CSS ul에서 점을 제거하는 방법
- 藏色散人원래의
- 2021-05-17 14:25:475598검색
CSS에서는 "list-style-type: none;"을 사용하여 ul li 태그 앞에 기본적으로 존재하는 작은 점을 제거할 수 있으며, "list-style-type"은 태그 유형을 설정하는 데 사용됩니다. 목록 항목 태그입니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
css ul li 태그 앞의 점을 제거하세요
개발 중에는 기본적으로 ul li 태그 앞에 작은 점이 있습니다. 이를 제거하고 list-style-type: none을 사용하면
list-style-type: none;가 가능합니다.
목록 스타일 소개:
목록 스타일 단축 속성은 모든 목록 속성을 하나의 선언으로 설정합니다.
Description
이 속성은 다른 모든 목록 스타일 속성을 포괄하는 약식 속성입니다. 표시 목록 항목이 있는 모든 요소에 적용되므로 일반 HTML 및 XHTML에서는 li 요소에만 사용할 수 있지만 실제로는 모든 요소에 적용할 수 있으며 목록 항목 요소에 상속됩니다.
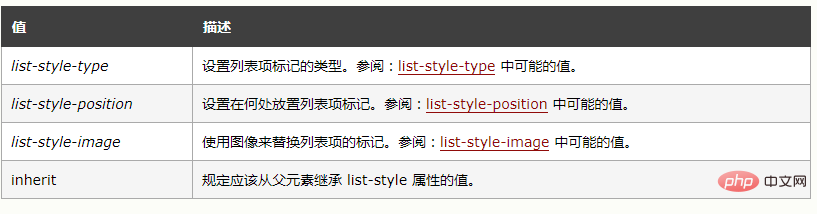
다음 속성을 순서대로 설정할 수 있습니다.
list-style-type list-style-position list-style-image
값 중 하나를 설정할 필요가 없습니다. 예를 들어 "list-style:circle inside;"도 허용됩니다. 설정되지 않은 속성은 기본값을 사용합니다.

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS ul에서 점을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

