자바스크립트에서 이중 실선을 추가하는 방법
- 醉折花枝作酒筹원래의
- 2021-06-10 12:02:332516검색
자바스크립트에서는 "css()" 메서드를 사용하여 이중 실선을 추가할 수 있으며 구문 형식은 "$("element name").css("border","width color double")"입니다. "css()" 메소드는 선택한 요소의 하나 이상의 스타일 속성을 설정하거나 반환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
보통 $(selector).css("border","width color line type");
css() 메소드는 선택한 요소의 하나 이상의 스타일 속성을 설정하거나 반환합니다.
CSS 속성 설정
특정 CSS 속성을 설정하려면 다음 구문을 사용하세요.
css("propertyname","value");Instance:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的背景色</button>
</body>
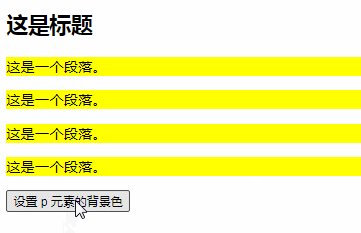
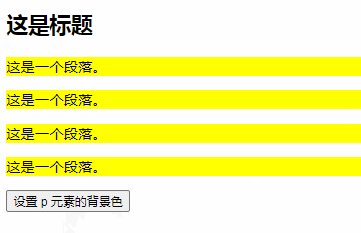
</html>Effect:

라인 유형: 없음(경계 없는 선), 점선(점으로 구성) 점선 line), dashed(짧은 선으로 구성된 점선), solid(실선), double(이중선, 이중선의 너비에 그 사이의 공백 부분의 너비를 더한 값이 border-width로 정의된 너비와 같습니다) , Groove(3D 홈이 있는 테두리), ridge(3D 능선 테두리), inset(3D 인라인 테두리, 더 어두운 색상), outset(3D 외부 인라인 테두리, 더 밝은 색상)
확장 정보:
CSS 속성으로 돌아가기
지정된 CSS 속성의 값을 반환해야 하는 경우 다음 구문을 사용하세요.
css("propertyname");예:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("Background color = " + $("p").css("background-color"));
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<button>返回 p 元素的背景色</button>
</body>
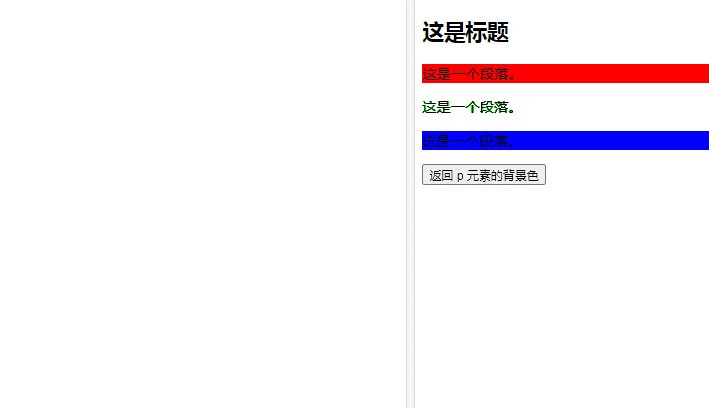
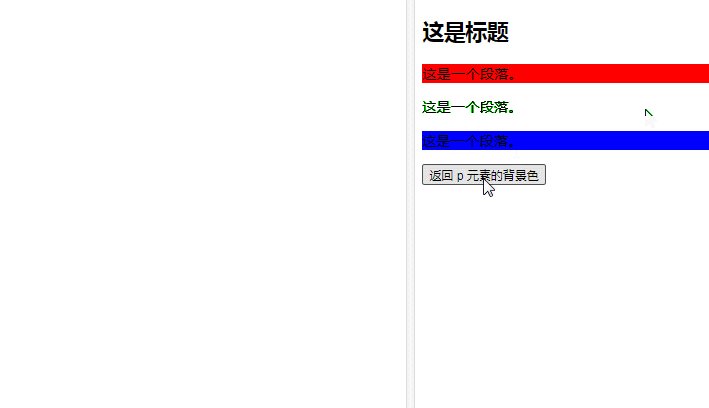
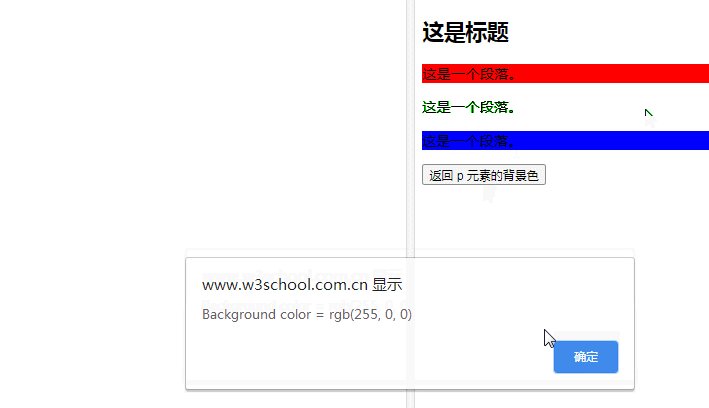
</html>효과:

[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 이중 실선을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

