CSS 무게는 무엇입니까
- 青灯夜游원래의
- 2021-05-11 17:24:574136검색
CSS 가중치는 CSS 선택기의 우선순위를 의미하며, 우선순위가 높을수록 가중치가 높아지며 그 반대의 경우도 마찬가지입니다. CSS 가중치는 설정된 일치 규칙을 기반으로 합니다. 브라우저는 설정된 우선순위를 통해 어떤 속성 값 DOM 요소가 가장 관련성이 있는지 확인한 다음 이러한 값을 DOM에 적용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 가중치란 무엇인가요?
css 가중치는 CSS 선택기의 우선순위를 나타냅니다. 우선순위가 높은 CSS 스타일은 우선순위가 높을수록 가중치도 높아지며, 그 반대의 경우도 마찬가지입니다. .
CSS6 기본 선택기:
a), ID 선택기(#box{})
b), 클래스 선택기(.box{})
c), 속성 선택기(a[href="http ://www. xxx.com"])
d), 의사 클래스 및 의사 객체 선택기(:hoevr{} 및 ::after{})
e), 태그 유형 선택기(p{})
f), 와일드카드 선택기(* {})
css 가중치는 설정된 일치 규칙을 기반으로 합니다. 브라우저는 설정된 우선순위를 통해 어떤 속성 값 DOM 요소가 가장 관련성이 있는지 확인한 다음 이 값을 DOM에 적용합니다.
간단히 이해하자면 DOM의 특정 속성 값에는 여러 CSS 스타일 설정이 있으며 우선 순위가 가장 높은 애플리케이션이 사용된다는 것입니다. CSS 설정이 적용되지 않는 많은 문제는 어딘가에 더 높은 우선순위가 정의되어 해당 스타일이 적용되지 않기 때문에 발생합니다.
우선순위는 다음과 같습니다.
important > inline(style) > class(class) > label(li...) | ) | 속성 선택 [attr=''] > 유사 객체(:before,:after) > 와일드카드(*) > 상속(inherit)
그렇다면 우선순위를 어떻게 결정할까요?
css 가중치 계산 규칙
w3c에서 공식화한 CSS 사양에 따르면 CSS 가중치 계산 규칙은 다음과 같습니다.
a)에서 id 선택기 수를 계산합니다. selector
one id 선택자는 a이고 a는 100
b) 선택자에 있는 클래스 선택자, 속성 선택자 및 의사 클래스 선택자의 수를 계산합니다
클래스 선택자, 속성 선택자 및 의사 클래스 선택자는 a b, a b는 10
c), 태그 유형 선택자와 의사 객체 선택자의 수를 계산합니다
태그 유형 선택자, 의사 객체 선택자는 a c, a c는 1
d), 와일드카드 선택자는 무시됨
와일드카드 선택자는 무시됩니다
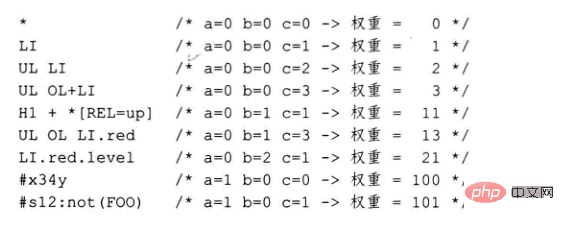
아래 그림은 CSS 선택자 가중치의 예입니다.

두 선택자의 가중치가 동일할 경우 마지막으로 정의된 선택자인 "원칙적으로" 판단을 따르면 됩니다. 사용됩니다. 그러나 정의된 순서에 따라 선택기의 우선순위가 결정되는 상황은 피하십시오. 정의된 순서가 후속 유지 관리에서 중단되지 않는다는 것을 보장하기 어렵기 때문입니다.
기본 우선순위 규칙
1. 동일한 가중치: 나중에 나타나는 선택자가 마지막 규칙입니다.
외부 스타일 시트에 동일한 CSS 규칙을 두 번 작성하면 먼저 나타나는 선택자가 가중치가 낮으면 스타일은 다음 스타일을 선택합니다:
#content h1 { padding: 5px;
}
#content h1 { padding: 10px;
}두 선택기의 가중치는 0, 1, 0, 1이며 마지막 규칙이 적용됩니다.
2. 가중치가 다를수록 가중치 값이 높아집니다.
ID 선택자의 우선순위가 속성 선택자보다 높습니다. 예를 들어 아래 예에서는 스타일시트의 #p123의 가중치가 분명히 높습니다. [id=p123] 의 가중치보다.
a#a-02 { background-image : url(n.gif); }
a[id="a-02"] { background-image : url(n.png); }3. 근접성 원칙
예를 들어 스타일 시트에 DOM에 대한 스타일 A를 정의한 다음 html에 DOM에 대한 스타일 B도 정의하고 B
.A { padding: 5px;
}<style type="text/css">
.B { padding: 10px;
}
</style>4를 적용했습니다. 으로 구성되며, 어떤 클래스 선택자도 높은 우선순위를 갖지 않습니다.
위에서는 예외입니다.
5. DOM 트리의 거리를 무시하세요
다음 스타일:
body h1 { color: green;
}
html h1 { color: purple;
}다음 HTML에 적용하면:
<html><body> <h1>Here is a title!</h1> </body></html>
브라우저는 보라색으로 렌더링합니다.
실제로 규칙 1도 여기에 적용됩니다. 하지만 DOM 네거티브 라벨이 다르기 때문에 특별히 선택되었습니다.
6.:not Pseudo-class 예외
:not 부정된 의사 클래스는 우선순위 계산에서 의사 클래스로 간주되지 않습니다. 실제로 선택자 수를 계산할 때 선택자는 여전히 일반 선택자로 처리됩니다. .
div.outer p {
color:orange;
}
div:not(.outer) p {
color: lime;
}다음 HTML에 적용하면 텍스트 설명 효과입니다
<div class="outer">
<p>orange</p>
<div class="inner">
<p>lime</p>
</div>
</div>7.!중요 규칙 예외
스타일 선언에 !important 규칙을 사용하면 스타일 선언이 CSS Any보다 우선 적용됩니다. 다른 진술.
기술적으로 !important는 우선순위와 아무런 관련이 없지만 서로 직접적인 영향을 미칩니다.
!important를 사용하는 것은 나쁜 습관이며 가능한 한 피해야 합니다. 스타일 시트에 내재된 계단식 규칙을 위반하고 디버깅 및 버그 찾기를 더 어렵게 만들기 때문입니다.
!important 규칙이 포함된 두 개의 충돌하는 선언이 동일한 요소에 적용될 경우 더 높은 우선순위의 선언이 채택됩니다.
동영상 공유 학습: css 동영상 튜토리얼
위 내용은 CSS 무게는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

