CSS에서 홀수 및 짝수 행 요소를 선택하는 방법
- 青灯夜游원래의
- 2021-06-15 14:41:356825검색
CSS에서는 ":nth-child(n)" 선택기를 사용하여 홀짝수 일치를 수행하고 홀수-짝수 행 요소를 선택할 수 있습니다. 선택기의 매개변수 n은 숫자, 키워드 또는 공식일 수 있으며 n을 설정합니다. "홀수" 또는 "짝수" 키워드는 아래 첨자가 홀수 또는 짝수인 하위 요소와 일치할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 :nth-child(n) 선택기는 요소 유형에 관계없이 상위 요소에 속하는 N번째 하위 요소와 일치합니다. :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
奇偶匹配,选择奇偶行元素
:nth-child(odd) 与 :nth-child(even)
n은 숫자, 키워드 또는 수식일 수 있습니다.
홀수 및 짝수 일치, 홀수 및 짝수 행 요소 선택
:nth-child(odd) 및 :nth -child(even)는 각각 홀수 및 짝수인 요소와 일치합니다. Odd 및 even은 인덱스가 홀수 또는 짝수인 하위 요소를 일치시키는 데 사용할 수 있는 키워드입니다(첫 번째 하위 요소의 인덱스는 1입니다). 
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
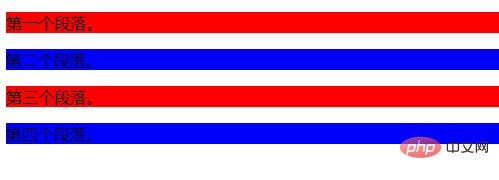
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
</html>🎜🎜설명: 홀수(odd)의 결과는 (2n+1)과 같습니다. 짝수(even)의 결과는 (2n)과 같습니다. +0) 및 (2n). 🎜🎜(학습 영상 공유: 🎜css 영상 튜토리얼🎜)🎜위 내용은 CSS에서 홀수 및 짝수 행 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 줄 높이는 무엇입니까다음 기사:CSS의 줄 높이는 무엇입니까

