국제화를 달성하기 위해 i18n-ally 플러그인을 사용하는 vscode에 대한 간략한 토론
- 青灯夜游앞으로
- 2021-05-28 10:25:038206검색
이 기사에서는 번역을 구축 및 자동화하고 국제화를 달성하는 데 사용할 수 있는 vscode 플러그인 "i18n-ally"를 권장합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

국제 다국어 설정을 구현하기 위해 오랫동안 Vue I18n을 Vue.js에서 사용했습니다. 과거에는 수동으로 파일을 찾고 번역을 작성해야 했기 때문에 상대적으로 번거롭고 복잡했습니다.
이제 저는 동료들로부터 번역을 구축 및 자동화하고 모든 사람과 공유하고 나 자신을 위해 기록을 만들 수 있는 매우 유용한 대 코드 플러그인 i18n-ally를 알고 있습니다.
[추천 학습: "vscode tutorial", "vue.js tutorial"]

게다가 i18n-ally는 공식적으로 권장되는 타사 도구입니다. 그것을 사용하면 알게 될 것입니다.
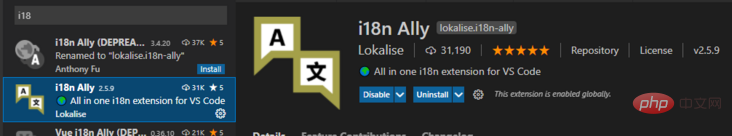
먼저 vs 코드에 i18n-ally 플러그인을 설치하세요.

두 번째로 다음과 같은 구성입니다.
settings.json:
// 安装插件后可能会自动在工作区生成这行配置 "i18n-ally.localesPaths": [ "src/i18n" ], // 以下需要自己配置 "i18n-ally.keystyle": "nested", "i18n-ally.namespace": true, "i18n-ally.enabledParsers": [ "json", "js" ], "i18n-ally.sortKeys": true, "i18n-ally.sourceLanguage": "zh-hans", "i18n-ally.displayLanguage": "en-us",
그런 다음 이전 js 파일을 json 형식으로 변경하면 github의 문서에서 많은 데모를 제공합니다. 여기서 다시 반복하지 마세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 국제화를 달성하기 위해 i18n-ally 플러그인을 사용하는 vscode에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

