CSS로 텍스트 색상을 변경하는 방법
- 王林원래의
- 2021-05-14 16:37:4210950검색
CSS에서 텍스트 색상을 변경하는 방법은 [color:red;] 또는 [color:#00ff00;]과 같은 색상 속성을 설정하는 것입니다. 이는 텍스트를 빨간색으로 설정한다는 의미입니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
CSS에서 텍스트 색상을 변경하는 것은 실제로 매우 간단합니다. 텍스트 색상을 지정할 수 있는 Color 속성만 추가하면 됩니다.
다음과 같은 방법으로 색상을 설정할 수 있습니다.
색상 이름: 빨간색, 파란색, 갈색, 연한 녹색 등의 색상 이름은 대소문자를 구분하지 않습니다.
HEX: 16진수 기호 #RRGGBB 및 #RGB(예: #ff0000). "#" 뒤에 6~3개의 16진수 문자(0-9, A-F)가 옵니다.
RGB, 빨간색-녹색-파란색(RGB): 색상 값을 rgb 코드의 색상으로 지정하고, 함수 형식은 rgb(R,G,B)이며, 값은 0-255 또는 백분율의 정수일 수 있습니다. .
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p>
<p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p>
</body>
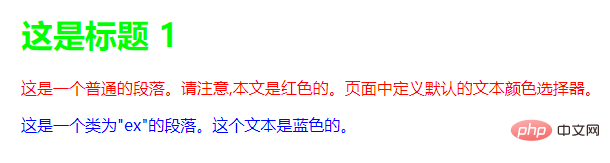
</html>런닝 효과를 살펴보겠습니다.

관련 학습 영상 공유: css 영상 튜토리얼
위 내용은 CSS로 텍스트 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

