js로 html을 수정하는 방법
- coldplay.xixi원래의
- 2021-04-26 15:12:316940검색
js로 html을 수정하는 방법: 1. html 요소 이미지의 src 속성을 변경합니다. 2. html 요소의 id 속성을 변경합니다. 3. html 요소의 class 속성을 변경합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
js로 html을 수정하는 방법:
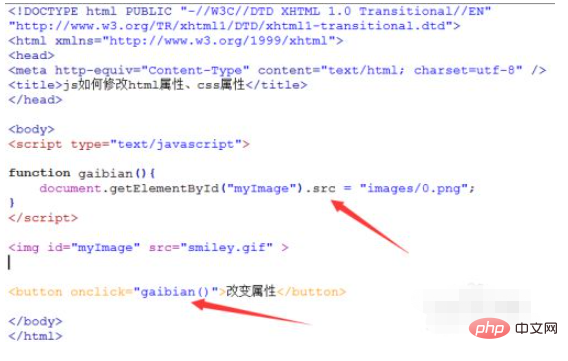
1 test.html 페이지에서 html 속성을 수정하는 기능을 클릭하여 실행하는 버튼 버튼을 생성합니다.
html 요소 이미지의 src 속성을 변경하려면 document.getElementById() 메서드를 사용하여 html 요소 객체를 얻은 다음 해당 src 속성을 설정하여 이미지 경로를 변경하세요. 다음 코드는 "속성 변경" 버튼을 클릭하면 이미지 경로 smiley.gif를 Images/0.png로 변경합니다

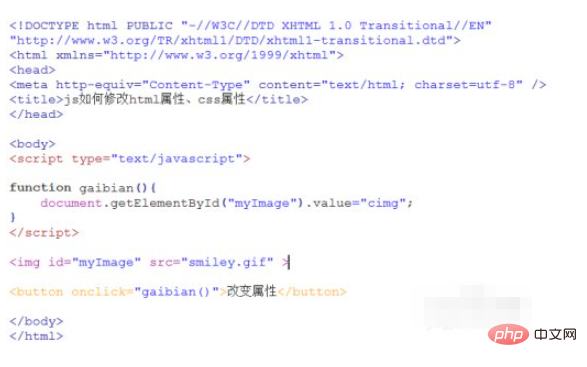
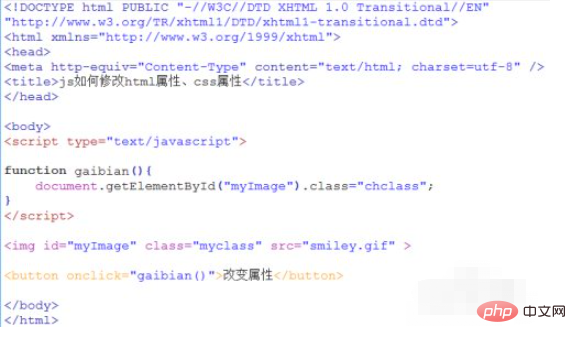
2. document.getElementById() 메소드를 사용하여 html 요소 객체를 얻고 해당 value 속성을 설정하고 id 속성을 변경합니다. 예를 들어, 다음 코드는 "속성 변경" 버튼을 클릭할 때 img 요소의 id 속성 값 myImage를 cimg로 변경합니다. 3. html 요소의 class 속성을 변경합니다. document.getElementById() 메소드를 사용하여 html 요소 객체를 얻고 해당 클래스 속성을 설정하여 클래스 속성을 변경합니다. 예를 들어, 다음 코드는 "속성 변경" 버튼을 클릭할 때 img 요소의 클래스 속성 값 myclass를 chclass로 변경합니다.

관련 학습 권장사항: 
html 비디오 튜토리얼
위 내용은 js로 html을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

