JavaScript에서 id 속성을 얻는 방법
- 醉折花枝作酒筹원래의
- 2021-06-09 14:23:1124173검색
js에서는 getAttribute 메소드를 사용하여 id 속성을 얻을 수 있으며 구문 형식은 "object.getAttribute(id 이름)"입니다. "getAttribute()" 메소드는 하나의 매개변수(조회할 속성의 이름)만을 가지는 함수로 Element Node 객체를 통해 호출된다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
getAttribute("id") 함수를 사용하여 요소의 id 값을 가져오세요
요소를 찾은 후 getAttribute() 메서드를 사용하여 다양한 속성의 값을 쿼리할 수 있습니다.
getAttribute() 메소드는 함수입니다. 여기에는 쿼리하려는 속성의 이름인 매개변수가 하나만 있습니다.
그러나 getAttribute() 메서드는 이전에 소개한 다른 메서드와 달리 문서 개체를 통해 호출할 수 없습니다. 요소 노드 객체를 통해서만 호출할 수 있습니다.
예를 들어 getElementsByTagName() 메서드와 결합하여 각
구문:
element.getAttribute(attributename)
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
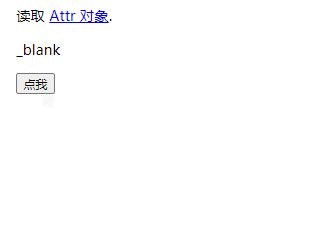
读取 <a href="dom_obj_attributes.php" target="_blank">Attr 对象</a>.
<p id="demo">单击按钮以显示上述链接的目标属性的值</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var a=document.getElementsByTagName("a")[0];
document.getElementById("demo").innerHTML=a.getAttribute("target");
}
</script>
</body>
</html>효과:

확장 정보:
문서는 다음과 같습니다. 노드 트리 .
노드는 요소 노드, 속성 노드, 텍스트 노드 등 다양한 유형으로 나뉩니다.
getElementById() 메서드는 문서의 특정 요소 노드에 해당하는 개체를 반환합니다.
getElementsByTagName() 메서드는 문서의 특정 요소 노드에 해당하는 개체 배열을 반환합니다.
이러한 각 노드는 객체입니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 JavaScript에서 id 속성을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

