Angle7에서 ng zorro antd를 참조하는 방법은 무엇입니까?
- 青灯夜游앞으로
- 2021-05-28 09:55:422041검색
이 글에서는 각도에서 ng zorro antd를 참조하는 세 가지 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【관련 튜토리얼 추천: "angular tutorial"】
angular7의 새로운 ng zorro를 사용하여 공식 문서를 단계별로 따라하면 오류가 보고되지 않지만 응답이 없습니다.
공식적으로 두 가지 방법을 시도했는데, 첫 번째 방법은 cnpm을 사용하면 오류가 발생하고 두 번째 방법은 응답이 없습니다. 이 역시 cnpm을 사용하여 설치했기 때문입니다.
공식 첫 번째 방법:
1. 安装脚手架工具 `npm install -g @angular/cli` 2. 创建一个项目 `ng new PROJECT-NAME` 3. 初始化配置 `ng add ng-zorro-antd` 4. 开发调试 `ng serve --port 0 --open` 5. 构建和部署 `ng build --prod`
공식 두 번째 방법:
1. 安装组件 `npm install ng-zorro-antd --save`
2. 引入模块
import { HttpClientModule } from '@angular/common/http';
imports: [
BrowserModule,
NgZorroAntdModule
],
3. 引入样式与 SVG 资源 angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}자세 소개 1
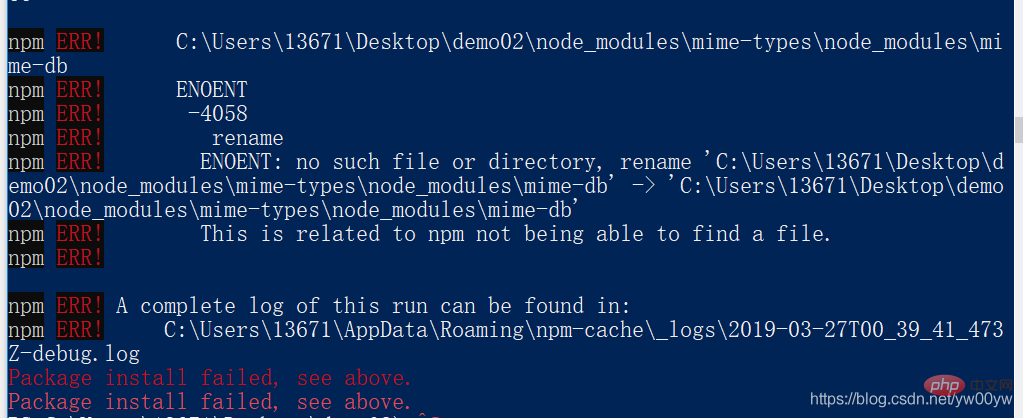
공식 홈페이지에서 첫 번째 단계를 따라가려면 npm 사용 한 번에 제대로 하려면 cnpm을 중간에 사용할 수 없습니다. 그렇지 않으면 오류가 보고됩니다.

위 오류가 발생하는 이유는 설치 단계가 다음과 같기 때문입니다.
- ng new deco02 --skip-install
- cd demo02
- cnpm install
- ng add ng-zorro- antd // to 이 단계에서 오류가 보고되었습니다
- ng Serve --port 0 --open
위 오류가 발생한 이유는 첫 번째 단계가 종료되고 cnpm을 사용하여 종속 항목을 설치했기 때문입니다. ng new demo02를 사용하여 직접 설치하는 경우 다음 단계를 계속 진행하면 문제가 없으므로 첫 번째 방법은 공식 방법을 엄격히 따를 수 있지만 npm을 사용하여 직접 설치하는 경우 가끔 오류가 발생합니다. 때로는 인터넷에서 나온 질문일 수도 있습니다.
자세 2를 올바르게 소개하세요
그래도 위의 단계를 따르세요. npm을 사용하여 설치하지 마세요. 공식 홈페이지를 소개하고 올바르게 사용할 수 있습니다.
- ng new projectName
- cd projectName
- npm install ng-zorro-antd --save
- 가져오기 모듈: app.module.ts
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],- 스타일 및 SVG 리소스 소개 angle.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
// "node_modules/ng-zorro-antd/src/ng-zorro-antd.min.css"
]
}올바른 소개 자세 3
이 방법은 npm이나 cnpm을 사용할 수 있으며, 두 방법 모두 올바른 소개를 완료할 수 있습니다.
1은 Zorro 구성 요소를 설치하십시오 방문: 프로그래밍 입문
! !위 내용은 Angle7에서 ng zorro antd를 참조하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

