vue에서 키의 중요한 역할은 무엇입니까
- 王林앞으로
- 2021-05-03 16:55:472929검색

1. 키를 사용하여 재사용 가능한 요소 관리
1. 관련 예시는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-if-key</title>
</head>
<body>
<div id="app">
<template v-if="Input === 'username'">
<label>用户名:</label>
<input placeholder="请输入你的用户名">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="请输入你的邮箱">
</template>
<button v-on:click="changeInput">切换</button>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Input: "username",
},
methods: {
changeInput() {
if(this.Input === 'username') {
this.Input = 'email';
} else {
this.Input = 'username';
}
}
}
})
</script>
</body>
</html>2. 사용자 이름 단계에 진입하면 해당 내용을 입력한 후의 해당 결과는 다음과 같습니다.
3. 전환 버튼을 클릭하면 해당 결과는 다음과 같습니다. 
4. 위 결과에서 사용자 이름에 입력된 내용이 해당 입력 상자에 표시되는 것을 확인할 수 있습니다. 해당 스위치가 이루어진 후 메일함에서 관련 표시가 이루어집니다. 
- 예제 분석: 위의 예에서는 렌더링 효율성을 높이기 위해 Vue가 요소를 재사용하므로 관련 전환 중에 입력이 대체됩니다. 자리표시자 속성입니다.
- (무료 학습 동영상 공유: javascript 동영상 튜토리얼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-if-key</title>
</head>
<body>
<div id="app">
<template v-if="Input === 'username'">
<label>用户名:</label>
<input placeholder="请输入你的用户名" key="username">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="请输入你的邮箱" key="email">
</template>
<button v-on:click="changeInput">切换</button>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Input: "username",
},
methods: {
changeInput() {
if(this.Input === 'username') {
this.Input = 'email';
} else {
this.Input = 'username';
}
}
}
})
</script>
</body>
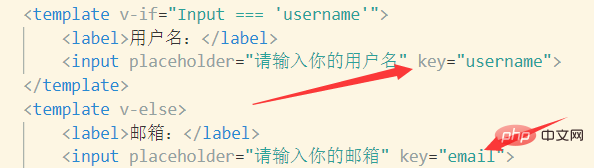
</html>키 코드는 다음과 같습니다.
2. 기존 요소 재사용 및 재정렬 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for-key</title>
</head>
<body>
<div id="app">
<p>
ID:<input type="text" v-model="bookId">
书名:<input type="text" v-model="bookName">
<input type="button" @click="add" value="增加">
</p>
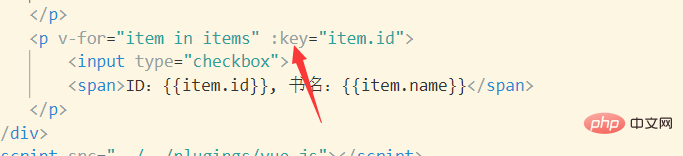
<p v-for="item in items">
<input type="checkbox">
<span>ID:{{item.id}}, 书名:{{item.name}}</span>
</p>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
bookId: '',
bookName: '',
items: [
{id: 1, name: "1"},
{id: 2, name: "2"}
]
},
methods: {
add() {
this.items.unshift({
id: this.bookId,
name: this.bookName
})
this.bookId = '';
this.bookName = '';
}
}
})
</script>
</body>
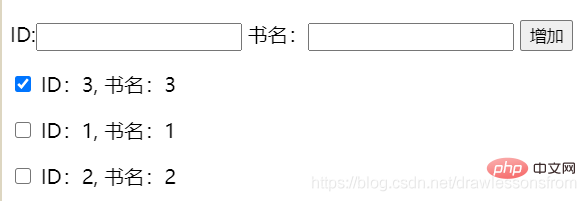
</html>2. 결과 설명처음에는 ID 1의 시퀀스가 선택되었습니다
책의 관련 정보를 추가하면 선택한 시퀀스가 ID 3
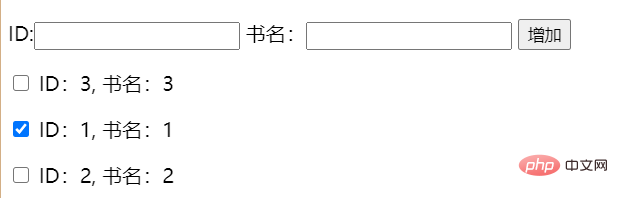
3이 됩니다. 결과는 다음과 같습니다. 위 이유 
최종 올바른 실행 결과는 다음과 같습니다. 
원리: 목록의 각 항목에 고유한 키 속성을 제공하면 Vue에 힌트를 제공하여 각 노드의 ID를 추적할 수 있으므로 재사용할 수 있습니다. 기존 요소를 재정렬합니다. 
js 튜토리얼
위 내용은 vue에서 키의 중요한 역할은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

