HTML에서 표 줄을 제거하는 방법
- 藏色散人원래의
- 2021-05-18 14:24:069704검색
HTML에서 테이블 줄을 제거하는 방법: 먼저 새 HTML 파일을 만든 다음 테두리가 있는 테이블을 만들고 마지막으로 테이블 속성 테두리 값을 0으로 설정하여 테이블 줄을 제거합니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
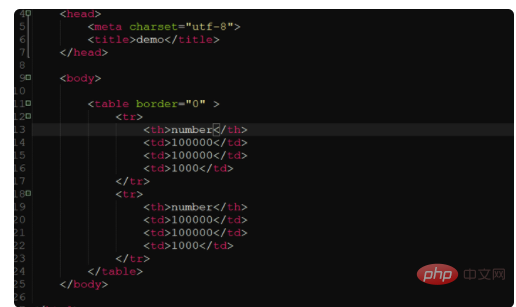
단, 테두리에 단위를 포함하지 마세요. 먼저 새 HTML 파일을 만듭니다. 기본 구조를 작성하고 테두리 테이블을 만듭니다.

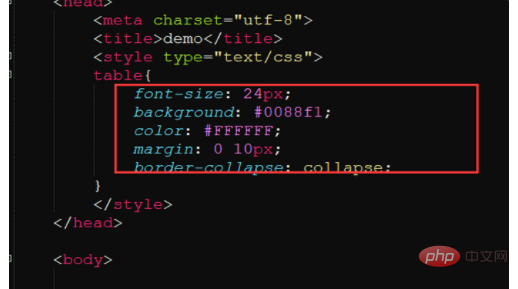
다음으로 테이블 속성의 테두리 값을 0으로 설정하여 테두리를 제거한 다음 스타일 태그에서 CSS 스타일을 설정하고 테이블에 테두리 축소를 지정합니다. 속성 값은 테이블을 병합하기 위해 축소됩니다. 마지막으로 테이블의 색상, 글꼴 색상 및 기타 스타일을 설정하여 아름답게 만듭니다.

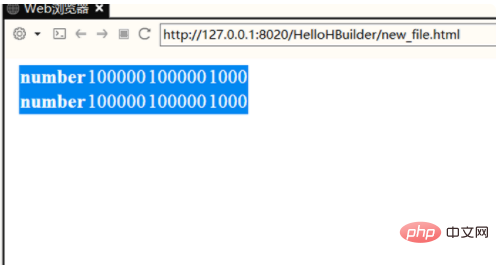
마지막으로 브라우저 미리보기를 열고 테이블을 엽니다. 국경이 없을 것이다. 위는 HTML에서 테이블을 제거하는 작업입니다.

추천 학습: "HTML Video Tutorial"
위 내용은 HTML에서 표 줄을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 이미지 크기를 변경하는 방법다음 기사:HTML에서 이미지 크기를 변경하는 방법

