HTML에서 셀 색상을 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-06-08 16:20:308965검색
HTML에서는 bgcolor 속성을 사용하여 셀 색상을 설정할 수 있습니다. 지정된 td 태그에 "bgcolor="color value"" 스타일을 추가하기만 하면 됩니다. bgcolor 속성은 문서의 배경색을 지정합니다. 요소의 배경은 패딩과 테두리를 포함한 요소의 전체 크기입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置单元格背景颜色</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" width="400" height="100">
<caption>
成绩单
</caption>
<tr align="center">
<th>姓名</th>
<th>语文</th>
<th>数序</th>
<th>英语</th>
<th>物理</th>
<th>化学</th>
</tr>
<tr>
<td>李</td>
<td>94</td>
<td>89</td>
<td>87</td>
<td bgcolor="#ffcc00">56</td>
<td>97</td>
</tr>
<tr>
<td>孙</td>
<td>94</td>
<td>87</td>
<td bgcolor="#66ffcc">84</td>
<td>86</td>
<td>87</td>
</tr>
<tr>
<td>王</td>
<td bgcolor="#cc9999">82</td>
<td bgcolor="#ff66ff">84</td>
<td>87</td>
<td>86</td>
<td bgcolor="#ff3399">77</td>
</tr>
</table>
</body>
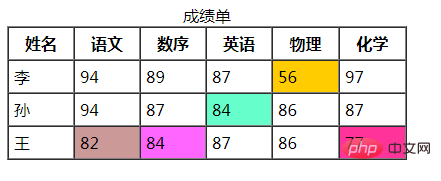
</html>효과:

bgcolor 속성은 문서의 배경색을 지정합니다.
Syntax
<body bgcolor="value">
속성 값

확장 정보:
호환성 참고 사항
HTML 4.01에서는 XHTML 1.0 Strict DTD, 본문의 bgcolor 속성 사용이 더 이상 사용되지 않습니다. 요소는 지원되지 않는 속성입니다.
대신 CSS를 사용해 주세요.
CSS 구문:
<body style="background-color:#E6E6FA">
추천 학습: html 비디오 튜토리얼
위 내용은 HTML에서 셀 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 제목을 설정하는 방법다음 기사:HTML에서 제목을 설정하는 방법

