CSS에서 요소를 보이지 않게 설정하는 방법
- 青灯夜游원래의
- 2021-04-28 18:31:474335검색
CSS에서는 visible 속성을 사용하여 요소를 보이지 않게 만들 수 있습니다. 요소에 "visibility:hidden;" 스타일만 추가하면 됩니다. visible 속성은 요소의 표시 여부를 지정할 수 있습니다. 속성 값이 "hidden"인 경우 요소가 표시되지 않도록 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 visible 속성을 사용하여 요소를 보이지 않게 만들 수 있습니다.
visibility 속성은 요소가 표시되는지 여부를 지정합니다.
속성 값:
| 값 | 설명 |
|---|---|
| visible | 기본값. 요소가 표시됩니다. |
| hidden | 요소는 보이지 않습니다. |
| collapse | 테이블 요소에 사용되는 경우 이 값은 행이나 열을 삭제하지만 테이블의 레이아웃에는 영향을 주지 않습니다. 행이나 열이 차지하는 공간은 다른 내용을 위해 비워집니다. 이 값이 다른 요소에 사용되면 "숨김"으로 렌더링됩니다. |
설명:
visibility 속성은 요소에 의해 생성된 요소 상자를 표시할지 여부를 지정합니다. 이는 요소가 여전히 원래 공간을 차지하지만 완전히 보이지 않을 수 있음을 의미합니다. 값 축소는 테이블 레이아웃에서 열이나 행을 제거하기 위해 테이블에서 사용됩니다.
visibility:hidden; 스타일이 설정되면 요소가 숨겨지지만(완전히 보이지 않음) 사라지지 않고 여전히 공간을 차지합니다. 숨긴 후에도 원래 HTML 스타일은 변경되지 않습니다. visibility:hidden;样式后,元素会被隐藏(完全不可见),但是不会消失,依然占据空间,隐藏后不会改变html原有样式;
会被子孙继承,子孙也可以通过显示的设置visibility: visible;
visibility: visible;을 통해 숨김을 해제할 수도 있습니다. 요소에 바인딩된 이벤트를 트리거하지 않으며 이 속성을 동적으로 수정하면 다시 그려집니다. 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
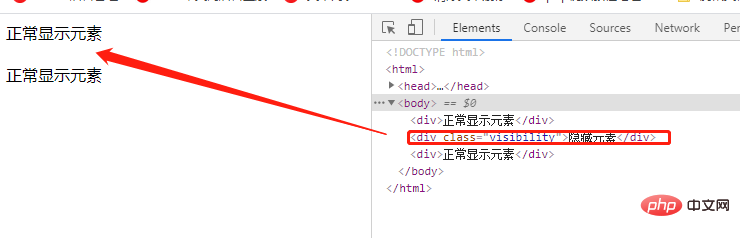
</html>렌더링:

(학습 동영상 공유: css 동영상 튜토리얼
)🎜위 내용은 CSS에서 요소를 보이지 않게 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

