CSS를 클릭할 수 없도록 설정하는 방법
- coldplay.xixi원래의
- 2021-04-29 14:28:122791검색
클릭할 수 없는 CSS를 설정하는 방법은 [pointer-events: none;]을 사용하여 마우스 이벤트를 비활성화하는 것입니다. 키보드 이벤트와 같은 다른 방법으로 바인딩된 이벤트는 계속 실행됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
클릭할 수 없는 CSS를 설정하는 방법:
css 코드:
.disable {
pointer-events: none;
}예:
const disabled = true;
<Button className={disabled ? 'disabled' : null}>点击</Button><style>
.disabled {
pointer-events: none;
// 设置pointer-events: none;再设置cursor是没有效果的
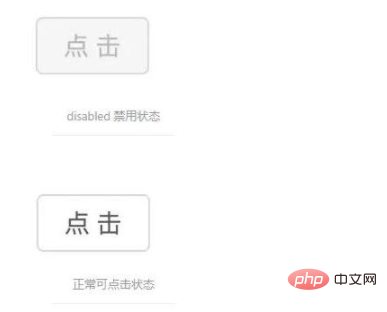
}</style>렌더링:

참고:
pointer-events 값이 아무것도 아닌 경우 요소는 절대 위치 지정을 사용하면 한 수준 아래의 요소를 선택할 수 있습니다.
pointer-events: none; 마우스 이벤트를 비활성화하는 데에만 사용됩니다. 키보드 이벤트 등과 같은 다른 방법으로 바인딩된 이벤트는 계속 실행됩니다.
요소의 하위 요소에 대한 포인터 이벤트가 다른 값(예: 자동)으로 설정된 경우 하위 요소를 클릭하면 상위 요소의 이벤트가 계속해서 트리거됩니다. 이벤트 버블링의 형태.
추천 관련 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS를 클릭할 수 없도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 이미지 테두리를 설정하는 방법다음 기사:CSS로 이미지 테두리를 설정하는 방법

