이 글에서는 Angular에서 상위 구성요소와 하위 구성요소 간에 매개변수를 전달하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【관련 튜토리얼 추천: "angular tutorial"】
1: 상위 컴포넌트는 하위 컴포넌트의 데이터와 메소드를 얻습니다
즉, 하위 컴포넌트는 데이터와 메소드를 전달합니다. 상위 구성 요소에
ViewChild
데모 예:
상위 구성 요소: news
하위 구성 요소: 헤더
하위 구성 요소 헤더에 실행 메소드가 있는 경우
run(){
console.log(‘我是header里面的run方法’);
}하위 구성 요소 헤더의 실행 메소드를 호출합니다. 상위 구성 요소
1. 하위 구성 요소를 호출하고 하위 구성 요소의 이름을 정의합니다
<app-header #header></app-header>

2. 상위 구성 요소에 ViewChild를 도입합니다.
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3. ViewChild를 사용하여 하위 구성 요소와 연결하세요
@ViewChild(‘header’) Header:any;
4. 하위 구성 요소를 호출하는 방법
getChildRun(){
this.Header.run();
}
2: 상위 구성 요소가 하위 구성 요소에 값을 전달합니다. - @input
Demo 예:
Parent 컴포넌트: home
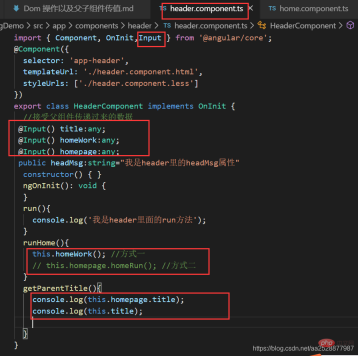
자식 컴포넌트: header
부모 컴포넌트는 간단한 데이터를 자식 컴포넌트에 전달할 수 있을 뿐만 아니라, 자신의 메서드와 전체 부모 컴포넌트를 자식 컴포넌트에 전달할 수도 있습니다
그래서 다음의 메서드를 호출할 수 있습니다. 하위 구성 요소의 상위 구성 요소
1. 상위 구성 요소가 하위 구성 요소
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>

2를 호출할 때 데이터를 전달합니다. 하위 구성 요소는 상위 구성 요소로부터 데이터를 받습니다
import { Component, OnInit ,Input } from ‘@angular/core’;4. 하위 구성 요소에서 상위 구성 요소의 데이터를 사용합니다
이것은 헤드 구성 요소입니다.-{{title}}
5. 하위 구성 요소에서 상위 구성 요소를 사용하는 방법
요약: 아버지에서 아들로 전달: @input
아들에서 아버지로 전달: ViewChild
3. Output데모 예: 상위 구성 요소: news 하위 구성 요소: footer
1 하위 구성 요소는 하위 구성 요소
@Output()private에서 Output 및 EventEmitter
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}
2를 소개합니다. external=new EventEmitter();/EventEmitter 및 출력 데코레이터를 사용하여 지정된 유형 변수 사용/
3. 하위 구성 요소는 EventEmitter 객체 외부 인스턴스
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;
4를 통해 데이터를 브로드캐스트합니다. 하위 구성 요소, 수신 이벤트 정의, 외부는 하위 구성 요소의 EventEmitter 객체입니다. getFooterRun 메소드를 사용하면 
파일: Componentsnewsnews.comComponent.tssendParent(){
this.outer.emit(‘msg from child’)
}
1. 로컬 저장소( 권장) 3. Cookie
3. Cookie
요약:
vue에서 $emit 사용
2. 하위 구성 요소는 $emit를 사용하여 상위 구성 요소의 사용자 정의 이벤트를 트리거할 수 있습니다.<app-footer (outer)=“getFooterRun(data)”>
angular
1. 상위 구성 요소는 attribute
를 사용하여 하위 구성 요소에 데이터를 전달할 수 있으며 하위 구성 요소는 @input을 통해 이를 허용합니다.2. 하위 구성 요소는 Output 및 EventEmitter를 사용하여 상위 구성 요소의 사용자 정의 이벤트를 트리거할 수 있습니다. 상위 구성 요소
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}하위 구성 요소vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
<app-footer (event)=“getFooterRun(data)”>
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 비디오
위 내용은 Angular에서 상위 구성요소와 하위 구성요소 간에 매개변수를 전달하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전







