CSS에서 문자를 대문자로 시작하는 방법
- 青灯夜游원래의
- 2021-05-13 14:06:3414114검색
text-transform 속성을 사용하여 CSS에서 문자의 대문자 사용을 설정할 수 있습니다. 구문 형식은 "text-transform:capitalize|uppercase;"입니다. "capitalize" 값은 첫 번째 문자를 대문자로 설정할 수 있습니다. 값 "uppercase"는 문자를 모두 대문자로 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 text-transform 속성을 사용하여 문자의 대문자 사용을 설정할 수 있습니다. text-transform 속성은 텍스트의 대문자 사용을 제어합니다.
이 속성은 소스 문서의 텍스트 대소문자에 관계없이 요소의 문자 대소문자를 변경합니다.
속성 값:
| 값 | 설명 |
|---|---|
| none | 기본값. 소문자와 대문자로 표준을 정의하는 텍스트입니다. |
| capitalize | 텍스트의 모든 단어는 대문자로 시작합니다. |
| uppercase | 정의는 대문자로만 가능합니다. |
| 소문자 | 대문자는 정의하지 않고 소문자만 정의하세요. |
예: 문자 대문자 사용 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
h1 {
text-transform: uppercase
}
p.uppercase {
text-transform: uppercase
}
p.capitalize {
text-transform: capitalize
}
</style>
</head>
<body>
<h1>This Is An H1 Element</h1>
<p class="uppercase">This is some text in a paragraph.</p>
<p class="capitalize">This is some text in a paragraph.</p>
</body>
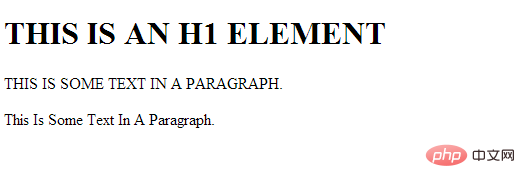
</html>렌더링:

동영상 공유 학습: css 동영상 튜토리얼
위 내용은 CSS에서 문자를 대문자로 시작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 반응형 레이아웃을 구현하는 방법다음 기사:CSS에서 반응형 레이아웃을 구현하는 방법

