자바스크립트에서 인코딩을 설정하는 방법은 무엇입니까?
- 青灯夜游원래의
- 2021-06-07 16:50:054613검색
JavaScript에서 인코딩을 설정하는 방법: 1. escape() 함수는 문자열을 인코딩할 수 있습니다. 2. encodeURI() 함수는 문자열을 URI로 인코딩할 수 있습니다. 3. encodeURIComponent() 함수는 문자열을 URI로 인코딩할 수 있습니다. . URI 구성 요소가 인코딩됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript에서 인코딩을 설정하는 여러 가지 방법
escape() 함수
escape() 함수는 문자열을 모든 컴퓨터에서 읽을 수 있도록 문자열을 인코딩할 수 있습니다.
구문
escape(string)
| Parameters | Description |
|---|---|
| string | 필수입니다. 이스케이프하거나 인코딩할 문자열입니다. |
반환 값
인코딩된 문자열의 복사본. 이러한 문자 중 일부는 16진수 이스케이프 시퀀스로 대체됩니다.
설명
이 방법은 ASCII 문자와 숫자를 인코딩하지 않으며 다음 ASCII 구두점도 인코딩하지 않습니다. * @ - _ + / . 다른 모든 문자는 이스케이프 시퀀스로 대체됩니다.
팁 및 참고 사항
팁: escape()로 인코딩된 문자열은 unescape()를 사용하여 디코딩할 수 있습니다.
참고: ECMAScript v3에서는 이 메서드의 사용을 더 이상 사용하지 않습니다. 애플리케이션은 대신 decodeURI() 및 decodeURIComponent()를 사용해야 합니다.
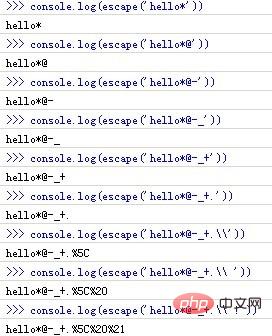
예:

encodeURI() 함수
encodeURI() 함수는 문자열을 URI로 인코딩할 수 있습니다.
구문
encodeURI(URIstring)
| Parameters | Description |
|---|---|
| URIstring | 필수입니다. 인코딩할 URI 또는 기타 텍스트가 포함된 문자열입니다. |
반환 값
URIstring의 복사본, 일부 문자는 16진수 이스케이프 시퀀스로 대체됩니다.
Notes
이 방법은 ASCII 문자와 숫자를 인코딩하지 않으며 다음 ASCII 구두점 문자도 인코딩하지 않습니다: - !
이 방법의 목적은 URI를 완전히 인코딩하는 것이므로 encodeURI() 함수는 URI에서 특별한 의미를 갖는 다음 ASCII 구두점 문자를 이스케이프하지 않습니다. ;/?:@&=+$,#
팁 및 참고 사항
decodeURI를 사용할 수 있습니다. ()를 사용하여 디코딩합니다. 팁: URI 구성 요소에 ? 및 #과 같은 구분 기호가 포함된 경우 encodeURIComponent() 메서드를 사용하여 각 구성 요소를 별도로 인코딩해야 합니다.
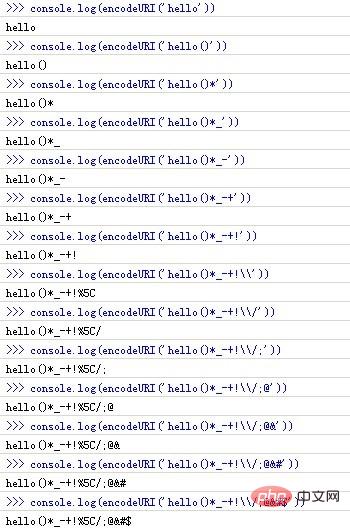
Example encodeURIComponent() 함수
encodeURIComponent() 함수
encodeURIComponent() 함수는 문자열을 URI 구성 요소로 인코딩할 수 있습니다.
SyntaxencodeURIComponent(URIstring)
| Description | |
|---|---|
| 필수입니다. 인코딩할 URI 구성 요소 또는 기타 텍스트가 포함된 문자열입니다. |
URIstring의 복사본, 일부 문자는 16진수 이스케이프 시퀀스로 대체됩니다.
Notes이 방법은 ASCII 문자와 숫자를 인코딩하지 않으며 다음 ASCII 구두점도 인코딩하지 않습니다. - _ ~ * ' ( ) .
기타 문자(예: ::/?:@&=+$,# URI 구성 요소를 구분하는 데 사용되는 구두점)는 하나 이상의 16진수 이스케이프 시퀀스로 대체됩니다.
팁 및 참고 사항팁: encodeURIComponent() 함수는 인수가 URI(예: 프로토콜, 호스트 이름, 경로 또는 쿼리 문자열). 따라서 encodeURIComponent() 함수는 URI 부분을 구분하는 구두점 문자를 이스케이프합니다.
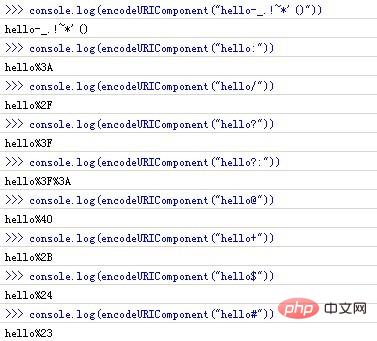
예제 더 많은 프로그래밍 관련 지식을 보려면
더 많은 프로그래밍 관련 지식을 보려면
위 내용은 자바스크립트에서 인코딩을 설정하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

