HTML 페이지로 이동하기 위해 이미지를 클릭하는 방법
- 青灯夜游원래의
- 2021-05-06 15:44:1670189검색
html에서 이미지를 클릭하여 페이지로 이동하는 방법: 먼저 img 태그를 사용하여 이미지를 삽입한 다음 img 태그에 특정 구문 "
"로 이동합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
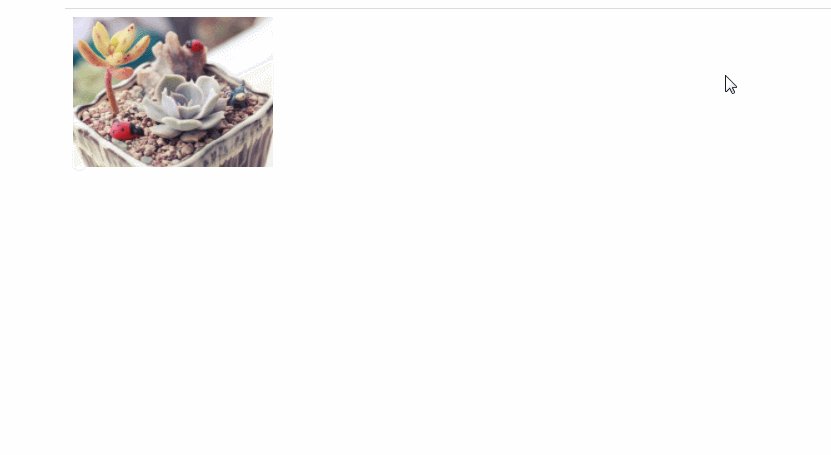
html페이지로 이동하려면 사진을 클릭하세요
<a href="https://www.php.cn/"> <img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="HTML 페이지로 이동하기 위해 이미지를 클릭하는 방법" > </a>
렌더링:
 지침:
지침:
하이퍼링크. 그러면 나중에 계속해서 텍스트를 작성할 수 있으며, 이 텍스트는 하이퍼링크로 입력할 텍스트로 표시됩니다.
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML 페이지로 이동하기 위해 이미지를 클릭하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 이미지 크기를 설정하는 방법다음 기사:HTML에서 이미지 크기를 설정하는 방법

