CSS BFC 그게 무슨 뜻이야?
- 青灯夜游원래의
- 2021-05-11 17:14:515330검색
CSS에서 bfc는 중국어로 "블록 수준 서식 컨텍스트"를 의미합니다. 웹 페이지의 상자 모델 레이아웃의 CSS 렌더링 모드 또는 격리된 독립 컨테이너를 나타냅니다. 블록 서식 컨텍스트에는 이를 생성하는 요소 내부의 모든 콘텐츠가 포함됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
BFC란 무엇입니까
BFC(Block Formatting Context) 블록 수준 서식 컨텍스트는 웹 페이지에서 상자 모델 레이아웃의 CSS 렌더링 모드 또는 격리된 독립 컨테이너를 나타냅니다.
BFC는 일반 스트림인 Block Formatting Context(블록 수준 포맷팅 컨텍스트)입니다.
BFC는 커다란 닫힌 상자로 이해될 수 있습니다. 상자 내부의 요소가 아무리 많아도 외부에는 영향을 미치지 않습니다.
BFC 형성 조건
1. 부동 요소, 없음 이외의 부동 값
2. 절대 위치 요소, 위치(절대, 고정)
3. 표시는 다음 값 중 하나입니다. , table-cell, table-caption, flex
4. 표시 이외의 오버플로 값(숨김, 자동, 스크롤)
5. 본문 루트 요소
BFC 기능
1. 내부 Box 수직 방향으로 차례로 배치합니다.
2. 수직 방향의 거리는 마진에 의해 결정됩니다.
3. bfc의 면적은 float의 요소 면적과 겹치지 않습니다.
4. BFC의 높이를 계산할 때 플로팅 요소도 계산에 참여합니다.
5. Bfc는 페이지의 독립 컨테이너이며 컨테이너 내부의 하위 요소는 외부 요소에 영향을 주지 않습니다.
실천은 진실을 테스트하는 유일한 기준입니다
(1) BFC의 상자 정렬
첫 번째 기능은 내부 상자가 수직 방향으로 차례로 배치된다는 것입니다.

box3이 부동하는 경우에도 이전 상자를 따라 수직으로 배열됩니다. 그리고 모든 상자는 왼쪽 정렬됩니다.
html:
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>div {
height: 20px;
}
.container {
position: absolute; /* 创建一个BFC环境*/
height: auto;
background-color: #eee;
}
.box1 {
width: 400px;
background-color: red;
}
.box2 {
width: 300px;
background-color: green;
}
.box3 {
width: 100px;
background-color: yellow;
float: left;
}
.box4 {
width: 200px;
height: 30px;
background-color: purple;
}(2) 여백 접기
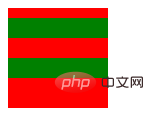
두 번째 기능: 세로 방향의 거리는 여백에 의해 결정됩니다.
일반적인 문서 흐름에서 두 형제 상자 사이의 세로 거리는 외부 여백에 의해 결정됩니다. 결정되지만 두 외부 여백의 합이 아니라 더 큰 여백이 결정됩니다. 
html:
a3d26fddad773596419d66c0738d6f77 47eabecc5a4cd172f9cb299731b3ed2316b28748ea4df4d9c2150843fecfba68 47eabecc5a4cd172f9cb299731b3ed2316b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}
여기서 첫 번째 하위 상자에 상단 여백이 있음을 알 수 있습니다(여백 침투 문제는 발생하지 않음). 두 하위 상자 사이의 수직 거리는 30px가 아닌 20px입니다. 수직 외부 가장자리 거리가 접혀지고 거리가 더 커집니다.
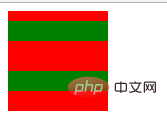
그렇다면 세로 여백이 무너지는 것을 방지할 수 있는 방법이 있을까요? 대답은 다음과 같습니다. 그렇습니다. 기능의 항목 5는 다음과 같습니다. bfc는 페이지의 독립 컨테이너입니다. 컨테이너 내부의 하위 요소는 외부 요소에 영향을 주지 않으며 외부 요소는 BFC 내부 요소에 영향을 미치지 않습니다. 따라서 box1 또는 box2를 다른 BFC에 두십시오.

a3d26fddad773596419d66c0738d6f77 aaf411da7fde49db5a49b0a9b01f4d41 1f21a04392360a5408f934fbf168f5d816b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 ee529a61502c5a764330db9fa3a751dd16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.wrapper {
overflow: hidden;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}(3) 부동 요소로 덮이지 않음
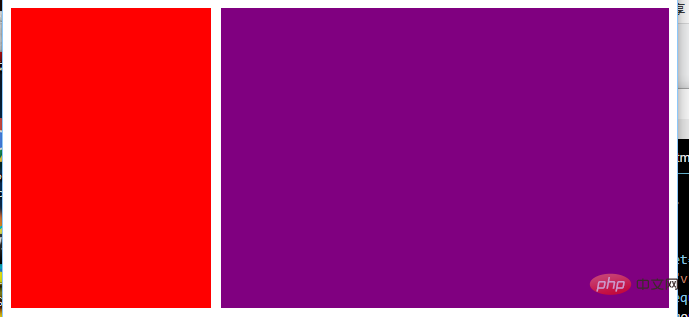
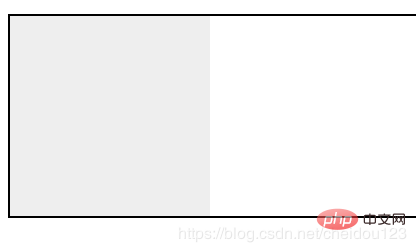
일반적인 2열 레이아웃을 예로 들어 보겠습니다.
왼쪽은 너비가 고정되어 있고 오른쪽은 너비가 없으므로 오른쪽의 너비는 브라우저 창의 크기에 따라 적응되고 변경됩니다.

html:
<div class="column"></div> <div class="column"></div>
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;/*创建bfc */
height: 300px;
background-color: purple;
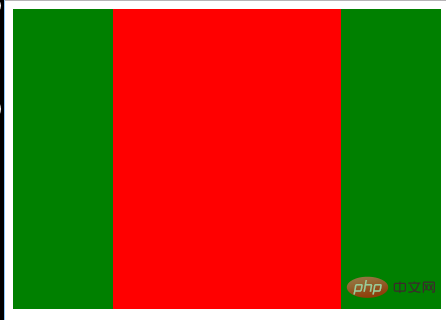
}3열 레이아웃도 있습니다.
왼쪽과 오른쪽의 너비는 고정되어 있고 가운데에는 너비가 없습니다. 따라서 가운데의 너비는 브라우저의 크기에 따라 조정되고 변경됩니다.

html:
<div class="contain">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>.column:nth-of-type(1),
.column:nth-of-type(2) {
float: left;
width: 100px;
height: 300px;
background-color: green;
}
.column:nth-of-type(2) {
float: right;
}
.column:nth-of-type(3) {
overflow: hidden; /*创建bfc*/
height: 300px;
background-color: red;
}
를 사용하여 글꼴 줄 바꿈을 방지할 수도 있습니다.
우리 모두 알고 있듯이 플로팅 상자는 아래 상자를 덮지만 아래 상자의 텍스트는 덮지 않으며 텍스트는 대신 상자를 포장하고 띄우세요. 이것도 흥미로운 특징이다. ㅋㅋ
这个是大家再熟悉不过的了,利用overflow:hidden清除浮动嘛,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。这个就不过多解释了,相信大家都早已理解。
⑵ BFC可以包含浮动的元素(清除浮动)
浮动的元素会脱离普通文档流,来看下下面一个例子:
bfdab0d52686a485177ae020655c39d7 125c848aa533dd5f71dfa7540a29e7b516b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

由于容器内元素浮动脱离文档流,导致容器只剩下2px边距高度,我们这时候可以采用BFC:
fe04c549b2a38e3c454f821d06d5c5f1 125c848aa533dd5f71dfa7540a29e7b516b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

⑶ 可以阻止元素被浮动元素覆盖
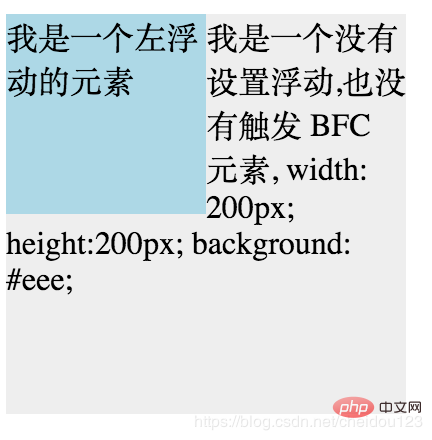
先看一个文字环绕效果:
96543620f078356b10425eff22c346ce我是一个左浮动的元素16b28748ea4df4d9c2150843fecfba68 e927d99e361112ab30576b858ff33779我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;16b28748ea4df4d9c2150843fecfba68

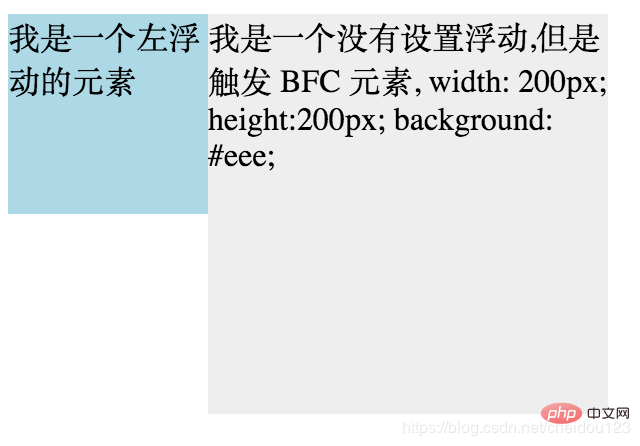
这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,
在第二个元素中加入 overflow: hidden,就会变成:

学习视频分享:css视频教程
위 내용은 CSS BFC 그게 무슨 뜻이야?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

