CSS 고정이란 무엇을 의미합니까?
- 青灯夜游원래의
- 2021-05-13 16:11:345511검색
fixed는 "고정"을 의미하며 CSS 위치 속성의 속성 값으로 요소를 고정할 수 있으며 고정 요소는 스크롤 막대를 드래그해도 위치가 변경되지 않습니다. 시야에서 고정적으로 배치된 "위치:고정" 요소의 위치는 변경되지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.

fixed는 position 속성의 속성값입니다. 요소의 위치 속성이 고정으로 설정되면 요소가 고정되며 스크롤 막대를 드래그해도 고정 요소의 위치가 변경되지 않습니다. 고정 위치의 요소의 위치는 시야 내에서 변경되지 않습니다.
고정 고정 위치 지정과 절대 위치 지정은 모두 유사하며 문서 흐름에서 요소를 이동하고 분리할 수 있습니다.
구문:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"position:fixed;"는 위쪽, 아래쪽, 왼쪽 및 오른쪽 속성과 함께 사용됩니다. "position:fixed;"는 요소를 고정 위치 지정 요소로 만든 다음 위쪽, 아래쪽, left 및 right 네 가지 속성은 브라우저를 기준으로 요소의 위치를 설정하는 데 사용됩니다.
위, 아래, 왼쪽, 오른쪽 4가지 속성이 모두 사용되는 것은 아닙니다. 이 네 가지 값의 참조 개체는 브라우저의 네 모서리입니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
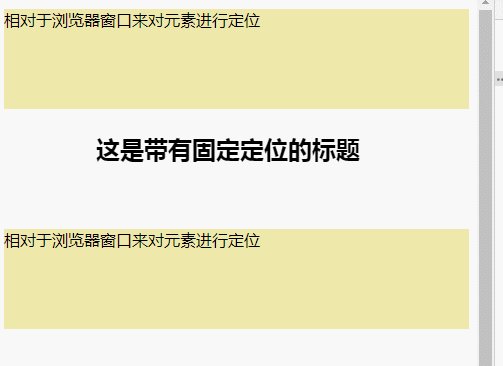
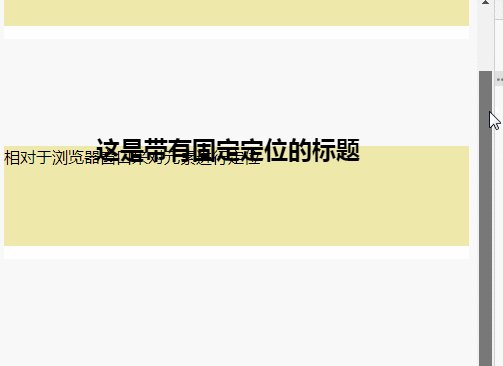
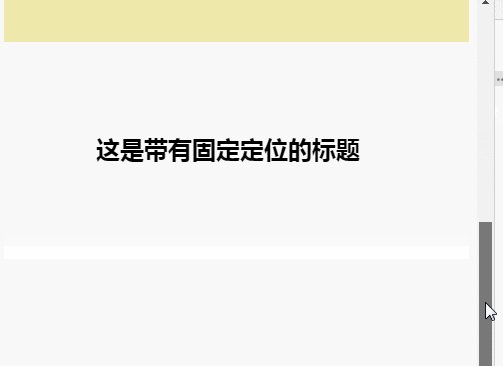
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
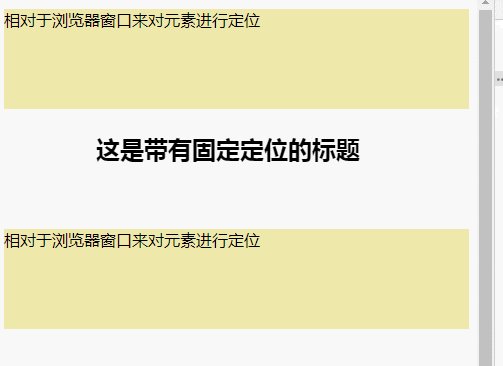
</html>렌더링:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 고정이란 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 여백을 설정하는 방법다음 기사:CSS에서 여백을 설정하는 방법

