CSS에서 div가 중앙에 오도록 설정하는 방법
- 王林원래의
- 2021-06-07 17:43:5717817검색
CSS에서 div가 중앙에 오도록 설정하는 방법은 [position:absolute;] 또는 [margin:auto;]와 같이 위치를 설정하는 것입니다. 브라우저 호환성을 완전히 고려해야 하는 경우 Flex 레이아웃 방법을 사용할 수 있습니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
div가 CSS 중앙에 오도록 설정하려면 다음 방법을 통해 이를 달성할 수 있습니다.
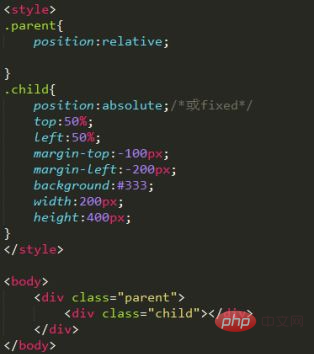
위치 지정 방법: 위치:절대
하위 div에 너비와 높이가 정의된 경우 이 방법을 사용할 수 있습니다. 참고: margin-top 및 margin-left 값은 높이 및 너비 값의 절반입니다. 사용해보시고 효과를 확인하실 수 있습니다.

margin:auto 방식
이것도 위치 지정 방식일 수 있습니다. 이 방법을 사용하려면 하위 div를 너비 값으로 설정해야 합니다. 그렇지 않으면 효과가 없습니다. margin:auto는 가로 및 세로로 가운데에 맞춰집니다. 가로 가운데 맞춤만 설정하는 경우 margin:auto 0으로 설정할 수 있습니다. 마찬가지로, 수직 중앙 정렬만 설정하면 Can be set to margin: 0 auto

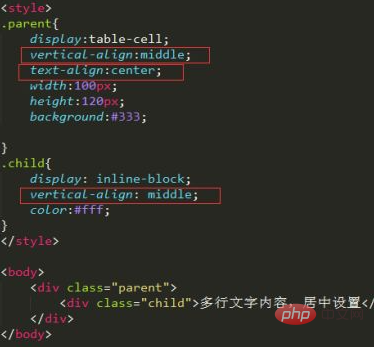
display:table-cell method
이 방법은 주로 여러 줄 텍스트 콘텐츠의 수직 중앙 정렬을 목표로 합니다. 참고: text-align:center는 텍스트의 가로 가운데 정렬을 설정하고, Vertical-align:middle은 세로 가운데 정렬을 설정합니다.

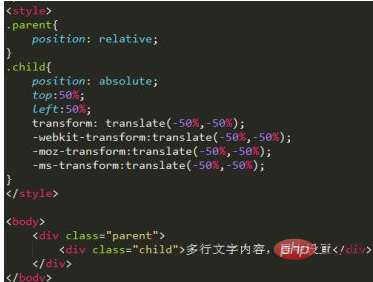
transform:translate(x,y) 방법
이것은 CSS3의 새로운 속성입니다. 하위 요소가 너비와 높이 값을 설정하지 않으면 이 방법을 사용하여 구현할 수 있습니다. 이는 적응형 페이지를 만들 때 사용할 수 있습니다.

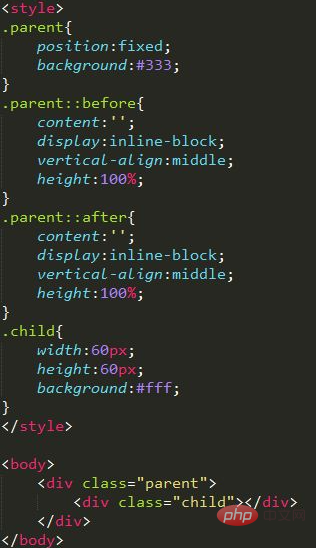
의사 요소 방법 전, 후
이 역시 하위 요소를 세로로 가운데에 배치합니다. 여전히 가로로 가운데에 배치하려면 여러 다른 방법을 사용하여 이를 달성할 수 있습니다. 예를 들어 하위 요소에 대해 margin: 0 auto를 설정하면 가로와 세로 모두 가운데에 배치됩니다.

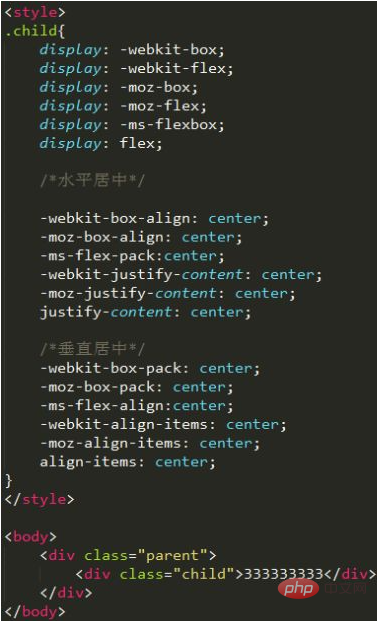
Flex 레이아웃 방법
이 방법은 브라우저 호환성을 충분히 고려해야 합니다. 세로로 가운데에 맞춰야 하는 요소는 너비와 높이 값을 설정할 필요가 없으며 적응형 페이지에서 가로 및 세로 가운데 맞춤을 달성하는 데 사용할 수 있습니다.

관련 동영상 추천: css 동영상 튜토리얼
위 내용은 CSS에서 div가 중앙에 오도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

