CSS에서 링크 밑줄을 제거하는 방법
- 王林원래의
- 2021-05-19 14:28:559090검색
CSS에서 링크 밑줄을 취소하는 방법은 링크 텍스트에 text-꾸밈 속성을 추가하고 속성 값을 없음으로 설정하는 것입니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
CSS는 텍스트 장식 설정을 위한 특수 속성인 text-design을 제공합니다. 이 속성을 사용하면 밑줄, 윗줄, 취소선 등 텍스트에 추가되는 장식을 사용자 정의할 수 있습니다.
일부 공통 속성 값:
none 기본값. 표준을 정의하는 텍스트입니다.
underline 텍스트 아래에 줄을 정의합니다.
overline 텍스트의 한 줄을 정의합니다.
line-through 텍스트 아래를 통과하는 줄을 정의합니다.
blink 깜박이는 텍스트를 정의합니다.
예:
예를 들어 h1, h2, h3 및 h4 요소의 텍스트 장식을 설정하려고 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
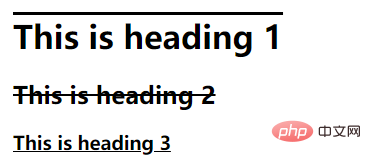
</html>실행 효과 보기:

관련 동영상 공유: css 동영상 튜토리얼
위 내용은 CSS에서 링크 밑줄을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 float를 닫는 방법다음 기사:CSS에서 float를 닫는 방법

