CSS 대상 선택기는 무엇입니까?
- 青灯夜游원래의
- 2021-06-08 11:59:283495검색
CSS에서 대상 선택기에 ":target"이 있습니다. ":target" 선택자는 현재 활성화된 대상 요소, 즉 문서(페이지)의 특정 URL 식별자와 일치하는 대상 요소를 선택하는 데 사용되는 대상 선택자라고 하며 구문 형식은 "element:target{입니다. CSS 코드 스타일}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
:target은 CSS의 매우 흥미로운 의사 클래스 선택자입니다. :target 선택기는 대상 선택기라고 하며, 현재 활성 대상 요소와 문서(페이지) URL의 특정 식별자와 일치하는 대상 요소를 선택하는 데 사용할 수 있습니다. :target是CSS里一个非常有趣的伪类选择器。:target选择器称为目标选择器,可用于选取当前活动的目标元素,匹配文档(页面)的url的某个标志符的目标元素。
:target
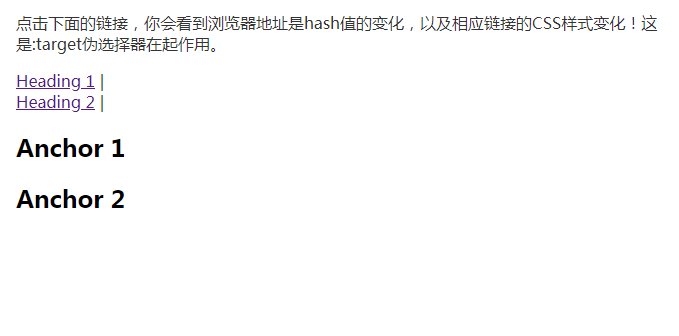
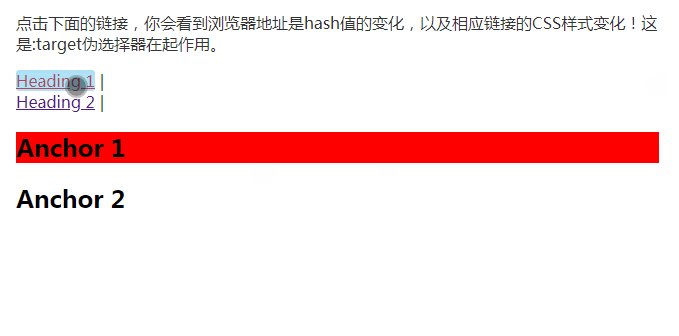
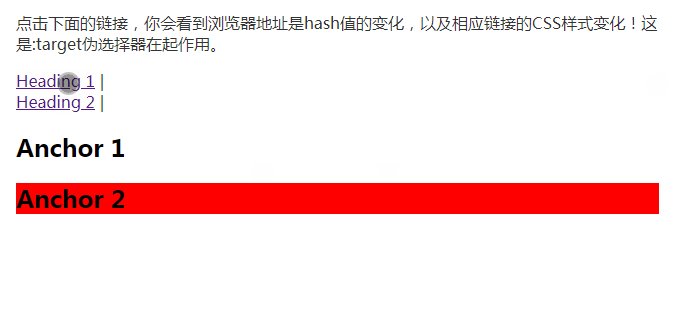
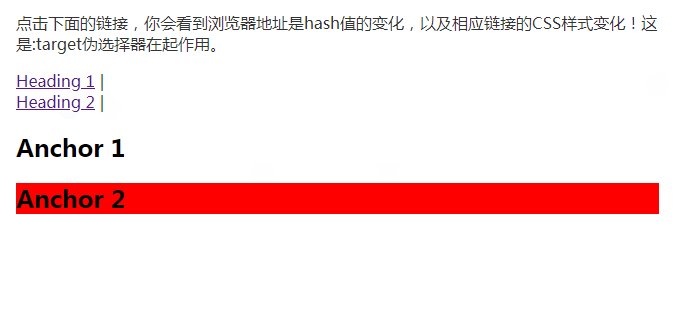
:target 선택기가 적용되는 과정은 다음과 같습니다. 브라우저 주소의 해시(주소에서 # 번호 다음 부분)가 :target에 지정된 ID와 일치할 때 의사 선택기 업로드되면 해당 스타일이 이 ID 요소에 적용됩니다. 예제 1
<h2 id="section1">Section 1</h2> <h2 id="section2">Section 2</h2>:target으로 지정된 ID가 window.location과 일치하는 경우 위 요소의 ID 값에 주의하세요. .hash 값, 의사 선택기 스타일이 적용됩니다. : 대상 의사 선택기는 CSS 클래스, 웹 페이지 태그 및 기타 CSS 선택기와 함께 사용할 수 있습니다.
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
}window.location.hash가 "section2"이면 ID가 "section2"인 요소가 빨간색으로 바뀌고 밑줄을 표시합니다. 렌더링:

(동영상 공유 학습: css 동영상 튜토리얼
)🎜위 내용은 CSS 대상 선택기는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 밑줄을 제거하는 방법다음 기사:CSS에서 밑줄을 제거하는 방법

