HTML에서 표 줄의 색상을 설정하는 방법
- 青灯夜游원래의
- 2021-05-14 16:26:4516109검색
HTML에서는 테이블 및 td 요소에 테두리 속성을 추가하여 테이블 줄의 색상을 설정할 수 있습니다. 구체적인 구문 형식은 "table,td {border: border line width style color value;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
border 속성을 사용하여 테이블 태그에 테두리를 추가한 후 기본 테두리 선 색상은 검은색입니다.
<table border="1"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
CSS를 통해 테이블에 테두리를 추가할 수 있습니다.
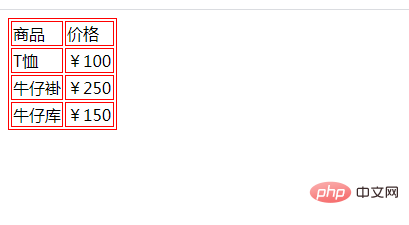
테이블 및 td 태그에만 테두리 스타일을 설정하세요.
table,td {
border:1px solid pink;
}렌더링:

추천 튜토리얼: "html 비디오 튜토리얼", "css 비디오 튜토리얼"
위 내용은 HTML에서 표 줄의 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


