CSS에서 배경 이미지 위치를 설정하는 방법
- 青灯夜游원래의
- 2021-05-06 18:05:4917501검색
CSS에서는 background-position 속성을 사용하여 배경 이미지의 위치를 설정할 수 있습니다. 이 속성은 배경 이미지의 시작 위치를 설정하고 배경 이미지의 위치를 지정할 수 있습니다. background-position 속성에는 가로 및 세로 위치 지정을 각각 제어하는 두 개의 값이 있어야 합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 background-position 속성을 사용하여 배경 이미지의 위치를 설정하고 배경 이미지의 위치를 지정할 수 있습니다.
CSS에는 배경 이미지를 배치하는 세 가지 방법이 있습니다:
1) 키워드: 배경 위치: 왼쪽 위;
2) 픽셀: 배경 위치: 0px 0px;
3 ) 백분율: 배경 위치: 0% 0%;
위 세 문장은 모두 표면적으로는 이미지를 왼쪽 상단에 배치합니다. 사실 세 번째는 동일합니다. 포지셔닝 메커니즘은 이전 두 가지와 완전히 다릅니다.
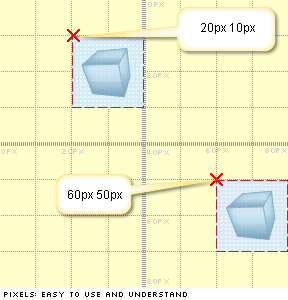
처음 두 위치는 배경 이미지의 왼쪽 상단 모서리의 원점을 지정된 위치에 배치하는 것입니다. 아래 그림을 봐주세요. 지정된 위치는 "20px 10px"와 "60px 50px"입니다. 그림의 원점은 그림에서 X로 표시되는 위치입니다.

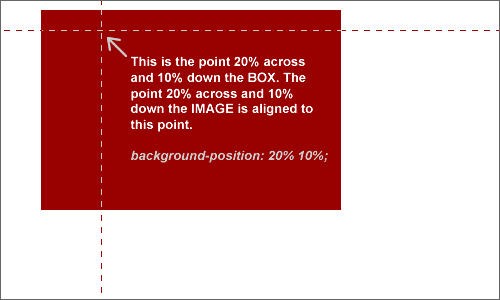
그러나 세 번째 유형의 포지셔닝인 백분율 포지셔닝은 이와 다릅니다. 배치 규칙은 사진 자체의 지점(x%, y%)이 배경 영역의 지점(x%, y%)과 일치한다는 것입니다. 예를 들어 배치 위치가 "20% 10%"라면 실제 결과는 아래와 같습니다. 이 지점이 사진 자체의 "20% 10%" 위치에 있다는 것을 알 수 있습니다.

여기 흥미로운 예가 있습니다.
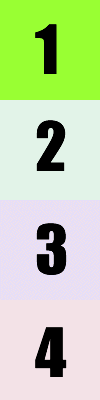
배경 이미지는 한 변의 길이가 100px인 정사각형 4개를 쌓아 놓은 것입니다.

옆으로 돌리는 방법:

답은 먼저 웹 페이지에서 4개의 div 영역을 설정하는 것입니다.
<div class="box1"> </div> <div class="box2""> </div> <div class="box3"> </div> <div class="box4"> </div>
그런 다음 CSS를 다음과 같이 작성합니다.
.box1, .box2, .box3, .box4 {
float:left;
width:100px;
height:100px;
position:relative;
background: #F3F2E2 url(1234.png) no-repeat;
}
.box1 {
background-position:0% 0%;
}
.box2 {
background-position:0% 33.33333%;
}
.box3 {
background-position:0% 66.66666%;
}
.box4 {
background-position:0% 100%;
}두 번째 및 세 번째 블록의 설정은 일반적으로 상상하는 "0% 25%" 및 "0% 75%"가 아닙니다.
하지만 솔직히 이 예에서는 픽셀 설정 방법을 사용하는 것이 더 쉽습니다. 백분율 설정 사용의 가장 큰 장점은 페이지 크기가 조정될 때 배경 이미지도 이에 따라 조정된다는 것입니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 배경 이미지 위치를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

