HTML 순서 목록을 사용자 정의하는 방법
- 醉折花枝作酒筹원래의
- 2021-06-04 17:05:094360검색
HTML에서는 list-style-type 속성을 사용하여 정렬된 목록을 사용자 정의할 수 있습니다. ol 요소에 "list-style-type: type" 스타일을 설정하기만 하면 됩니다. list-style-type 속성은 목록 항목 마크업의 유형을 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
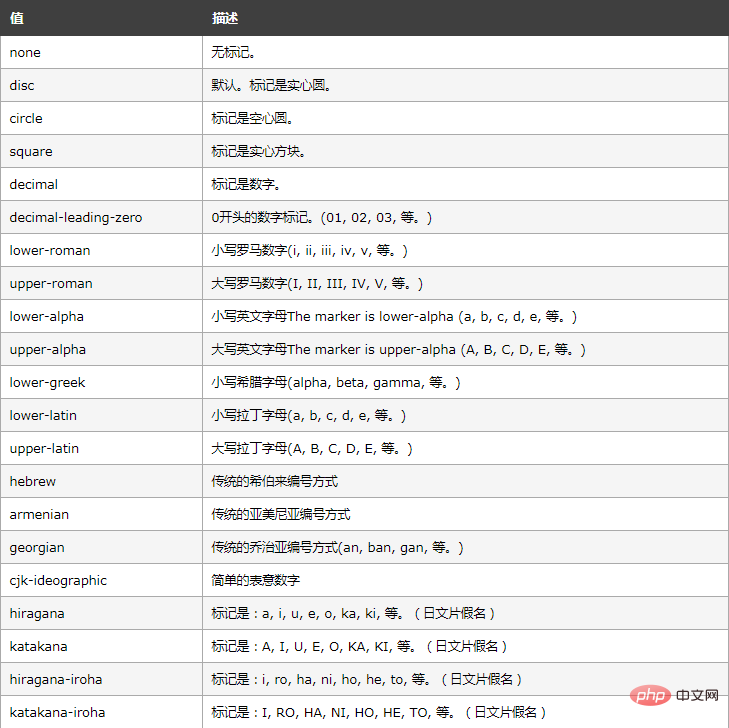
list-style-type 속성은 목록 항목 태그의 유형을 설정합니다.
구문:
元素{
list-style-type:类型;
}속성 값:

예:
<html>
<head>
<style type="text/css">
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ol.upper-roman {
list-style-type: upper-roman;
}
ol.lower-alpha {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Type circle:</p>
<ul class="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type square:</p>
<ul class="square">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type upper-roman:</p>
<ol class="upper-roman">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<p>Type lower-alpha:</p>
<ol class="lower-alpha">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
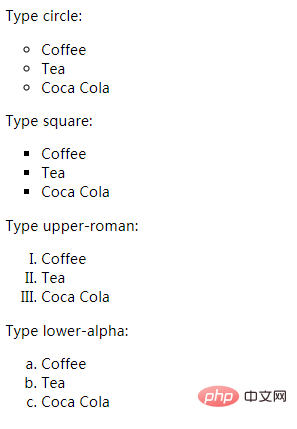
</html>효과:

추천 학습: html 비디오 튜토리얼
위 내용은 HTML 순서 목록을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 텍스트의 공백을 유지하는 방법다음 기사:HTML에서 텍스트의 공백을 유지하는 방법

