자바스크립트는 어떻게 팝업 상자를 띄우나요?
- 醉折花枝作酒筹원래의
- 2021-06-10 14:20:371495검색
js에서는 확인 메소드를 사용하여 팝업 상자를 팝업할 수 있습니다. 구문 형식은 "확인(일반 텍스트 내용)"입니다. 확인 메소드는 지정된 메시지와 확인 및 취소 버튼이 있는 대화 상자를 표시하는 데 사용됩니다. 사용자가 확인 버튼을 클릭하면 true를 반환하고, 취소 버튼을 클릭하면 false를 반환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
confirm()--확인 메시지 상자
확인 메시지 상자를 사용하여 사용자에게 "예 또는 아니요" 질문을 하면 사용자는 "확인" 버튼을 클릭하거나 "취소" 버튼을 클릭할 수 있습니다. . 확인 메서드의 반환 값은 true 또는 false입니다. 메시지 상자는 모달 대화 상자이기도 합니다. 사용자는 계속 진행하기 전에 대화 상자를 닫으려면(버튼 클릭) 대화 상자에 응답해야 합니다.
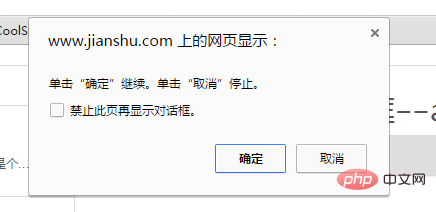
예: var TruthBeTold = window.confirm("계속하려면 "확인"을 클릭하세요. 중지하려면 "취소"를 클릭하세요."), 상황은 다음과 같습니다
if (truthBeTold) {
window.alert("欢迎访问我们的 Web 页!");
} else
window.alert("再见啦!");
확인을 클릭하면:

취소를 클릭할 때:

확장 정보(다른 두 개의 팝업 상자):
alert()--경고 메시지 상자
alert 메서드에는 텍스트 문자인 하나의 매개 변수가 있습니다. 사용자 문자열에 표시하고 싶습니다. 문자열이 HTML 형식이 아닙니다. 메시지 상자는 사용자가 메시지 상자를 닫을 수 있는 "확인" 버튼을 제공하며, 메시지 상자는 모달 대화 상자입니다. 즉, 사용자는 계속하기 전에 메시지 상자를 닫아야 합니다.
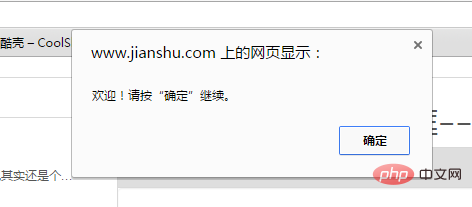
예: window.alert("환영합니다! 계속하려면 "확인"을 누르십시오."), 다음 상황이 나타납니다

prompt()--프롬프트 메시지 상자
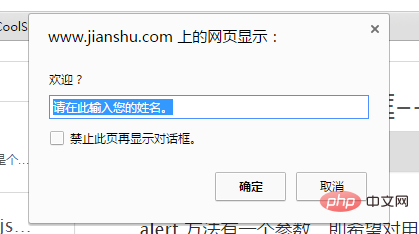
프롬프트 메시지 상자는 사용자가 프롬프트에 대한 응답으로 답변을 입력할 수 있는 텍스트 필드입니다. 메시지 상자에는 "확인" 버튼과 "취소" 버튼이 있습니다. 보조 문자열 매개변수를 제공하면 프롬프트 메시지 상자의 텍스트 필드에 보조 문자열이 기본 응답으로 표시됩니다. 그렇지 않은 경우 기본 텍스트는 ""입니다. 알림( ) 및 확인( ) 메소드와 마찬가지로 프롬프트 메소드도 모달 메시지 상자를 표시합니다. 계속하기 전에 사용자는 메시지 상자를 닫아야 합니다.
예: var theResponse = window.prompt("Welcome?", "여기에 이름을 입력하세요."); 상황은 다음과 같습니다.

【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트는 어떻게 팝업 상자를 띄우나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

