dt를 HTML의 블록 수준 요소로 변환하는 방법
- 醉折花枝作酒筹원래의
- 2021-06-03 17:08:072727검색
dt를 블록 수준 요소로 변환하는 방법: 1. "display:block" 구문의 표시 속성을 사용합니다. 2. "float:left" 구문의 float 속성을 사용합니다. 구문 "위치:절대| 고정".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
다음은 인라인 요소를 블록 수준 요소로 변환하는 세 가지 방법을 요약합니다.
(1) 표시
(2) 부동
(3) 위치(절대 및 고정)
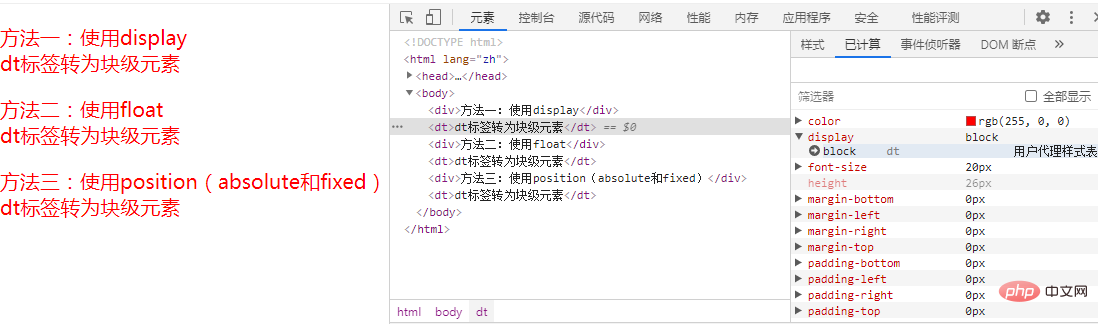
더 적은 대화와 더 많은 작업, 실행 효과를 보려면 다음 코드:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>行内元素转为块级元素</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 20px;
color: red;
}
div {
margin-top: 20px;
}
a {
display: block;
}
span {
float: left;
}
i {
position: absolute;
}
</style>
</head>
<body>
<div>方法一:使用display</div>
<dt>dt标签转为块级元素</dt>
<div>方法二:使用float</div>
<dt>dt标签转为块级元素</dt>
<div>方法三:使用position(absolute和fixed)</div>
<dt>dt标签转为块级元素</dt>
</body>
</html>요소를 검사하여 블록 수준 요소로 변환되었는지 확인하세요.

추천 학습: html 비디오 튜토리얼
위 내용은 dt를 HTML의 블록 수준 요소로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 읽기 전용 상태를 설정하는 방법다음 기사:HTML에서 읽기 전용 상태를 설정하는 방법

