HTML에서 요소의 테두리를 제거하는 방법
- 青灯夜游원래의
- 2021-05-18 17:12:0221242검색
HTML에서 요소의 테두리를 제거하는 방법: 1. 스타일 속성을 사용하여 요소에 "border:none" 스타일을 추가합니다. 2. 스타일 속성을 사용하여 요소에 "border:0" 스타일을 추가합니다. 3. 스타일 속성을 사용하여 "border:0" 스타일을 요소에 추가합니다. "border:transparent" 스타일을 추가하기만 하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1: 스타일 속성을 사용하여 요소에 "border:none;" 스타일을 추가합니다.
테두리 속성은 모든 테두리 속성을 설정합니다. 값이 없음이면 테두리 속성이 설정되지 않았음을 의미합니다. label 요소의 border 속성이 취소되었습니다. Borderless 스타일을 정의하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
input{
background-color: palevioletred;
}
</style>
</head>
<body>
<input type="text" value="测试输入框"/>
<br /><br />
<input type="text" value="测试输入框--无边框" style="border: none;"/>
</body>
</html>렌더링:

방법 1: 스타일 속성을 사용하여 요소에 "border:0;" 스타일을 추가합니다.
테두리 너비를 0
<input type="text" value="测试输入框"/> <br /><br /> <input type="text" value="测试输入框--边框宽度为0" style="border: 0;"/>
렌더링:

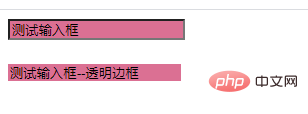
방법 3: 스타일 속성을 사용하여 요소에 "테두리:투명;" 스타일을 추가합니다
테두리 스타일을 투명 색상으로 설정하여 제거합니다
<input type="text" value="测试输入框"/> <br /><br /> <input type="text" value="测试输入框--透明边框" style="border: 0;"/>
렌더링:

동영상 공유 알아보기: css 동영상 튜토리얼, html 동영상 튜토리얼
위 내용은 HTML에서 요소의 테두리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 공백을 표현하는 방법다음 기사:HTML에서 공백을 표현하는 방법

