JavaScript는 페이지에 요소를 추가합니다.
- 醉折花枝作酒筹원래의
- 2021-06-11 11:01:454341검색
방법: 1. "getElementsByTagName()"을 사용하여 상위 노드 요소를 가져옵니다. 2. "createElement()"를 사용하여 태그를 동적으로 생성합니다. 3. "appendChild()"를 사용하여 지정된 요소 아래에 태그를 배치합니다. . "innerHTML"을 사용하여 텍스트 내용을 추가합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
페이지에 요소를 동적으로 추가하려면 먼저 요소를 뒤에 추가할 요소를 결정한 다음 js의appendChild 메서드를 사용하여 요소 뒤에 요소를 추가해야 합니다.
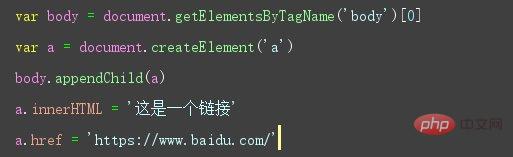
1. 상위 노드 요소 var body = document.getElementsByTagName('body')[0]을 가져옵니다.
2. 그런 다음 var a = document.createElement('a') 태그를 동적으로 생성합니다.
3. 생성된 태그를 body.appendChild(a)를 사용하여 본문에 추가합니다.
4. a 태그 안에 텍스트 콘텐츠 a.innerHTML = '링크입니다'를 추가합니다. a 태그에 a.href = 'https://www.baidu.com/' 링크를 추가하세요.


확장 정보:
js 일부 기본 메소드
element.appendChild() 메소드는 마지막 하위 노드를 노드에 추가합니다.
element.innerHTML은 요소의 콘텐츠를 설정하거나 반환합니다.
document.getElementsByTagName()은 지정된 태그 이름을 가진 객체 컬렉션을 반환합니다.
document.getElementById()는 지정된 ID를 가진 첫 번째 객체에 대한 참조를 반환합니다.
document.createElement()는 이름을 지정하여 요소를 생성합니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 JavaScript는 페이지에 요소를 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

