자바스크립트로 div 내용을 수정하는 방법
- coldplay.xixi원래의
- 2021-04-30 15:53:372050검색
JavaScript로 div의 콘텐츠를 수정하는 방법: 먼저 태그를 만들고 콘텐츠를 추가한 다음 [<script>] 태그를 만들고 innerHTML 속성을 사용하여 div의 텍스트 콘텐츠를 수정합니다. 브라우저. </script>

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
JavaScript로 div 콘텐츠를 수정하는 방법:
html 개발 도구를 열고 새 html 페이지를 만든 다음
태그를 만들고 태그에 ID와 텍스트 콘텐츠를 추가하세요.

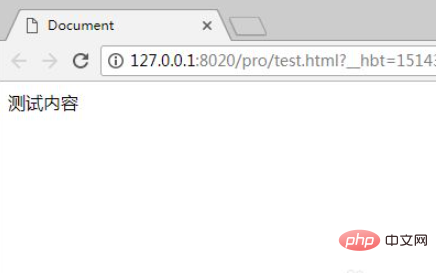
html 코드를 저장하고 브라우저로 열면 페이지에 div 태그에 텍스트 내용이 표시되는 것을 볼 수 있습니다.

html 코드 페이지로 돌아가서 html 페이지에 <script>를 만든 다음 innerHTML 속성을 사용하여 div 내부의 텍스트 콘텐츠를 수정하세요. </script>
JavaScript 코드:
document.getElementById("demo").innerHTML = "hello world";
html 코드를 저장한 다음 브라우저로 열어 브라우저 페이지에 JavaScript를 사용하여 수정된 텍스트가 표시되는지 확인하세요.

관련 무료 학습 권장사항: javascript 비디오 튜토리얼
위 내용은 자바스크립트로 div 내용을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트에서 정적 메소드를 사용하는 방법다음 기사:자바스크립트에서 정적 메소드를 사용하는 방법

