

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML 양식은 다양한 유형의 사용자 입력을 수집하는 데 사용됩니다. 양식 요소는 다양한 유형의 입력 요소, 확인란, 라디오 버튼, 제출 버튼 등을 나타냅니다.
HTML 양식 태그:
| 태그 | 설명 |
|---|---|
| 사용자 입력을 위한 양식 정의 | |
| 입력 필드 정의 | |
| 텍스트 영역 정의(여러 줄 입력 컨트롤) | |
| 은 요소의 레이블(일반적으로 입력 제목)을 정의합니다 | |
| 드롭다운 옵션 목록 | |
| 옵션 그룹 정의 | |
| 드롭다운 목록에서 옵션 정의 | |
| 클릭 버튼 정의 | |
| 사전 정의된 입력 제어 옵션 목록을 지정합니다. | |
| 양식의 키 쌍 생성 필드를 정의합니다. | |
| 계산 결과를 정의합니다. |
추가 정보: 요소
요소는 가장 중요한 양식 요소입니다.
요소는 다양한 유형 속성에 따라 다양한 형태를 갖습니다.
1. 텍스트 필드
텍스트 필드는 사용자가 양식에 문자, 숫자 등을 입력할 때 사용됩니다.
<form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form>
브라우저에 다음이 표시됩니다.
참고: 양식 자체는 표시되지 않습니다. 또한 대부분의 브라우저에서 텍스트 필드의 기본 너비는 20자입니다.
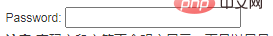
2. 비밀번호 필드
비밀번호 필드는 태그로 정의됩니다.
<form> Password: <input type="password" name="pwd"> </form>
브라우저 표시 효과는 다음과 같습니다.

참고: 비밀번호 필드 문자는 일반 텍스트로 표시되지 않고 별표나 점으로 대체됩니다.
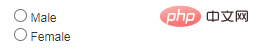
3. 라디오 버튼
태그는 라디오 버튼 옵션의 형식을 정의합니다.
<form> <input type="radio" name="sex" value="male">Male<br> <input type="radio" name="sex" value="female">Female </form>
브라우저 표시 효과는 다음과 같습니다.

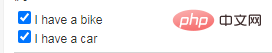
4. 는 체크박스를 정의합니다. 사용자는 주어진 여러 선택 항목 중에서 하나 또는 여러 옵션을 선택해야 합니다.
<form> <input type="checkbox" name="vehicle" value="Bike">I have a bike<br> <input type="checkbox" name="vehicle" value="Car">I have a car </form>
브라우저 표시 효과는 다음과 같습니다.
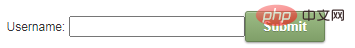
 5. 제출 버튼
5. 제출 버튼
은 제출 버튼을 정의합니다.
사용자가 확인 버튼을 클릭하면 양식이 콘텐츠가 다른 파일로 전송됩니다. 양식의 작업 속성은 대상 파일의 파일 이름을 정의합니다. action 속성으로 정의된 파일은 일반적으로 수신된 입력 데이터에 대해 관련 처리를 수행합니다. :
<form name="input" action="html_form_action.php" method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form>
브라우저 표시 효과는 다음과 같습니다.
 위 텍스트 상자에 몇 글자를 입력한 후 확인 버튼을 클릭하면 입력된 데이터가 "html_form_action.php" 페이지로 전송됩니다. 이 페이지에는 입력된 결과가 표시됩니다.
위 텍스트 상자에 몇 글자를 입력한 후 확인 버튼을 클릭하면 입력된 데이터가 "html_form_action.php" 페이지로 전송됩니다. 이 페이지에는 입력된 결과가 표시됩니다.
추천 튜토리얼: "
html 비디오 튜토리얼위 내용은 HTML 양식의 태그는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!