자바스크립트 문자열을 숫자로 변환하는 방법
- 青灯夜游원래의
- 2021-04-27 16:42:253191검색
변환 방법: 1.parseInt() 함수 사용, "parseInt("string")" 구문 2.parseFloat() 함수 사용, "parseFloat("string")" 구문) 구문은 "숫자("문자열")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
문자열을 숫자로 변환
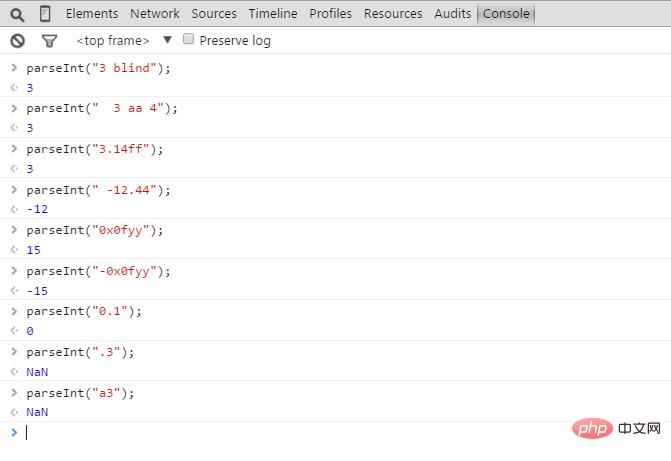
①parseInt() 함수: 전역 함수이며 어떤 클래스 메서드에도 속하지 않으며 정수만 구문 분석합니다. 문자열 접두사가 "0x" 또는 "0X"인 경우,parseInt()는 이를 16진수로 해석합니다. 선행 공백을 건너뛰고, 가능한 한 많은 숫자 문자를 구문 분석하고, 뒤따르는 내용을 무시하고, 공백이 아닌 첫 번째 문자가 숫자가 아닌 문자인 경우 NaN을 반환합니다. 예:

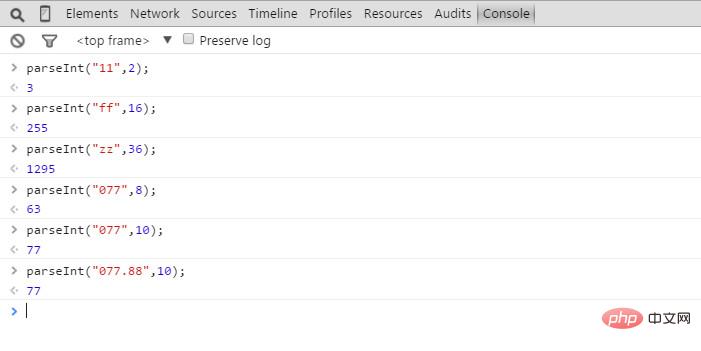
parseInt() 메서드에는 2진수, 8진수, 16진수 또는 기타 기본 문자열을 정수로 변환할 수 있는 기본 모드도 있습니다. 베이스는 parseInt() 메소드의 두 번째 매개변수에 의해 지정됩니다. 유효한 값 범위는 2~36입니다. 예:

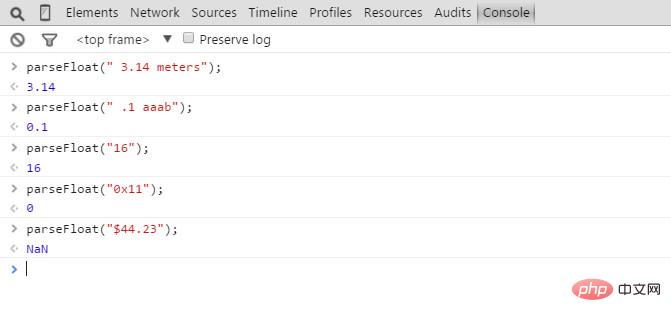
②parseFloat() 함수: 또한 전역 함수이며 어떤 클래스에도 속하지 않습니다. method. 정수와 부동 소수점 숫자를 구문 분석할 수 있습니다. 16진수 접두사 "0x" 또는 "0X"를 인식하지 못합니다. 또한 구문 분석 시 선행 공백을 건너뛰고, 가능한 한 많은 숫자 문자를 구문 분석하고, 뒤따르는 내용을 무시하고, 공백이 아닌 첫 번째 문자가 숫자가 아닌 문자인 경우 NaN을 반환합니다. 예:

3 Number() 변환 함수를 통해 문자열을 전달하면 문자열을 정수 또는 부동 소수점 직접 수량으로 변환할 수 있습니다. 이 방법은 십진법을 기준으로만 변환할 수 있으며 문자열에는 사용할 수 없습니다. 숫자가 아닌 문자, 그렇지 않으면 NaN이 반환됩니다.
Number(false) 0 Number(true) 1 Number(undefined) NaN Number(null) 0 Number( "5.5 ") 5.5 Number( "56 ") 56 Number( "5.6.7 ") NaN Number(new Object()) NaN Number(100) 100
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트 문자열을 숫자로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

