一致编码风格。

在项目根目录下新建一个.editorconfig文件,该文件用来定义项目的编码规范,并且其优先级比编辑器自身的设置要高。安装 EditorConfig for VS Code 插件后,保存/格式化文件时.editorconfig中的配置将应用到编辑文件中。注意,格式化规则一定要和各种 lint 规则保持一致。
# 如果未指定 root = true,则 EditorConfig 将继续在项目外部查找 .editorconfig 文件。
root = true
# 设置文件字符集
charset = utf-8
# 以下配置适用文件类型,可对不同文件类型设置不同规则
[*.{js,jsx,ts,tsx,vue,scss,json}]
# 保存时将换行符转换为 LF
end_of_line = lf
# 缩进格式
indent_style = space
indent_size = 2
# 保存时自动删除行尾的空白字符
trim_trailing_whitespace = true
# 保存时在文件末尾插入空白行
insert_final_newline = true14. ESLint
代码格式检查工具,安装 ESLint 插件之前,需要运行npm install -g eslint。

在项目根目录添加规则文件.eslintrc.js,插件将根据其中的规则检查代码,具体配置请看这里,以下是一个简单示例:
module.exports = {
env: {
browser: true,
commonjs: true,
es6: true,
node: true
},
extends: [
'standard'
],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly'
},
parserOptions: {
ecmaVersion: 11
},
rules: { }
}如果不想让工具检查某个文件或某行代码,可在代码前写入注释/* eslint-disable */禁用。
如果需要忽略多个文件的 lint 检查,可在项目根目录创建一个.eslintignore文件,写在该文件内的目录/文件将被忽略。
build
node_modules
doc
在settings.json中加入下面的配置,保存时尝试修复错误:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}有这些配置基本上就够了,Prettier什么的没啥必要。
15. Git 可视化
VS Code 中的 SourceTree。

安装 Git Graph 插件,使用快捷键Shift + Alt + G打开 Git Graph 页面。

16. Git 日志
一个强大的 Git 日志管理工具 GitLens — Git supercharged

安装完成后,每一行代码旁边都会显示日志,默认格式为:提交者 + 修改日期 + commit message


17. 项目切换
保存项目目录,方便切换不同项目。

安装 Project Manager 插件。完成后多出一个 Project Manager 活动栏,已保存的项目都在这里面进行管理。常用命令如下:

18. npm 管理
npm 扩展支持运行 package.json 文件中定义的 npm 脚本,并支持根据 package.json 中定义的依赖项验证已安装的模块。

当 package.json 中的 modules 出现以下情况时,插件会提示警告:
- 在 package.json 中定义了却没有安装
- 已安装模块,但是却没有在 package.json 中定义
- 已安装模块的版本号与 package.json 中定义的版本号不一致
实用工具
19. 书签管理
为你的项目添加书签管理功能。

安装 Bookmarks 插件。安装完成后,活动栏会多出一个“书签”菜单,这里会列出当前项目下的所有书签。

-
添加/删除书签:
- 快捷键
Ctrl + Alt + K
- 使用鼠标右键菜单,选择“书签:开关”
-
书签间跳转:
- 上一个
Ctrl + Alt + J。或者鼠标右键菜单,选择“书签:跳至上一个”
- 下一个
Ctrl + Alt + L。或者鼠标右键菜单,选择“书签:跳至下一个”
-
列出所有书签:
- 活动栏查看
- F1 调出搜索框,搜索
Bookmarks: List
为书签添加描述:在活动栏中找到书签,点击编辑按钮添加描述信息。

20. 内置浏览器
在 VSCode 内部的 Chrome 浏览器。

安装 Browser Preview 插件,完成后左侧活动栏会多出一个 “Browser Preview” 菜单,点击菜单即可在编辑器中打开一个浏览器标签页。使用此插件的前提是:你必需先安装 Google Chrome 浏览器。
settings.json中添加"browser-preview.startUrl": "http://localhost:8080"可设置默认打开的页面地址。
如果安装了 Debugger for Chrome 插件,在.vscode/launch.json中写入以下配置,即可在Browser Preview中启用调试。
{
"version": "0.2.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:8080"
}
]
}按下F5运行调试,可能会出现如下错误:

只需要先打开一个 Browser Preview 窗口,再运行调试即可。
21. 一键切换命名格式
快速更改当前选择或当前单词的大小写。

安装完成后,运行对应的命令即可:
- Change Case Commands: 列出所有更改案例命令,如果只有一个单词被选中,将附带预览功能
- Change Case Camel: 改为驼峰格式,用下一个单词的首字母大写表示的分隔符转换为字符串
- Change Case Constant: 转换为大写字母,下划线分隔字符串
- Change Case Dot: 转换为小写,句点分隔的字符串
- Change Case Kebab: 转换为小写字母,用 "-" 分隔的字符串
- Change Case Lower: 转换为小写字符串
- Change Case LowerFirst: 转换为首字母小写的字符串
- Change Case No: 转换不带任何大小写的字符串(小写字母,空格分隔)
- Change Case Param: 转换为小写字母,用 "-" 分隔的字符串
- Change Case Pascal: 首字母大写的驼峰格式
- Change Case.Path: 转换为小写、斜杠分隔的字符串
- Change Case Sentence: 转换为小写(第一个单词首字母大写)的空格分隔的字符串
- Change Case Snake: 转换小写,下划线分隔的字符串
- Change Case Swap: 转换为字符串,每个字符大小写颠倒
- Change Case Title: 转换为以空格分隔的字符串,每个单词的首字符大写
- Change Case Upper: 转换为大写字符串
- extension.changeCase.upperFirst: 转换为首字母大写的字符串
22. 代码运行
在 VS Code 中快速运行代码

安装 Code Runner 后,可直接运行当前文件/当前选中的代码。运行结果会展示在“输出”面板中。
Crtl + Alt + N 运行代码
Ctrl + Alt + M 停止运行
Ctrl + Alt + L 选择运行代码的语言
如果想运行 TS 代码,需要安装ts-node
npm install -g ts-node
23. 拼写检查
如果你的项目中出现了类似userInfor,bulid,chorme这样的词汇,那么你需要这个插件。如果你不明白我为什么这样说,那么你绝对离不开这个插件。

Code Spell Checker 这个插件可以检查代码中的拼写错误,在拼写错误的单词下会有下划线提示。在“问题”面板中会列出项目中所有的拼写错误。
但是有些词汇我们并不希望它提示错误,比如readonly这种网络词汇。那么我们可以在settings.json中添加如下设置:
{
"cSpell.userWords": ["readonly", ...otherWords]
}当然,你也可以通过在文件中添加注释来禁用检查:
- /* cSpell:disable */
- /* spell-checker: disable */
- /* spellchecker: disable */
- /* cspell: disable-line */
- /* cspell: disable-next-line */
启用检查:
- /* cSpell:enable */
- /* spell-checker: enable */
- /* spellchecker: enable */
24. 快捷搜索
在 VS Code 中打开默认浏览器并搜索关键字,可编辑搜索引擎。

CodeBing 插件安装完成后,使用快捷键Ctrl + Alt + F即可使用。但是,为了使用起来更方便,我们来修改一点点设置:
首先就是修改快捷键,先后按下Ctrl + K,Ctrl + S打开快捷键设置页面,搜索codebing.search将键绑定改为 Alt + F(个人习惯)。
在说明文档里可以看到,作者提供了如下默认配置,如果有需要可以自行修改,至于它有什么用,请往下看。
{
"codebing.searchProviders": {
"b": "https://www.bing.com/search?q={query}",
"g": "https://www.google.com/search?q={query}",
"yh": "https://search.yahoo.com/search?p={query}",
"ddg": "https://duckduckgo.com/?q={query}",
"wiki": "https://en.wikipedia.org/wiki/{query}",
"yt": "https://www.youtube.com/results?search_query={query}",
"twit": "https://twitter.com/search?q={query}",
"gh": "https://github.com/search?utf8=✓&q={query}",
"so": "https://stackoverflow.com/search?q={query}"
}
}然后打开settings.json,添加配置项:"codebing.defaultProvider": "so",这里的值就是上面配置的搜索引擎的快捷方式。
可以考虑再添加这条配置:"codebing.noInputBoxIfTextSelected": true,意思是当使用搜索命令时存在鼠标选中文本时,不再弹出搜索框,而是直接搜索鼠标选中内容。
现在就可以愉快的使用啦:
- 没有选中文本时,按下快捷键
Alt + F,在弹出的输入框中输入内容,回车。
- 在输入框中可以使用快捷方式 + 空格指定搜索引擎。比如输入“
g vue”将使用谷歌搜索 vue。
- 鼠标选中文本,按下快捷键,直接搜索选中内容。
25. 命名神器
如果你有命名困难,可以尝试一下 Codelf。

在使用Codelf插件时,发现该插件只是在默认浏览器打开了这个网址(Codelf)并搜索关键字。所以我们完全可以不安装这个插件,通过配置CodeBing实现相同的效果。
在settings.json中添加如下设置:
{
"codebing.searchProviders": {
"c": "https://unbug.github.io/codelf/#{query}"
}
}
然后使用快捷方式 + 空格指定搜索引擎的方式(例如:输入“c 用户”)发起Codelf搜索。
同样的,添加以下设置使用百度翻译功能:
{
"codebing.searchProviders": {
"tec": "https://fanyi.baidu.com/#en/zh/{query}",
"tce": "https://fanyi.baidu.com/#zh/en/{query}"
}
}
26. CSS 自动排序
为 CSS 属性排序, 让我们的代码更加简洁优雅。

安装 CSScomb 插件。在settings.json中添加配置:
{
"csscomb.formatOnSave": true, // 保存时自动格式化
"csscomb.preset": "csscomb" // 格式化模板
}一定要配置"csscomb.preset",它的默认值为{},如果不做配置,插件使用无效。官方提供 3 种不同配置(csscomb,zen 和 yandex),也可自定义一份配置文件。
使用官方配置时,发现排版有点问题,排序后如下图所示:

因此需要对官方配置稍作修改。这里以csscomb为例。
- 首先删除
settings.json中"csscomb.preset": "csscomb"这行配置,然后在项目根目录新建一个csscomb.json文件(或者也可以直接设置"csscomb.preset"的值为你的自定义 JSON 对象)。
- 复制官方配置文件内容到
csscomb.json。
- 修改如下:
// 修改缩进格式
+ "block-indent": " ",
- "block-indent": " ",
// 花括号前不换行
+ "space-before-opening-brace": " ",
- "space-before-opening-brace": "\n",
// CSS 声明之间插入换行符
+ "space-between-declarations": "\n",
然后再次保存我们的 CSS 文件即可。

27. 文件预览
在 VS Code 中,将鼠标移至文件路径上并点击,可以在新的标签页打开对应的文件。而安装了 File Peek 后,可以打开一个文件预览窗口,预览文件内容,并支持文件编辑。

将鼠标光标放到文件路径上,使用快捷键F12打开预览窗口,双击预览窗口在新标签页打开。

28. vim
使用 vim 插件,在 VS Code 中使用 vim。

常用配置(settings.json):
1、vim.handleKeys 控制某个按键/按键组合是否由 VSCodeVim 扩展处理。比如,启用 vim 扩展后ctrl + F快捷键被替换为向下翻页,如果想要保留原有的搜索功能,可设置此项:
"vim.handleKeys": {
"<C-f>": false
}2、"vim.startInInsertMode": true 以插入模式而不是普通模式启动。
3、"vim.visualstar": true 在visual模式下,按下 * 键或者 # 键搜索当前选中内容。
4、"vim.useSystemClipboard": true 将 vim 插件复制的内容同步到系统剪切板,比如yy,dd命令。
5、"vim.hlsearch": true 高亮显示与当前搜索匹配的所有文本。
6、"vim.insertModeKeyBindings"/"vim.normalModeKeyBindings"/"vim.visualModeKeyBindings" insert 模式 / normal 模式 / visual 模式下的按键绑定。
"vim.insertModeKeyBindings": [
// insert 模式下,连按两下 j 键进入 normal 模式。
{
"before": ["j", "j"],
"after": ["<Esc>"]
}
],
"vim.normalModeKeyBindingsNonRecursive": [
// normal 模式,先后按下 <leader>,d 键,等同于 dd 命令(剪切当前行)。
{
"before": ["<leader>", "d"],
"after": ["d", "d"]
}
]7、"vim.leader": "<space>"</space> 自定义 键,默认为“\”。
8、"vim.easymotion": true 启用 vim-easymotion 插件。
9、"editor.lineNumbers": "relative" 将行号显示为与光标相隔的行数。
29. 工作时间统计

WakaTime 这款插件可以自动追踪分析你写代码的时长。安装完成后,访问 wakatime.com 注册一个账号,在设置 - 账户中复制你的Secret API Key,回到 VS Code,按下F1搜索WakaTime: Api Key,输入Secret API Key保存即可。访问 wakatime.com/dashboard 查看统计图表。
30. 查看 CSS 定义
CSS Peek ,追踪至样式表中 CSS class 和 id 定义。


31. 클래스 스마트 프롬프트
HTML CSS 지원 html 태그에 클래스를 작성할 때 현재 프로젝트에서 지원하는 스타일을 스마트하게 프롬프트합니다.


32. HTML 태그 이름 수정
태그 자동 이름 바꾸기 반대편 태그의 동기 수정을 자동으로 완료합니다. .vue .js .md와 같은 파일 수정을 지원합니다. .vue .js .md 等文件中修改。


33. 包裹标签
在选中文本外包裹一层 HTML 标签(默认为 p 标签,可配置)。

安装 htmltagwrap 插件,选中文本后使用快捷键Alt + W即可创建一个外层标签。如果不想使用默认的 p 标签,可自行更改配置:"htmltagwrap.tag": "p"。
34. JS 代码重构

当在 JavaScript(或 TypeScript / Flow)中编辑代码时,JavaScript Booster 提供了各种代码操作(快速修复)。
文件 - 首选项 - 键盘快捷方式 - 搜索editor.action.quickFix,配置成你习惯的快捷键。

35. jsdoc 注释
一键生成 jsdoc 风格的函数注释。

安装 jsdoc 插件后,选中一个函数的参数, ctrl + shift + p 后输入gen jsdoc并选择gen jsdoc命令, 即可生成 jsdoc 风格的函数注释。
文件 - 首选项 - 键盘快捷方式 - 搜索extension.genJSDoc,配置成你习惯的快捷键。
添加配置"jsdoc.author": "Author",将@author设置成你的名称。

36. jsdoc 预览
在浏览器中预览基于 jsdoc 生成的文档。

安装 Preview JSDOC 插件,ctrl + shift + P 后输入preview jsdoc并选择Preview JSDoc: Open Browser命令。

37. open in browser
在浏览器中打开页面文件。

安装 open in browser 插件,打开页面文件,使用快捷键Alt + B在默认浏览器中打开当前页面,Shift + Alt + B
 🎜🎜🎜
🎜🎜🎜🎜33. 태그 래핑 🎜🎜🎜선택한 텍스트 주위에 HTML 태그 레이어를 래핑합니다(기본값은 p 태그, 구성 가능). 🎜🎜 🎜🎜설치 htmltagwrap🎜 플러그인, 단축키
🎜🎜설치 htmltagwrap🎜 플러그인, 단축키 Alt 사용 외부 태그를 생성하려면 텍스트 + W를 선택한 후 기본 p 태그를 사용하지 않으려면 구성을 직접 변경할 수 있습니다("htmltagwrap.tag": "p"). 🎜🎜34. JS 코드 리팩토링🎜🎜🎜 🎜🎜JavaScript(또는 TypeScript/Flow)에서 코드를 편집할 때 JavaScript Booster🎜는 다양한 코드 작업(빠른 수정)을 제공합니다. 🎜🎜파일 - 환경 설정 - 키보드 단축키 -
🎜🎜JavaScript(또는 TypeScript/Flow)에서 코드를 편집할 때 JavaScript Booster🎜는 다양한 코드 작업(빠른 수정)을 제공합니다. 🎜🎜파일 - 환경 설정 - 키보드 단축키 - editor.action.quickFix를 검색하여 익숙한 단축키로 구성하세요. 🎜🎜 🎜
🎜🎜35.jsdoc 댓글🎜🎜🎜한 번의 클릭으로 jsdoc 스타일 함수 댓글을 생성하세요. 🎜🎜 🎜🎜설치 jsdoc🎜 플러그인 후 함수의 매개변수를 선택하고,
🎜🎜설치 jsdoc🎜 플러그인 후 함수의 매개변수를 선택하고, ctrl + Shift + p를 누른 다음 gen jsdoc를 입력하고 gen jsdoc 명령을 선택하여 jsdoc 스타일 함수 주석을 생성합니다. 🎜🎜파일 - 환경 설정 - 키보드 단축키 - extension.genJSDoc를 검색하고 익숙한 단축키로 구성하세요. 🎜🎜"jsdoc.author": "Author" 구성을 추가하고 @author를 귀하의 이름으로 설정하세요. 🎜🎜 🎜
🎜🎜36.jsdoc Preview🎜🎜🎜jsdoc를 기반으로 생성된 문서를 브라우저에서 미리보세요. 🎜🎜 🎜🎜설치 JSDOC🎜 플러그인 미리보기,
🎜🎜설치 JSDOC🎜 플러그인 미리보기, ctrl + Shift + P를 누른 다음 preview jsdoc를 입력하고 JSDoc 미리보기: 브라우저 열기 명령을 선택하세요. 🎜🎜 🎜
🎜🎜37. 브라우저에서 열기🎜🎜🎜브라우저에서 페이지 파일을 엽니다. 🎜🎜 🎜🎜설치 브라우저🎜 플러그인에서 열기, 페이지 파일, 기본 브라우저에서 현재 페이지를 열려면 단축키
🎜🎜설치 브라우저🎜 플러그인에서 열기, 페이지 파일, 기본 브라우저에서 현재 페이지를 열려면 단축키 Alt + B를 사용하고, 열려는 브라우저를 선택하려면 Shift + Alt + B를 사용하세요. 🎜38. 接口测试
REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。

安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。
发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。
同一个文件中的多个请求使用###分隔。
-
发送请求(注意不同 Content-Type 时的传参方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1
Content-Type: application/json
POST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
Content-Type: application/json
{
"name": "seyin",
"age": "26"
}POST http://api.apishop.net/common/disease/queryDiseaseListByKeyword
Content-Type: application/x-www-form-urlencoded
apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963
&page=1
&pageSize=10
&keyword=感冒
POST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
< C:\Users\Default\Desktop\demo.xml
-
变量
-
环境变量
在settings.json中设置环境变量:
{
"rest-client.environmentVariables": {
"$shared": {},
"local": {
"host": "http://localhost:8080",
"token": "test token"
},
"prod": {
"host": "http://dummy.restapiexample.com",
"token": "prod token"
}
}
}使用快捷键Ctrl + Alt + E切换不同环境。
使用环境变量:
GET {{host}}/api/v1/employees HTTP/1.1
Content-Type: application/json
-
文件变量
声明方式为@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
-
请求变量
用于引用某一个 Request 的数据,声明方式为# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
# @name createUser
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
### 删除创建的用户
@id = {{createUser.response.body.data.id}}
DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1
-
系统变量
系统变量提供了一组预定义的变量,格式为{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。
- {{$guid}} 唯一标识
- {{$dotenv [%]variableName}} 返回
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value)
- {{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数
- {{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1
content-type: application/json
{
"name": "{{$dotenv USERNAME}}",
"guid": "{{$guid}}",
"age": "{{$randomInt 10 30}}",
"date": "{{$datetime iso8601 1 y}}"
}
-
cURL Request
REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
-
生成代码片段
光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。
39. TODO 管理
在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。

安装 Todo Tree 插件,初始设置下效果如下:

自定义设置:
{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}效果如下:

40. 绘制流程图
Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。

安装插件后,可在 VS Code 中编辑.drawio、.dio、.drawio.svg或.drawio.png文件。
使用Draw.io: Convert To...命令转换文件格式。

41. 发送邮件
使用 MJML 插件在 VS Code 中编辑/发送电子邮件。

MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。
{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到

根据官方提供的文档操作即可。其它邮箱类似。
在settings.json中添加以下配置,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}
配置完成后,编写你的.mjml文件,使用命令MJML: Send Email即可成功发送邮件。
关于mjml语法,点击这里查看官方文档。
这里提供一个简单的周报模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style><!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>42. 设置同步
不同机器上的 VS Code 设置、插件、代码片段同步功能。
通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~
使用插件:

安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。
在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
更多编程相关知识,请访问:编程视频!!
 편집기에 배경 이미지를 추가하세요(gif 형식 지원).
편집기에 배경 이미지를 추가하세요(gif 형식 지원). 

 🎜🎜설치 더 나은 댓글🎜. 🎜🎜
🎜🎜설치 더 나은 댓글🎜. 🎜🎜 🎜🎜기본값 효과는 위 그림과 다릅니다.
🎜🎜기본값 효과는 위 그림과 다릅니다. settings.json에서 키워드, 색상 및 스타일을 직접 구성할 수 있습니다. 🎜🎜저장 후 vscode를 다시 시작하면 적용됩니다. 🎜<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script async defer></script>
</body>
</html>🎜4. 대괄호 색상🎜🎜🎜쉽게 읽을 수 있도록 코드의 대괄호 쌍에 대해 서로 다른 색상 강조 표시를 설정하세요. 🎜🎜 🎜🎜설치 Bracket 쌍 Colorizer 2🎜 플러그인(유사) 브래킷 쌍 컬러라이저 2는 브래킷 쌍 컬러라이저보다 성능이 더 좋습니다. 🎜🎜구성된 경우
🎜🎜설치 Bracket 쌍 Colorizer 2🎜 플러그인(유사) 브래킷 쌍 컬러라이저 2는 브래킷 쌍 컬러라이저보다 성능이 더 좋습니다. 🎜🎜구성된 경우 settings.json에 다음 줄을 추가할 수 있습니다: "bracket-pair-colorizer-2.showBracketsInGutter": true. 이는 줄 번호 표시 앞을 의미합니다. 쉬운 위치 지정을 위한 한 쌍의 브래킷. 다른 설정은 필요하지 않습니다. setting.json을 수정한 후 vscode를 다시 시작하는 것을 잊지 마세요! 🎜🎜🎜🎜🎜🎜5. 파일 크기 표시🎜🎜🎜 🎜filesize🎜 플러그인을 설치하면 현재 파일 크기가 상태 표시줄에 표시됩니다. 🎜🎜🎜🎜🎜🎜🎜6. 缩进高亮
高亮显示文本前面的缩进,交替使用四种不同的颜色。

安装插件 indent-rainbow
配置:
{
// 高亮颜色
"indentRainbow.colors": [
"rgba(40,140,160,0.3)",
"rgba(40,160,140,0.3)",
"rgba(60,140,140,0.3)",
"rgba(60,160,160,0.3)"
],
// tabSize 错误时的高亮颜色
"indentRainbow.errorColor": "rgba(128,32,32,0.6)",
// 混用空格和 tab 缩进时的高亮颜色
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)",
// 需要高亮显示的文件类型
"indentRainbow.includedLanguages": [
"vue",
"html"
],
}
7. 文件图标
Material Icon Theme 插件,安装即可。

语言支持
8. VUE 支持
Vetur 插件提供 Vue 语法高亮,代码片段,自动补全,格式化代码等功能。

9. SVG
SVG 插件提供语法高亮,自动补全,文档提示,颜色选择,URL 跳转,ID 快速修改,SVG 预览与导出 PNG 等功能。


代码片段
10. 30-seconds-of-code
基于 30-seconds-of-code 库的插件,提供一些简单实用的 JS 方法。你不仅可以在项目中使用,同时它也是一份不错的学习资料。

安装完成后,在编辑器中 输入 30s 关键字,将会出现代码提示,选中需要的 snippets 后,按下 Tab 键即可。官方文档中建议使用"editor.snippetSuggestions": "top"设置,意思是控制代码片段与其他建议排列的位置。这个看个人需求,不设置也是可以的。我感觉默认的 "inline" 要好用些。
11. vscode-element-helper
一款基于 ElementUI 的自动补全插件。

12. HTML5 模板
提供了在所有web应用程序中使用的标准HTML样板代码。

安装 HTML Boilerplate 插件,在.html文件中输入html5,选择提示的html5-boilerplate,将生成如下的模板:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script async defer></script>
</body>
</html>项目管理
13. 统一代码风格
EditorConfig 有助于维护跨多个编辑器和IDE从事同一项目的多个开发人员的一致编码风格。

在项目根目录下新建一个.editorconfig文件,该文件用来定义项目的编码规范,并且其优先级比编辑器自身的设置要高。安装 EditorConfig for VS Code 插件后,保存/格式化文件时.editorconfig中的配置将应用到编辑文件中。注意,格式化规则一定要和各种 lint 规则保持一致。
# 如果未指定 root = true,则 EditorConfig 将继续在项目外部查找 .editorconfig 文件。
root = true
# 设置文件字符集
charset = utf-8
# 以下配置适用文件类型,可对不同文件类型设置不同规则
[*.{js,jsx,ts,tsx,vue,scss,json}]
# 保存时将换行符转换为 LF
end_of_line = lf
# 缩进格式
indent_style = space
indent_size = 2
# 保存时自动删除行尾的空白字符
trim_trailing_whitespace = true
# 保存时在文件末尾插入空白行
insert_final_newline = true14. ESLint
代码格式检查工具,安装 ESLint 插件之前,需要运行npm install -g eslint。

在项目根目录添加规则文件.eslintrc.js,插件将根据其中的规则检查代码,具体配置请看这里,以下是一个简单示例:
module.exports = {
env: {
browser: true,
commonjs: true,
es6: true,
node: true
},
extends: [
'standard'
],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly'
},
parserOptions: {
ecmaVersion: 11
},
rules: { }
}如果不想让工具检查某个文件或某行代码,可在代码前写入注释/* eslint-disable */禁用。
如果需要忽略多个文件的 lint 检查,可在项目根目录创建一个.eslintignore文件,写在该文件内的目录/文件将被忽略。
build
node_modules
doc
在settings.json中加入下面的配置,保存时尝试修复错误:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}有这些配置基本上就够了,Prettier什么的没啥必要。
15. Git 可视化
VS Code 中的 SourceTree。

安装 Git Graph 插件,使用快捷键Shift + Alt + G打开 Git Graph 页面。

16. Git 日志
一个强大的 Git 日志管理工具 GitLens — Git supercharged

安装完成后,每一行代码旁边都会显示日志,默认格式为:提交者 + 修改日期 + commit message


17. 项目切换
保存项目目录,方便切换不同项目。

安装 Project Manager 插件。完成后多出一个 Project Manager 活动栏,已保存的项目都在这里面进行管理。常用命令如下:

18. npm 管理
npm 扩展支持运行 package.json 文件中定义的 npm 脚本,并支持根据 package.json 中定义的依赖项验证已安装的模块。

当 package.json 中的 modules 出现以下情况时,插件会提示警告:
- 在 package.json 中定义了却没有安装
- 已安装模块,但是却没有在 package.json 中定义
- 已安装模块的版本号与 package.json 中定义的版本号不一致
实用工具
19. 书签管理
为你的项目添加书签管理功能。

安装 Bookmarks 插件。安装完成后,活动栏会多出一个“书签”菜单,这里会列出当前项目下的所有书签。

-
添加/删除书签:
- 快捷键
Ctrl + Alt + K
- 使用鼠标右键菜单,选择“书签:开关”
-
书签间跳转:
- 上一个
Ctrl + Alt + J。或者鼠标右键菜单,选择“书签:跳至上一个”
- 下一个
Ctrl + Alt + L。或者鼠标右键菜单,选择“书签:跳至下一个”
-
列出所有书签:
- 活动栏查看
- F1 调出搜索框,搜索
Bookmarks: List
为书签添加描述:在活动栏中找到书签,点击编辑按钮添加描述信息。

20. 内置浏览器
在 VSCode 内部的 Chrome 浏览器。

安装 Browser Preview 插件,完成后左侧活动栏会多出一个 “Browser Preview” 菜单,点击菜单即可在编辑器中打开一个浏览器标签页。使用此插件的前提是:你必需先安装 Google Chrome 浏览器。
settings.json中添加"browser-preview.startUrl": "http://localhost:8080"可设置默认打开的页面地址。
如果安装了 Debugger for Chrome 插件,在.vscode/launch.json中写入以下配置,即可在Browser Preview中启用调试。
{
"version": "0.2.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:8080"
}
]
}按下F5运行调试,可能会出现如下错误:

只需要先打开一个 Browser Preview 窗口,再运行调试即可。
21. 一键切换命名格式
快速更改当前选择或当前单词的大小写。

安装完成后,运行对应的命令即可:
- Change Case Commands: 列出所有更改案例命令,如果只有一个单词被选中,将附带预览功能
- Change Case Camel: 改为驼峰格式,用下一个单词的首字母大写表示的分隔符转换为字符串
- Change Case Constant: 转换为大写字母,下划线分隔字符串
- Change Case Dot: 转换为小写,句点分隔的字符串
- Change Case Kebab: 转换为小写字母,用 "-" 分隔的字符串
- Change Case Lower: 转换为小写字符串
- Change Case LowerFirst: 转换为首字母小写的字符串
- Change Case No: 转换不带任何大小写的字符串(小写字母,空格分隔)
- Change Case Param: 转换为小写字母,用 "-" 分隔的字符串
- Change Case Pascal: 首字母大写的驼峰格式
- Change Case.Path: 转换为小写、斜杠分隔的字符串
- Change Case Sentence: 转换为小写(第一个单词首字母大写)的空格分隔的字符串
- Change Case Snake: 转换小写,下划线分隔的字符串
- Change Case Swap: 转换为字符串,每个字符大小写颠倒
- Change Case Title: 转换为以空格分隔的字符串,每个单词的首字符大写
- Change Case Upper: 转换为大写字符串
- extension.changeCase.upperFirst: 转换为首字母大写的字符串
22. 代码运行
在 VS Code 中快速运行代码

安装 Code Runner 后,可直接运行当前文件/当前选中的代码。运行结果会展示在“输出”面板中。
Crtl + Alt + N 运行代码
Ctrl + Alt + M 停止运行
Ctrl + Alt + L 选择运行代码的语言
如果想运行 TS 代码,需要安装ts-node
npm install -g ts-node
23. 拼写检查
如果你的项目中出现了类似userInfor,bulid,chorme这样的词汇,那么你需要这个插件。如果你不明白我为什么这样说,那么你绝对离不开这个插件。

Code Spell Checker 这个插件可以检查代码中的拼写错误,在拼写错误的单词下会有下划线提示。在“问题”面板中会列出项目中所有的拼写错误。
但是有些词汇我们并不希望它提示错误,比如readonly这种网络词汇。那么我们可以在settings.json中添加如下设置:
{
"cSpell.userWords": ["readonly", ...otherWords]
}当然,你也可以通过在文件中添加注释来禁用检查:
- /* cSpell:disable */
- /* spell-checker: disable */
- /* spellchecker: disable */
- /* cspell: disable-line */
- /* cspell: disable-next-line */
启用检查:
- /* cSpell:enable */
- /* spell-checker: enable */
- /* spellchecker: enable */
24. 快捷搜索
在 VS Code 中打开默认浏览器并搜索关键字,可编辑搜索引擎。

CodeBing 插件安装完成后,使用快捷键Ctrl + Alt + F即可使用。但是,为了使用起来更方便,我们来修改一点点设置:
首先就是修改快捷键,先后按下Ctrl + K,Ctrl + S打开快捷键设置页面,搜索codebing.search将键绑定改为 Alt + F(个人习惯)。
在说明文档里可以看到,作者提供了如下默认配置,如果有需要可以自行修改,至于它有什么用,请往下看。
{
"codebing.searchProviders": {
"b": "https://www.bing.com/search?q={query}",
"g": "https://www.google.com/search?q={query}",
"yh": "https://search.yahoo.com/search?p={query}",
"ddg": "https://duckduckgo.com/?q={query}",
"wiki": "https://en.wikipedia.org/wiki/{query}",
"yt": "https://www.youtube.com/results?search_query={query}",
"twit": "https://twitter.com/search?q={query}",
"gh": "https://github.com/search?utf8=✓&q={query}",
"so": "https://stackoverflow.com/search?q={query}"
}
}然后打开settings.json,添加配置项:"codebing.defaultProvider": "so",这里的值就是上面配置的搜索引擎的快捷方式。
可以考虑再添加这条配置:"codebing.noInputBoxIfTextSelected": true,意思是当使用搜索命令时存在鼠标选中文本时,不再弹出搜索框,而是直接搜索鼠标选中内容。
现在就可以愉快的使用啦:
- 没有选中文本时,按下快捷键
Alt + F,在弹出的输入框中输入内容,回车。
- 在输入框中可以使用快捷方式 + 空格指定搜索引擎。比如输入“
g vue”将使用谷歌搜索 vue。
- 鼠标选中文本,按下快捷键,直接搜索选中内容。
25. 命名神器
如果你有命名困难,可以尝试一下 Codelf。

在使用Codelf插件时,发现该插件只是在默认浏览器打开了这个网址(Codelf)并搜索关键字。所以我们完全可以不安装这个插件,通过配置CodeBing实现相同的效果。
在settings.json中添加如下设置:
{
"codebing.searchProviders": {
"c": "https://unbug.github.io/codelf/#{query}"
}
}
然后使用快捷方式 + 空格指定搜索引擎的方式(例如:输入“c 用户”)发起Codelf搜索。
同样的,添加以下设置使用百度翻译功能:
{
"codebing.searchProviders": {
"tec": "https://fanyi.baidu.com/#en/zh/{query}",
"tce": "https://fanyi.baidu.com/#zh/en/{query}"
}
}
26. CSS 自动排序
为 CSS 属性排序, 让我们的代码更加简洁优雅。

安装 CSScomb 插件。在settings.json中添加配置:
{
"csscomb.formatOnSave": true, // 保存时自动格式化
"csscomb.preset": "csscomb" // 格式化模板
}一定要配置"csscomb.preset",它的默认值为{},如果不做配置,插件使用无效。官方提供 3 种不同配置(csscomb,zen 和 yandex),也可自定义一份配置文件。
使用官方配置时,发现排版有点问题,排序后如下图所示:

因此需要对官方配置稍作修改。这里以csscomb为例。
- 首先删除
settings.json中"csscomb.preset": "csscomb"这行配置,然后在项目根目录新建一个csscomb.json文件(或者也可以直接设置"csscomb.preset"的值为你的自定义 JSON 对象)。
- 复制官方配置文件内容到
csscomb.json。
- 修改如下:
// 修改缩进格式
+ "block-indent": " ",
- "block-indent": " ",
// 花括号前不换行
+ "space-before-opening-brace": " ",
- "space-before-opening-brace": "\n",
// CSS 声明之间插入换行符
+ "space-between-declarations": "\n",
然后再次保存我们的 CSS 文件即可。

27. 文件预览
在 VS Code 中,将鼠标移至文件路径上并点击,可以在新的标签页打开对应的文件。而安装了 File Peek 后,可以打开一个文件预览窗口,预览文件内容,并支持文件编辑。

将鼠标光标放到文件路径上,使用快捷键F12打开预览窗口,双击预览窗口在新标签页打开。

28. vim
使用 vim 插件,在 VS Code 中使用 vim。

常用配置(settings.json):
1、vim.handleKeys 控制某个按键/按键组合是否由 VSCodeVim 扩展处理。比如,启用 vim 扩展后ctrl + F快捷键被替换为向下翻页,如果想要保留原有的搜索功能,可设置此项:
"vim.handleKeys": {
"<C-f>": false
}2、"vim.startInInsertMode": true 以插入模式而不是普通模式启动。
3、"vim.visualstar": true 在visual模式下,按下 * 键或者 # 键搜索当前选中内容。
4、"vim.useSystemClipboard": true 将 vim 插件复制的内容同步到系统剪切板,比如yy,dd命令。
5、"vim.hlsearch": true 高亮显示与当前搜索匹配的所有文本。
6、"vim.insertModeKeyBindings"/"vim.normalModeKeyBindings"/"vim.visualModeKeyBindings" insert 模式 / normal 模式 / visual 模式下的按键绑定。
"vim.insertModeKeyBindings": [
// insert 模式下,连按两下 j 键进入 normal 模式。
{
"before": ["j", "j"],
"after": ["<Esc>"]
}
],
"vim.normalModeKeyBindingsNonRecursive": [
// normal 模式,先后按下 <leader>,d 键,等同于 dd 命令(剪切当前行)。
{
"before": ["<leader>", "d"],
"after": ["d", "d"]
}
]7、"vim.leader": "<space>"</space> 自定义 键,默认为“\”。
8、"vim.easymotion": true 启用 vim-easymotion 插件。
9、"editor.lineNumbers": "relative" 将行号显示为与光标相隔的行数。
29. 工作时间统计

WakaTime 这款插件可以自动追踪分析你写代码的时长。安装完成后,访问 wakatime.com 注册一个账号,在设置 - 账户中复制你的Secret API Key,回到 VS Code,按下F1搜索WakaTime: Api Key,输入Secret API Key保存即可。访问 wakatime.com/dashboard 查看统计图表。
30. 查看 CSS 定义
CSS Peek ,追踪至样式表中 CSS class 和 id 定义。


31. 클래스 스마트 프롬프트
HTML CSS 지원 html 태그에 클래스를 작성할 때 현재 프로젝트에서 지원하는 스타일을 스마트하게 프롬프트합니다.


32. HTML 태그 이름 수정
태그 자동 이름 바꾸기 반대편 태그의 동기 수정을 자동으로 완료합니다. .vue .js .md와 같은 파일 수정을 지원합니다. .vue .js .md 等文件中修改。


33. 包裹标签
在选中文本外包裹一层 HTML 标签(默认为 p 标签,可配置)。

安装 htmltagwrap 插件,选中文本后使用快捷键Alt + W即可创建一个外层标签。如果不想使用默认的 p 标签,可自行更改配置:"htmltagwrap.tag": "p"。
34. JS 代码重构

当在 JavaScript(或 TypeScript / Flow)中编辑代码时,JavaScript Booster 提供了各种代码操作(快速修复)。
文件 - 首选项 - 键盘快捷方式 - 搜索editor.action.quickFix,配置成你习惯的快捷键。

35. jsdoc 注释
一键生成 jsdoc 风格的函数注释。

安装 jsdoc 插件后,选中一个函数的参数, ctrl + shift + p 后输入gen jsdoc并选择gen jsdoc命令, 即可生成 jsdoc 风格的函数注释。
文件 - 首选项 - 键盘快捷方式 - 搜索extension.genJSDoc,配置成你习惯的快捷键。
添加配置"jsdoc.author": "Author",将@author设置成你的名称。

36. jsdoc 预览
在浏览器中预览基于 jsdoc 生成的文档。

安装 Preview JSDOC 插件,ctrl + shift + P 后输入preview jsdoc并选择Preview JSDoc: Open Browser命令。

37. open in browser
在浏览器中打开页面文件。

安装 open in browser 插件,打开页面文件,使用快捷键Alt + B在默认浏览器中打开当前页面,Shift + Alt + B
 🎜🎜🎜
🎜🎜🎜🎜33. 태그 래핑 🎜🎜🎜선택한 텍스트 주위에 HTML 태그 레이어를 래핑합니다(기본값은 p 태그, 구성 가능). 🎜🎜 🎜🎜설치 htmltagwrap🎜 플러그인, 단축키
🎜🎜설치 htmltagwrap🎜 플러그인, 단축키 Alt 사용 외부 태그를 생성하려면 텍스트 + W를 선택한 후 기본 p 태그를 사용하지 않으려면 구성을 직접 변경할 수 있습니다("htmltagwrap.tag": "p"). 🎜🎜34. JS 코드 리팩토링🎜🎜🎜 🎜🎜JavaScript(또는 TypeScript/Flow)에서 코드를 편집할 때 JavaScript Booster🎜는 다양한 코드 작업(빠른 수정)을 제공합니다. 🎜🎜파일 - 환경 설정 - 키보드 단축키 -
🎜🎜JavaScript(또는 TypeScript/Flow)에서 코드를 편집할 때 JavaScript Booster🎜는 다양한 코드 작업(빠른 수정)을 제공합니다. 🎜🎜파일 - 환경 설정 - 키보드 단축키 - editor.action.quickFix를 검색하여 익숙한 단축키로 구성하세요. 🎜🎜 🎜
🎜🎜35.jsdoc 댓글🎜🎜🎜한 번의 클릭으로 jsdoc 스타일 함수 댓글을 생성하세요. 🎜🎜 🎜🎜설치 jsdoc🎜 플러그인 후 함수의 매개변수를 선택하고,
🎜🎜설치 jsdoc🎜 플러그인 후 함수의 매개변수를 선택하고, ctrl + Shift + p를 누른 다음 gen jsdoc를 입력하고 gen jsdoc 명령을 선택하여 jsdoc 스타일 함수 주석을 생성합니다. 🎜🎜파일 - 환경 설정 - 키보드 단축키 - extension.genJSDoc를 검색하고 익숙한 단축키로 구성하세요. 🎜🎜"jsdoc.author": "Author" 구성을 추가하고 @author를 귀하의 이름으로 설정하세요. 🎜🎜 🎜
🎜🎜36.jsdoc Preview🎜🎜🎜jsdoc를 기반으로 생성된 문서를 브라우저에서 미리보세요. 🎜🎜 🎜🎜설치 JSDOC🎜 플러그인 미리보기,
🎜🎜설치 JSDOC🎜 플러그인 미리보기, ctrl + Shift + P를 누른 다음 preview jsdoc를 입력하고 JSDoc 미리보기: 브라우저 열기 명령을 선택하세요. 🎜🎜 🎜
🎜🎜37. 브라우저에서 열기🎜🎜🎜브라우저에서 페이지 파일을 엽니다. 🎜🎜 🎜🎜설치 브라우저🎜 플러그인에서 열기, 페이지 파일, 기본 브라우저에서 현재 페이지를 열려면 단축키
🎜🎜설치 브라우저🎜 플러그인에서 열기, 페이지 파일, 기본 브라우저에서 현재 페이지를 열려면 단축키 Alt + B를 사용하고, 열려는 브라우저를 선택하려면 Shift + Alt + B를 사용하세요. 🎜38. 接口测试
REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。

安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。
发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。
同一个文件中的多个请求使用###分隔。
-
发送请求(注意不同 Content-Type 时的传参方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1
Content-Type: application/json
POST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
Content-Type: application/json
{
"name": "seyin",
"age": "26"
}POST http://api.apishop.net/common/disease/queryDiseaseListByKeyword
Content-Type: application/x-www-form-urlencoded
apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963
&page=1
&pageSize=10
&keyword=感冒
POST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
< C:\Users\Default\Desktop\demo.xml
-
变量
-
环境变量
在settings.json中设置环境变量:
{
"rest-client.environmentVariables": {
"$shared": {},
"local": {
"host": "http://localhost:8080",
"token": "test token"
},
"prod": {
"host": "http://dummy.restapiexample.com",
"token": "prod token"
}
}
}使用快捷键Ctrl + Alt + E切换不同环境。
使用环境变量:
GET {{host}}/api/v1/employees HTTP/1.1
Content-Type: application/json
-
文件变量
声明方式为@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
-
请求变量
用于引用某一个 Request 的数据,声明方式为# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
# @name createUser
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
### 删除创建的用户
@id = {{createUser.response.body.data.id}}
DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1
-
系统变量
系统变量提供了一组预定义的变量,格式为{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。
- {{$guid}} 唯一标识
- {{$dotenv [%]variableName}} 返回
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value)
- {{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数
- {{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1
content-type: application/json
{
"name": "{{$dotenv USERNAME}}",
"guid": "{{$guid}}",
"age": "{{$randomInt 10 30}}",
"date": "{{$datetime iso8601 1 y}}"
}
-
cURL Request
REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
-
生成代码片段
光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。
39. TODO 管理
在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。

安装 Todo Tree 插件,初始设置下效果如下:

自定义设置:
{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}效果如下:

40. 绘制流程图
Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。

安装插件后,可在 VS Code 中编辑.drawio、.dio、.drawio.svg或.drawio.png文件。
使用Draw.io: Convert To...命令转换文件格式。

41. 发送邮件
使用 MJML 插件在 VS Code 中编辑/发送电子邮件。

MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。
{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到

根据官方提供的文档操作即可。其它邮箱类似。
在settings.json中添加以下配置,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}
配置完成后,编写你的.mjml文件,使用命令MJML: Send Email即可成功发送邮件。
关于mjml语法,点击这里查看官方文档。
这里提供一个简单的周报模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style><!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>42. 设置同步
不同机器上的 VS Code 设置、插件、代码片段同步功能。
通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~
使用插件:

安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。
在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
更多编程相关知识,请访问:编程视频!!







"editor.snippetSuggestions": "top"设置,意思是控制代码片段与其他建议排列的位置。这个看个人需求,不设置也是可以的。我感觉默认的 "inline" 要好用些。

.html文件中输入html5,选择提示的html5-boilerplate,将生成如下的模板:
.editorconfig文件,该文件用来定义项目的编码规范,并且其优先级比编辑器自身的设置要高。安装 EditorConfig for VS Code 插件后,保存/格式化文件时.editorconfig中的配置将应用到编辑文件中。注意,格式化规则一定要和各种 lint 规则保持一致。npm install -g eslint。
.eslintrc.js,插件将根据其中的规则检查代码,具体配置请看这里,以下是一个简单示例:/* eslint-disable */禁用。.eslintignore文件,写在该文件内的目录/文件将被忽略。settings.json中加入下面的配置,保存时尝试修复错误:Prettier什么的没啥必要。
Shift + Alt + G打开 Git Graph 页面。








添加/删除书签:
- 快捷键
Ctrl + Alt + K - 使用鼠标右键菜单,选择“书签:开关”
书签间跳转:
- 上一个
Ctrl + Alt + J。或者鼠标右键菜单,选择“书签:跳至上一个” - 下一个
Ctrl + Alt + L。或者鼠标右键菜单,选择“书签:跳至下一个”
列出所有书签:
- 活动栏查看
- F1 调出搜索框,搜索
Bookmarks: List
为书签添加描述:在活动栏中找到书签,点击编辑按钮添加描述信息。


settings.json中添加"browser-preview.startUrl": "http://localhost:8080"可设置默认打开的页面地址。.vscode/launch.json中写入以下配置,即可在Browser Preview中启用调试。F5运行调试,可能会出现如下错误:


Crtl + Alt + N 运行代码Ctrl + Alt + M 停止运行Ctrl + Alt + L 选择运行代码的语言ts-nodeuserInfor,bulid,chorme这样的词汇,那么你需要这个插件。如果你不明白我为什么这样说,那么你绝对离不开这个插件。
readonly这种网络词汇。那么我们可以在settings.json中添加如下设置:
Ctrl + Alt + F即可使用。但是,为了使用起来更方便,我们来修改一点点设置:Ctrl + K,Ctrl + S打开快捷键设置页面,搜索codebing.search将键绑定改为 Alt + F(个人习惯)。settings.json,添加配置项:"codebing.defaultProvider": "so",这里的值就是上面配置的搜索引擎的快捷方式。"codebing.noInputBoxIfTextSelected": true,意思是当使用搜索命令时存在鼠标选中文本时,不再弹出搜索框,而是直接搜索鼠标选中内容。Alt + F,在弹出的输入框中输入内容,回车。g vue”将使用谷歌搜索 vue。
Codelf插件时,发现该插件只是在默认浏览器打开了这个网址(Codelf)并搜索关键字。所以我们完全可以不安装这个插件,通过配置CodeBing实现相同的效果。settings.json中添加如下设置:c 用户”)发起Codelf搜索。
settings.json中添加配置:"csscomb.preset",它的默认值为{},如果不做配置,插件使用无效。官方提供 3 种不同配置(csscomb,zen 和 yandex),也可自定义一份配置文件。
csscomb为例。settings.json中"csscomb.preset": "csscomb"这行配置,然后在项目根目录新建一个csscomb.json文件(或者也可以直接设置"csscomb.preset"的值为你的自定义 JSON 对象)。csscomb.json。

F12打开预览窗口,双击预览窗口在新标签页打开。

settings.json):1、vim.handleKeys 控制某个按键/按键组合是否由 VSCodeVim 扩展处理。比如,启用 vim 扩展后ctrl + F快捷键被替换为向下翻页,如果想要保留原有的搜索功能,可设置此项:2、"vim.startInInsertMode": true 以插入模式而不是普通模式启动。3、"vim.visualstar": true 在visual模式下,按下 * 键或者 # 键搜索当前选中内容。4、"vim.useSystemClipboard": true 将 vim 插件复制的内容同步到系统剪切板,比如yy,dd命令。5、"vim.hlsearch": true 高亮显示与当前搜索匹配的所有文本。6、"vim.insertModeKeyBindings"/"vim.normalModeKeyBindings"/"vim.visualModeKeyBindings" insert 模式 / normal 模式 / visual 模式下的按键绑定。7、"vim.leader": "<space>"</space> 自定义 8、"vim.easymotion": true 启用 vim-easymotion 插件。9、"editor.lineNumbers": "relative" 将行号显示为与光标相隔的行数。
Secret API Key,回到 VS Code,按下F1搜索WakaTime: Api Key,输入Secret API Key保存即可。访问 wakatime.com/dashboard 查看统计图表。



.vue .js .md와 같은 파일 수정을 지원합니다. .vue .js .md 等文件中修改。


Alt + W即可创建一个外层标签。如果不想使用默认的 p 标签,可自行更改配置:"htmltagwrap.tag": "p"。
editor.action.quickFix,配置成你习惯的快捷键。

ctrl + shift + p 后输入gen jsdoc并选择gen jsdoc命令, 即可生成 jsdoc 风格的函数注释。extension.genJSDoc,配置成你习惯的快捷键。"jsdoc.author": "Author",将@author设置成你的名称。

ctrl + shift + P 后输入preview jsdoc并选择Preview JSDoc: Open Browser命令。

Alt + B在默认浏览器中打开当前页面,Shift + Alt + B 🎜🎜설치 htmltagwrap🎜 플러그인, 단축키
🎜🎜설치 htmltagwrap🎜 플러그인, 단축키 Alt 사용 외부 태그를 생성하려면 텍스트 + W를 선택한 후 기본 p 태그를 사용하지 않으려면 구성을 직접 변경할 수 있습니다("htmltagwrap.tag": "p"). 🎜🎜34. JS 코드 리팩토링🎜🎜🎜 🎜🎜JavaScript(또는 TypeScript/Flow)에서 코드를 편집할 때 JavaScript Booster🎜는 다양한 코드 작업(빠른 수정)을 제공합니다. 🎜🎜파일 - 환경 설정 - 키보드 단축키 -
🎜🎜JavaScript(또는 TypeScript/Flow)에서 코드를 편집할 때 JavaScript Booster🎜는 다양한 코드 작업(빠른 수정)을 제공합니다. 🎜🎜파일 - 환경 설정 - 키보드 단축키 - editor.action.quickFix를 검색하여 익숙한 단축키로 구성하세요. 🎜🎜 🎜
🎜🎜35.jsdoc 댓글🎜🎜🎜한 번의 클릭으로 jsdoc 스타일 함수 댓글을 생성하세요. 🎜🎜 🎜🎜설치 jsdoc🎜 플러그인 후 함수의 매개변수를 선택하고,
🎜🎜설치 jsdoc🎜 플러그인 후 함수의 매개변수를 선택하고, ctrl + Shift + p를 누른 다음 gen jsdoc를 입력하고 gen jsdoc 명령을 선택하여 jsdoc 스타일 함수 주석을 생성합니다. 🎜🎜파일 - 환경 설정 - 키보드 단축키 - extension.genJSDoc를 검색하고 익숙한 단축키로 구성하세요. 🎜🎜"jsdoc.author": "Author" 구성을 추가하고 @author를 귀하의 이름으로 설정하세요. 🎜🎜 🎜
🎜🎜36.jsdoc Preview🎜🎜🎜jsdoc를 기반으로 생성된 문서를 브라우저에서 미리보세요. 🎜🎜 🎜🎜설치 JSDOC🎜 플러그인 미리보기,
🎜🎜설치 JSDOC🎜 플러그인 미리보기, ctrl + Shift + P를 누른 다음 preview jsdoc를 입력하고 JSDoc 미리보기: 브라우저 열기 명령을 선택하세요. 🎜🎜 🎜
🎜🎜37. 브라우저에서 열기🎜🎜🎜브라우저에서 페이지 파일을 엽니다. 🎜🎜 🎜🎜설치 브라우저🎜 플러그인에서 열기, 페이지 파일, 기본 브라우저에서 현재 페이지를 열려면 단축키
🎜🎜설치 브라우저🎜 플러그인에서 열기, 페이지 파일, 기본 브라우저에서 현재 페이지를 열려면 단축키 Alt + B를 사용하고, 열려는 브라우저를 선택하려면 Shift + Alt + B를 사용하세요. 🎜38. 接口测试
REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。

安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。
发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。
同一个文件中的多个请求使用###分隔。
-
发送请求(注意不同 Content-Type 时的传参方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1
Content-Type: application/json
POST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
Content-Type: application/json
{
"name": "seyin",
"age": "26"
}POST http://api.apishop.net/common/disease/queryDiseaseListByKeyword
Content-Type: application/x-www-form-urlencoded
apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963
&page=1
&pageSize=10
&keyword=感冒
POST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
< C:\Users\Default\Desktop\demo.xml
-
变量
-
环境变量
在settings.json中设置环境变量:
{
"rest-client.environmentVariables": {
"$shared": {},
"local": {
"host": "http://localhost:8080",
"token": "test token"
},
"prod": {
"host": "http://dummy.restapiexample.com",
"token": "prod token"
}
}
}使用快捷键Ctrl + Alt + E切换不同环境。
使用环境变量:
GET {{host}}/api/v1/employees HTTP/1.1
Content-Type: application/json
-
文件变量
声明方式为@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
-
请求变量
用于引用某一个 Request 的数据,声明方式为# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
# @name createUser
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
### 删除创建的用户
@id = {{createUser.response.body.data.id}}
DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1
-
系统变量
系统变量提供了一组预定义的变量,格式为{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。
- {{$guid}} 唯一标识
- {{$dotenv [%]variableName}} 返回
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value)
- {{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数
- {{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1
content-type: application/json
{
"name": "{{$dotenv USERNAME}}",
"guid": "{{$guid}}",
"age": "{{$randomInt 10 30}}",
"date": "{{$datetime iso8601 1 y}}"
}
-
cURL Request
REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
-
生成代码片段
光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。
39. TODO 管理
在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。

安装 Todo Tree 插件,初始设置下效果如下:

自定义设置:
{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}效果如下:

40. 绘制流程图
Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。

安装插件后,可在 VS Code 中编辑.drawio、.dio、.drawio.svg或.drawio.png文件。
使用Draw.io: Convert To...命令转换文件格式。

41. 发送邮件
使用 MJML 插件在 VS Code 中编辑/发送电子邮件。

MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。
{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到

根据官方提供的文档操作即可。其它邮箱类似。
在settings.json中添加以下配置,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}
配置完成后,编写你的.mjml文件,使用命令MJML: Send Email即可成功发送邮件。
关于mjml语法,点击这里查看官方文档。
这里提供一个简单的周报模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style><!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>42. 设置同步
不同机器上的 VS Code 设置、插件、代码片段同步功能。
通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~
使用插件:

安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。
在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
更多编程相关知识,请访问:编程视频!!
 🎜🎜설치 jsdoc🎜 플러그인 후 함수의 매개변수를 선택하고,
🎜🎜설치 jsdoc🎜 플러그인 후 함수의 매개변수를 선택하고, ctrl + Shift + p를 누른 다음 gen jsdoc를 입력하고 gen jsdoc 명령을 선택하여 jsdoc 스타일 함수 주석을 생성합니다. 🎜🎜파일 - 환경 설정 - 키보드 단축키 - extension.genJSDoc를 검색하고 익숙한 단축키로 구성하세요. 🎜🎜"jsdoc.author": "Author" 구성을 추가하고 @author를 귀하의 이름으로 설정하세요. 🎜🎜 🎜
🎜🎜36.jsdoc Preview🎜🎜🎜jsdoc를 기반으로 생성된 문서를 브라우저에서 미리보세요. 🎜🎜 🎜🎜설치 JSDOC🎜 플러그인 미리보기,
🎜🎜설치 JSDOC🎜 플러그인 미리보기, ctrl + Shift + P를 누른 다음 preview jsdoc를 입력하고 JSDoc 미리보기: 브라우저 열기 명령을 선택하세요. 🎜🎜 🎜
🎜🎜37. 브라우저에서 열기🎜🎜🎜브라우저에서 페이지 파일을 엽니다. 🎜🎜 🎜🎜설치 브라우저🎜 플러그인에서 열기, 페이지 파일, 기본 브라우저에서 현재 페이지를 열려면 단축키
🎜🎜설치 브라우저🎜 플러그인에서 열기, 페이지 파일, 기본 브라우저에서 현재 페이지를 열려면 단축키 Alt + B를 사용하고, 열려는 브라우저를 선택하려면 Shift + Alt + B를 사용하세요. 🎜38. 接口测试
REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。

安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。
发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。
同一个文件中的多个请求使用###分隔。
-
发送请求(注意不同 Content-Type 时的传参方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1
Content-Type: application/json
POST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
Content-Type: application/json
{
"name": "seyin",
"age": "26"
}POST http://api.apishop.net/common/disease/queryDiseaseListByKeyword
Content-Type: application/x-www-form-urlencoded
apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963
&page=1
&pageSize=10
&keyword=感冒
POST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
< C:\Users\Default\Desktop\demo.xml
-
变量
-
环境变量
在settings.json中设置环境变量:
{
"rest-client.environmentVariables": {
"$shared": {},
"local": {
"host": "http://localhost:8080",
"token": "test token"
},
"prod": {
"host": "http://dummy.restapiexample.com",
"token": "prod token"
}
}
}使用快捷键Ctrl + Alt + E切换不同环境。
使用环境变量:
GET {{host}}/api/v1/employees HTTP/1.1
Content-Type: application/json
-
文件变量
声明方式为@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
-
请求变量
用于引用某一个 Request 的数据,声明方式为# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。
@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
# @name createUser
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
### 删除创建的用户
@id = {{createUser.response.body.data.id}}
DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1
-
系统变量
系统变量提供了一组预定义的变量,格式为{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。
- {{$guid}} 唯一标识
- {{$dotenv [%]variableName}} 返回
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value)
- {{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数
- {{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1
content-type: application/json
{
"name": "{{$dotenv USERNAME}}",
"guid": "{{$guid}}",
"age": "{{$randomInt 10 30}}",
"date": "{{$datetime iso8601 1 y}}"
}
-
cURL Request
REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
-
生成代码片段
光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。
39. TODO 管理
在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。

安装 Todo Tree 插件,初始设置下效果如下:

自定义设置:
{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}效果如下:

40. 绘制流程图
Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。

安装插件后,可在 VS Code 中编辑.drawio、.dio、.drawio.svg或.drawio.png文件。
使用Draw.io: Convert To...命令转换文件格式。

41. 发送邮件
使用 MJML 插件在 VS Code 中编辑/发送电子邮件。

MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。
{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到

根据官方提供的文档操作即可。其它邮箱类似。
在settings.json中添加以下配置,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}
配置完成后,编写你的.mjml文件,使用命令MJML: Send Email即可成功发送邮件。
关于mjml语法,点击这里查看官方文档。
这里提供一个简单的周报模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style><!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>42. 设置同步
不同机器上的 VS Code 设置、插件、代码片段同步功能。
通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~
使用插件:

安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。
在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
更多编程相关知识,请访问:编程视频!!
 🎜🎜설치 브라우저🎜 플러그인에서 열기, 페이지 파일, 기본 브라우저에서 현재 페이지를 열려면 단축키
🎜🎜설치 브라우저🎜 플러그인에서 열기, 페이지 파일, 기본 브라우저에서 현재 페이지를 열려면 단축키 Alt + B를 사용하고, 열려는 브라우저를 선택하려면 Shift + Alt + B를 사용하세요. 🎜38. 接口测试
REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。

安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。
发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。
同一个文件中的多个请求使用###分隔。
-
发送请求(注意不同 Content-Type 时的传参方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1 Content-Type: application/json
POST http://dummy.restapiexample.com/api/v1/create HTTP/1.1 Content-Type: application/json { "name": "seyin", "age": "26" }POST http://api.apishop.net/common/disease/queryDiseaseListByKeyword Content-Type: application/x-www-form-urlencoded apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963 &page=1 &pageSize=10 &keyword=感冒
POST https://example.com/comments HTTP/1.1 Content-Type: application/xml Authorization: token xxx < C:\Users\Default\Desktop\demo.xml
-
变量
-
环境变量
在
settings.json中设置环境变量:{ "rest-client.environmentVariables": { "$shared": {}, "local": { "host": "http://localhost:8080", "token": "test token" }, "prod": { "host": "http://dummy.restapiexample.com", "token": "prod token" } } }使用快捷键
Ctrl + Alt + E切换不同环境。使用环境变量:
GET {{host}}/api/v1/employees HTTP/1.1 Content-Type: application/json -
文件变量
声明方式为
@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。@baseUrl = {{host}}/api/v1 @contentType = application/json @name = seyin @age = 26 ### API TEST # 创建用户 POST {{baseUrl}}/create HTTP/1.1 content-type: {{contentType}} { "name": "{{name}}", "age": "{{age}}" } -
请求变量
用于引用某一个 Request 的数据,声明方式为
# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。@baseUrl = {{host}}/api/v1 @contentType = application/json @name = seyin @age = 26 ### API TEST # 创建用户 # @name createUser POST {{baseUrl}}/create HTTP/1.1 content-type: {{contentType}} { "name": "{{name}}", "age": "{{age}}" } ### 删除创建的用户 @id = {{createUser.response.body.data.id}} DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1 -
系统变量
系统变量提供了一组预定义的变量,格式为
{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。- {{$guid}} 唯一标识
- {{$dotenv [%]variableName}} 返回
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value) - {{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数
- {{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1 content-type: application/json { "name": "{{$dotenv USERNAME}}", "guid": "{{$guid}}", "age": "{{$randomInt 10 30}}", "date": "{{$datetime iso8601 1 y}}" }
-
-
cURL Request
REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
-
生成代码片段
光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键
Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。
39. TODO 管理
在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。

安装 Todo Tree 插件,初始设置下效果如下:

自定义设置:
{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}效果如下:

40. 绘制流程图
Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。

安装插件后,可在 VS Code 中编辑.drawio、.dio、.drawio.svg或.drawio.png文件。
使用Draw.io: Convert To...命令转换文件格式。

41. 发送邮件
使用 MJML 插件在 VS Code 中编辑/发送电子邮件。

MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。
{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到

根据官方提供的文档操作即可。其它邮箱类似。
在settings.json中添加以下配置,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}
配置完成后,编写你的.mjml文件,使用命令MJML: Send Email即可成功发送邮件。
关于mjml语法,点击这里查看官方文档。
这里提供一个简单的周报模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style><!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>42. 设置同步
不同机器上的 VS Code 设置、插件、代码片段同步功能。
通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~
使用插件:

安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。
在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
更多编程相关知识,请访问:编程视频!!
위 내용은 VSCode 프런트엔드에서 일반적으로 사용되는 플러그인의 설치 및 구성에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Visual Studio는 여전히 무료입니까? 가용성 이해Apr 18, 2025 am 12:05 AM
Visual Studio는 여전히 무료입니까? 가용성 이해Apr 18, 2025 am 12:05 AM예, 일부 버전의 VisualStudio는 무료입니다. 특히 VisualStudiocommunityedition은 개별 개발자, 오픈 소스 프로젝트, 학술 연구 및 소규모 조직에게 무료입니다. 그러나 VisualStudioprofessional 및 Enterprise와 같은 유료 버전도 대규모 팀 및 기업에 적합하여 추가 기능을 제공합니다.
 Visual Studio 사용 : 플랫폼 전체에서 소프트웨어 개발Apr 17, 2025 am 12:13 AM
Visual Studio 사용 : 플랫폼 전체에서 소프트웨어 개발Apr 17, 2025 am 12:13 AMVisualStudio와의 교차 플랫폼 개발은 실현 가능하며 .NETCore 및 Xamarin과 같은 프레임 워크를 지원함으로써 개발자는 한 번에 코드를 작성하고 여러 운영 체제에서 실행할 수 있습니다. 1) .netCore 프로젝트를 만들고 크로스 플랫폼 기능을 사용하십시오. 2) 모바일 애플리케이션 개발에 Xamarin을 사용하십시오.
 vscode와 함께 JSON을 포맷하는 방법Apr 16, 2025 am 07:54 AM
vscode와 함께 JSON을 포맷하는 방법Apr 16, 2025 am 07:54 AM코드에서 JSON을 포맷하는 방법은 다음과 같습니다. 1. 바로 가기 키 사용 (Windows/Linux : Ctrl Shift I; MacOS : CMD Shift I); 2. 메뉴를 살펴보십시오 ( "편집"& gt; "형식 문서"); 3. JSON Formatter Extensions (예 : 더 예쁘다) 설치; 4. 수동으로 형식 (바로 가기 키를 사용하여 블록을 들여 쓰기/추출하거나 교정기 및 세미콜론을 추가); 5. 외부 도구 (예 : Jsonlint 및 Json Formatter)를 사용하십시오.
 vscode를 컴파일하는 방법Apr 16, 2025 am 07:51 AM
vscode를 컴파일하는 방법Apr 16, 2025 am 07:51 AMVSCODE의 컴파일 코드는 5 단계로 나뉩니다. C 확장을 설치하십시오. 프로젝트 폴더에서 "main.cpp"파일을 만듭니다. 컴파일러를 구성 (예 : Mingw); 바로 가기 키 ( "Ctrl Shift B") 또는 "빌드"버튼으로 코드를 컴파일합니다. 바로 가기 키 ( "F5") 또는 "실행"버튼으로 컴파일 된 프로그램을 실행하십시오.
 vscode를 설치하는 방법Apr 16, 2025 am 07:48 AM
vscode를 설치하는 방법Apr 16, 2025 am 07:48 AMVisual Studio Code를 설치하려면 다음 단계를 따르십시오. 공식 웹 사이트 https://code.visualstudio.com/; 운영 체제에 따라 설치 프로그램을 다운로드하십시오. 설치 프로그램을 실행하십시오. 라이센스 계약을 수락하고 설치 경로를 선택하십시오. 설치가 완료된 후 VSCODE가 자동으로 시작됩니다.
 Vscode로 글꼴을 확대하는 방법Apr 16, 2025 am 07:45 AM
Vscode로 글꼴을 확대하는 방법Apr 16, 2025 am 07:45 AMVisual Studio 코드에서 글꼴을 확대하는 방법은 다음과 같습니다. 설정 패널 (CTRL 또는 CMD)을 엽니 다. "글꼴 크기"를 검색하고 조정하십시오. 올바른 크기의 "글꼴 패밀리"를 선택하십시오. 올바른 크기를 제공하는 테마를 설치하거나 선택하십시오. 키보드 바로 가기 (CTRL 또는 CMD)를 사용하여 글꼴을 확대하십시오.
 VSCODE를 사용하여 원격 서버에 연결하는 방법Apr 16, 2025 am 07:42 AM
VSCODE를 사용하여 원격 서버에 연결하는 방법Apr 16, 2025 am 07:42 AMVSCODE를 통해 원격 서버에 연결하는 방법은 무엇입니까? 원격 설치 -SSH 확장 구성 SSH vscode에서 연결을 만듭니다. 연결 정보 입력 정보 : 호스트, 사용자 이름, 포트, SSH 키 원격 탐색기에서 저장된 연결을 두 번 클릭하십시오.
 vscode로 vue를 실행하는 방법Apr 16, 2025 am 07:39 AM
vscode로 vue를 실행하는 방법Apr 16, 2025 am 07:39 AMVSCODE에서 VUE 프로젝트를 실행하는 단계가 필요합니다. 1. VUE CLI를 설치하십시오. 2. VUE 프로젝트를 만듭니다. 3. 프로젝트 디렉토리로 전환하십시오. 4. 프로젝트 종속성을 설치하십시오. 5. 개발 서버를 실행하십시오. 6. 브라우저를 열면 http : // localhost : 8080을 방문하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는







