CSS3에서 상자 탄력성을 선언하는 방법
- 醉折花枝作酒筹원래의
- 2021-06-02 10:07:471673검색
css3은 표시 속성 값을 flex 또는 inline-flex로 설정하여 상자 유연성을 선언합니다. 유연한 상자는 유연한 컨테이너(Flex 컨테이너)와 유연한 하위 요소(Flex 항목)로 구성됩니다. 유연한 컨테이너에는 하나 이상의 유연한 하위 요소가 포함됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Flexible 박스는 Flex 컨테이너와 Flex 아이템으로 구성됩니다.
플렉서블 컨테이너는 디스플레이 속성의 값을 flex 또는 inline-flex로 설정하여 플렉서블 컨테이너로 정의됩니다. Flex 컨테이너에는 하나 이상의 Flex 하위 요소가 포함되어 있습니다.
참고: 유연한 컨테이너 외부와 유연한 하위 요소 내부에서는 렌더링이 정상입니다. 플렉스 박스는 플렉스 하위 요소가 플렉스 컨테이너 내에 배치되는 방식만 정의합니다.
Flexible 하위 요소는 일반적으로 Flexbox 내 한 행에 표시됩니다. 기본적으로 컨테이너당 하나의 행만 있습니다.
예:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">弹性容器 1</div>
<div class="flex-item">弹性容器 2</div>
<div class="flex-item">弹性容器 3</div>
</div>
</body>
</html>
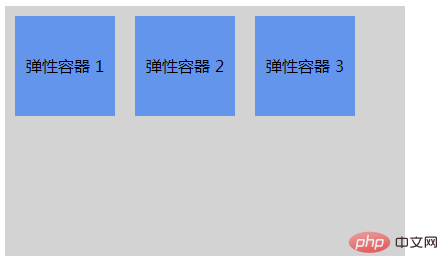
</html>효과:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS3에서 상자 탄력성을 선언하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 앨리어싱을 제거하는 방법다음 기사:CSS에서 앨리어싱을 제거하는 방법

